Netlifyに作ったブログサイトをGithub経由でDeployする
日付 タグ hugo netlify カテゴリ hugo目次
Netlifyでサイトを公開する
この前の「Hugoでブログ記事を作成する」で作ったサイトをNetlifyを通じて公開する場合の手順を見ていく。 ( ==> Hugoでブログ記事を作成する )
静的ホスティングサイトNetlifyで公開するのはGithubアカウントを持っていれば、それほど難しくないが、はまったポイントもあり、最初はサイトが正しく表示されず、原因を調べてGithubへのコードの再Pushが必要になった。その経緯から以下の流れでの作業となった。

- Githubにアカウントを作る(まだなければ)
- Githubにサイト用のリポジトリを作成する
- コードをGithubへプッシュする
- Netlifyにアカウントを作る
- NetlifyでGithubのリポジトリとNetlifyを紐付けする
- サイトURLをNetlifyで割り当てられたURLに調整する
- サイトが正しく表示されることを確認する
- ビルドに失敗していたのでnetlify.tomlを再調整する
- 再度サイトが正しく表示されることを確認する
Githubにアカウントを作る
https://github.co.jp/ - GitHub
まだGithubにアカウントを持っていない場合はGithubの公式ページからアカウントを作成する。
すでにアカウントを持っている場合は、そのアカウントを使用すればOKである。
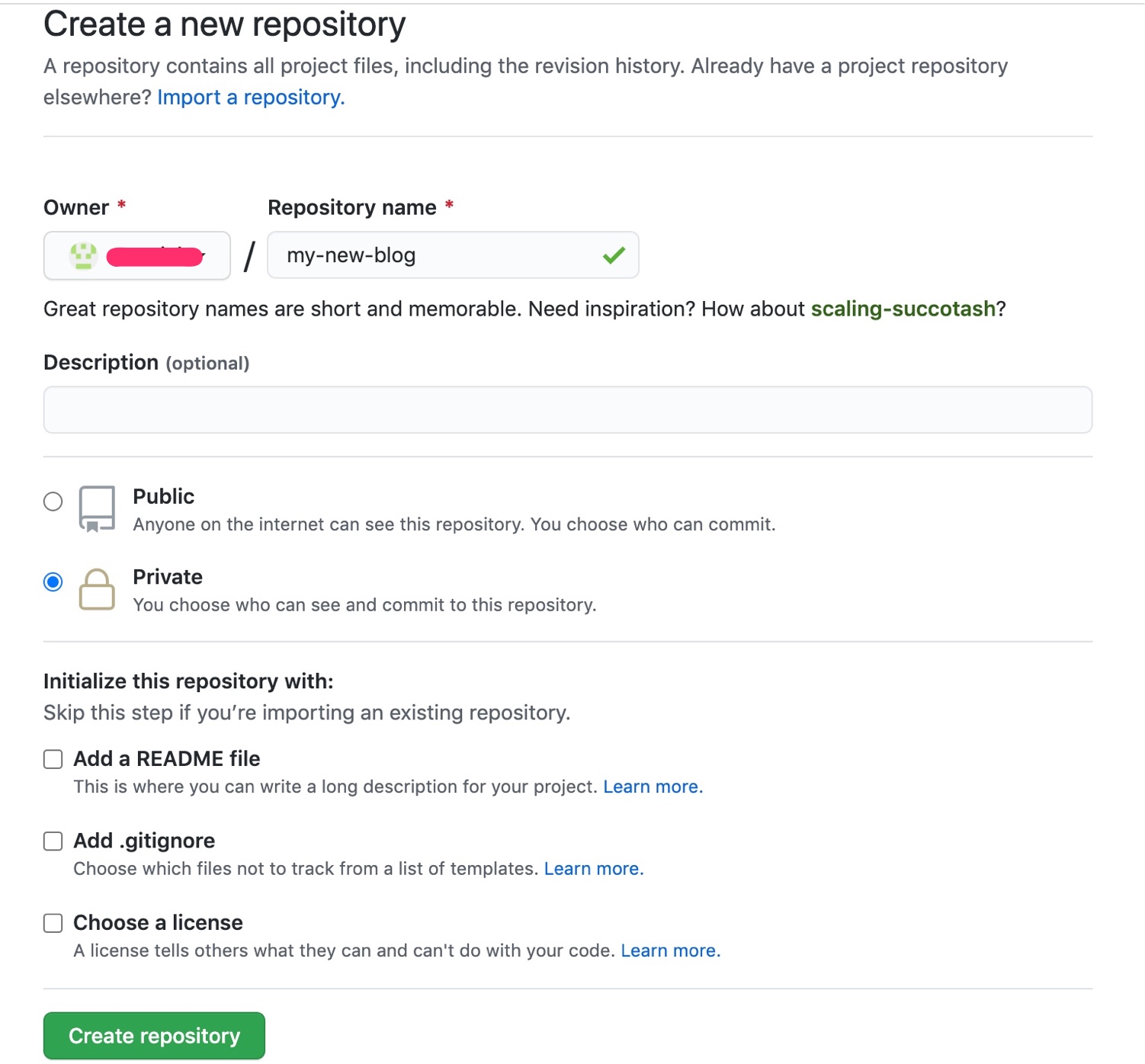
Githubにサイト用のリポジトリを作成する
今回は「my-new-blog」というリポジトリをPrivateリポジトリとして作成する。
なお、前回の「Hugoでブログ記事を作成する」で作ったgit init済みディレクトリ中のファイルをPushしたいので、conflictを避けるために念の為README.txtや.gitignore等はここではオプションを外したままでリポジトリを作成した。つまり全く空のリポジトリの作成。

コードをGithubのへプッシュする
