HugoでGoogle Analyticsを利用する
日付 タグ hugo カテゴリ hugo目次
Google Analyticsのトラッキングコードを埋め込む
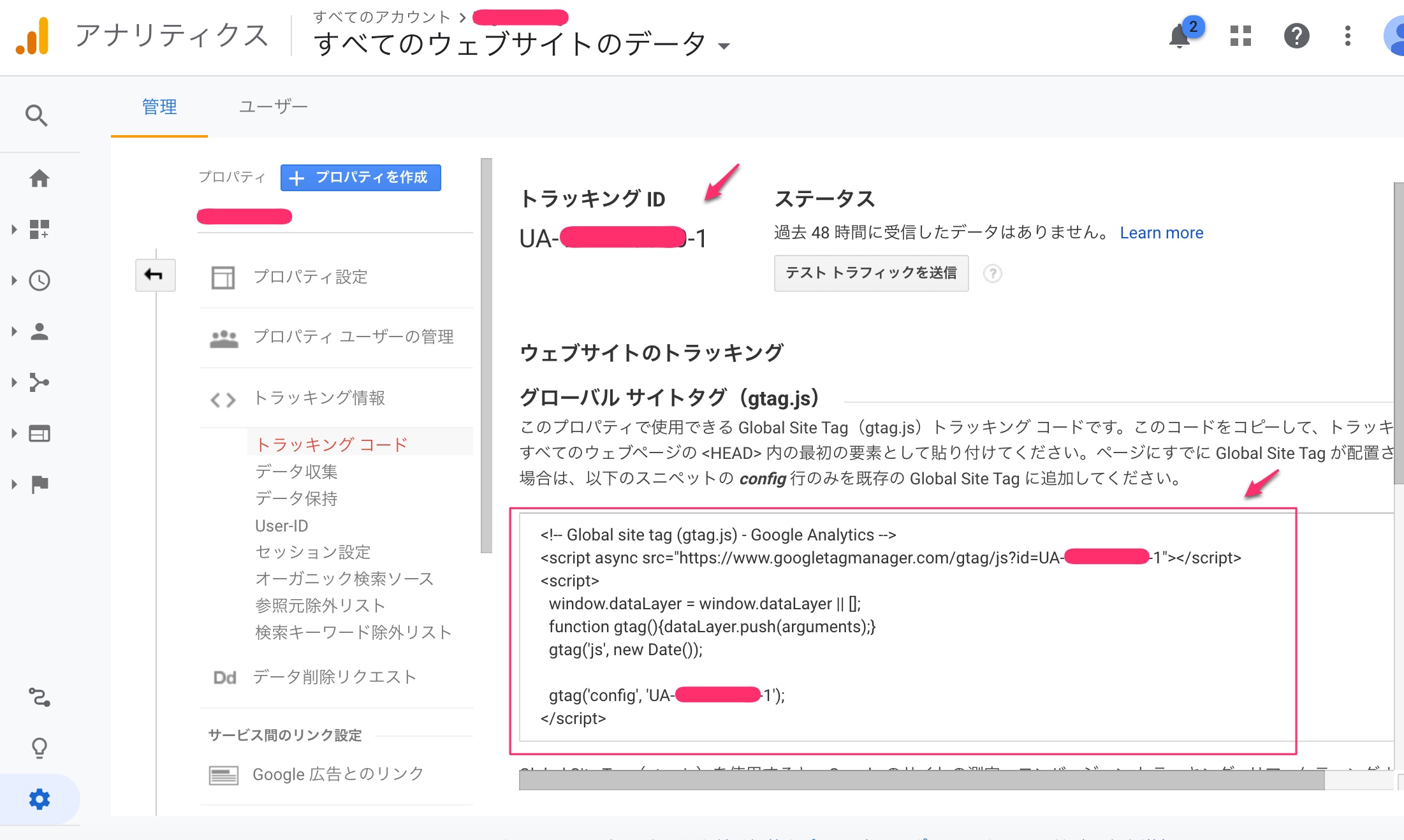
まずはGoogle Analyticsのページでサイトを登録してトラッキングID、トラッキングコードを取得するところからスタート。

config.tomlでトラッキングID設定
UA-で始まっているトラッキングIDを変数にセットする。
config.tomlgoogleAnalytics = "UA--...."
この1行をconfig.tomlに加えるだけである。
analytics.htmlを作成する
Hugoが用意しているGoogle Analytics Templateを利用してもいいのだが、ローカルのテスト環境では解析を除外したいので、ここでは自分でanaltics.htmlを書いて用意する。
layout/partial/analytics.html を作成して、トラッキングコード部分をコピ&ペーストして、ローカル環境でテスト実行中の場合は解析データから除外するため、Google Analyticsを読み込まないように調整する。
{{ if not .Site.IsServer }}
{{ with .Site.GoogleAnalytics }}
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id={{ . }}"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', '{{ . }}');
</script>
{{ end }}
{{ end }}
hugo serverでローカル環境でサーバーを起動した場合には、
.Site.IsServer変数 == true
となるので、
{{ if not .Site.IsServer }}
でローカルサーバー環境ではない時のみGoogle Analyticsのトラッキングコードを動作させるようにする。config.tomlでトラッキングIDの設定は行なったので、ここでは{{ . }}でそのIDを参照している。
head.htmlでpartial読み込み
あとは<head> ... </head>の間で、analytics.htmlをpartial読み込みすればOKである。
layouts/partials/head.htmlでheadタグの設定を行なっている場合には、
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
{{ partial "analytics" . }}
...
...
...
...
...
</head>
のようにanalytics.htmlをpartial読み込みする。
あとは実際に公開しているサイトを表示して、そのHTMLソースを見て、トラッキングコードが入っているか確かめれば良い。