Netlifyにデプロイする場合は、NetlifyのGithub連携でビルド時にpublicフォルダは自動で作られるので、.gitignoreを利用してpublicフォルダを除外してpushすれば良い。
.gitignore
.DS_Store
/public
さらに今回はテーマAnankeを利用しているので、Netlifyにテーマを使用していることを指定してビルドするためにhugoのビルドコマンドにテーマ指定を与える。
netlify.toml
[build]
publish = "public"
command = "hugo --theme=ananke --gc --minify"
そして、この前、作ったブログサイトのディレクトリ(その時にgit init済み)で、
$ git add .
$ git commit -m "first commit"
$ git remote add origin https://github.com/[github ID]/my-new-blog.git
$ git push origin master
これで、GithubのmasterブランチにPushする。個人でやっているので直接masterへPushしているが、developブランチ作ったりして作業する人はそのやり方で。
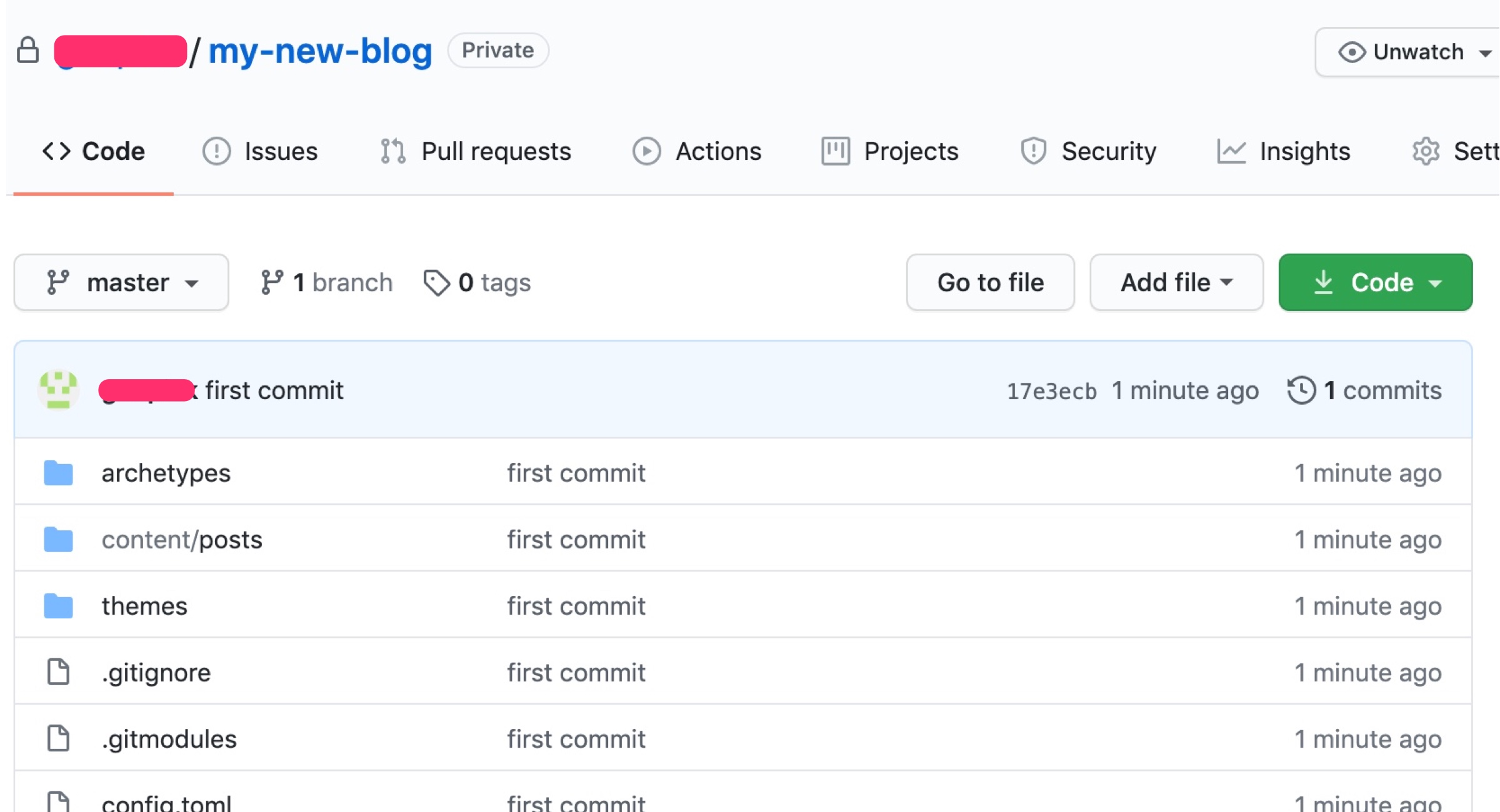
ここまでの作業でpublicフォルダを除いたブログサイトのコードがGithubのリポジトリに入った。

Netlifyにアカウントを作る
https://www.netlify.com/ - Netlify

「Sign up」を選びアカウントを作成する。
GithubアカウントでSign Upできるので、それでSign UpすればOK。

NetlifyでGithubのリポジトリとNetlifyを紐付けする
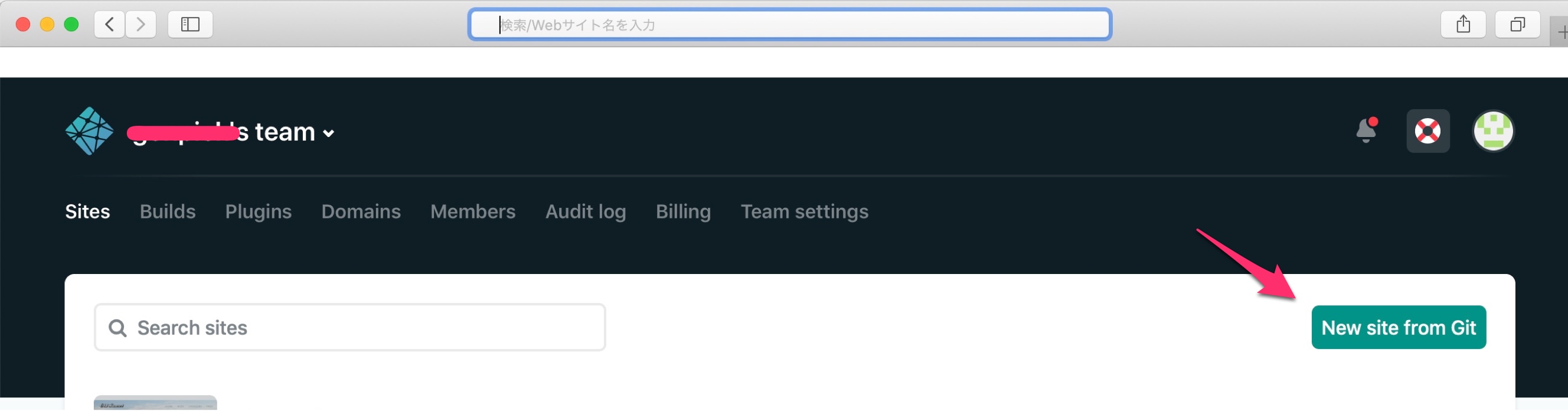
Netlifyへログインして「New site from Git」を選択する。

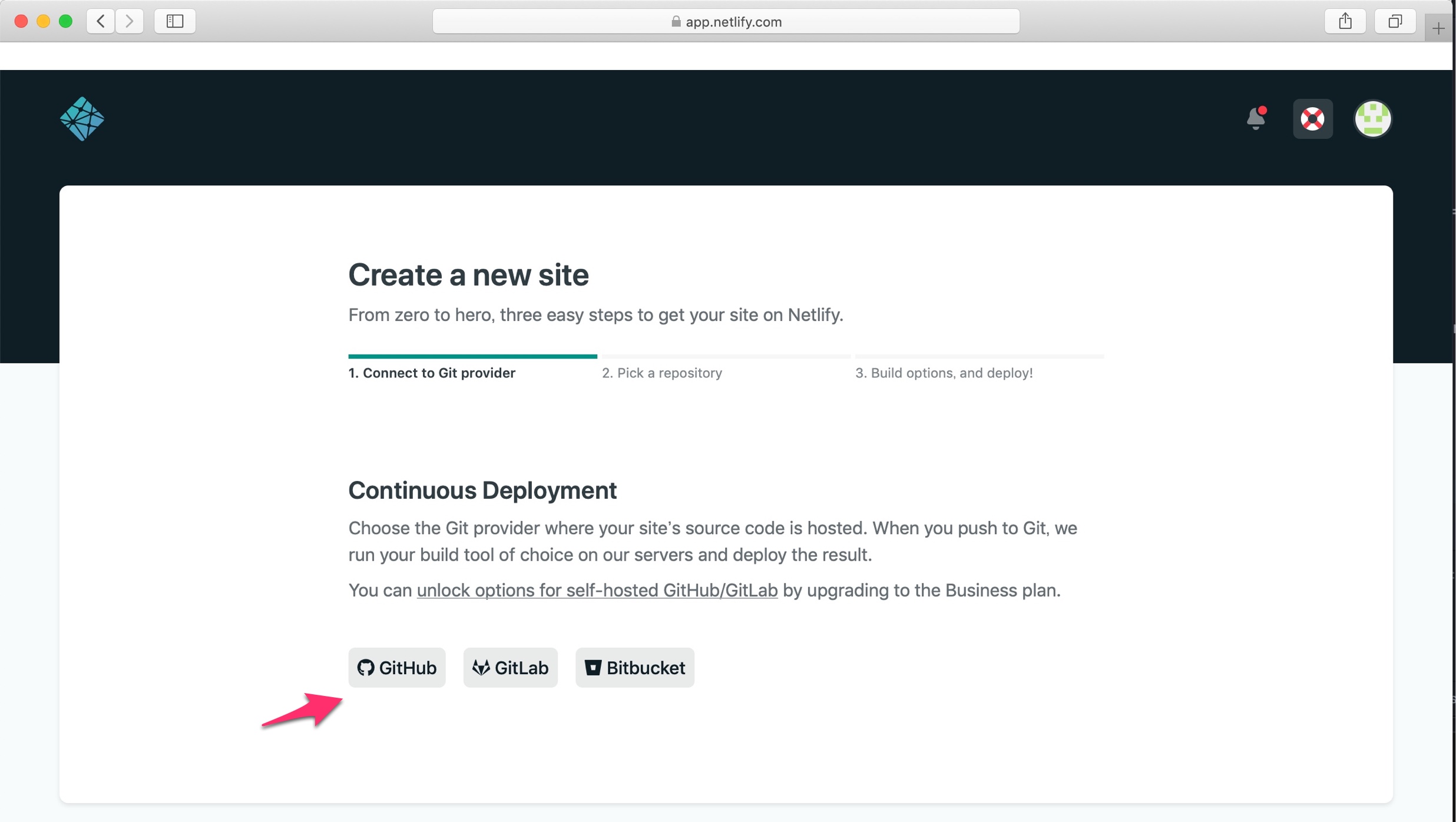
ここで接続先としてGithubを選ぶ。

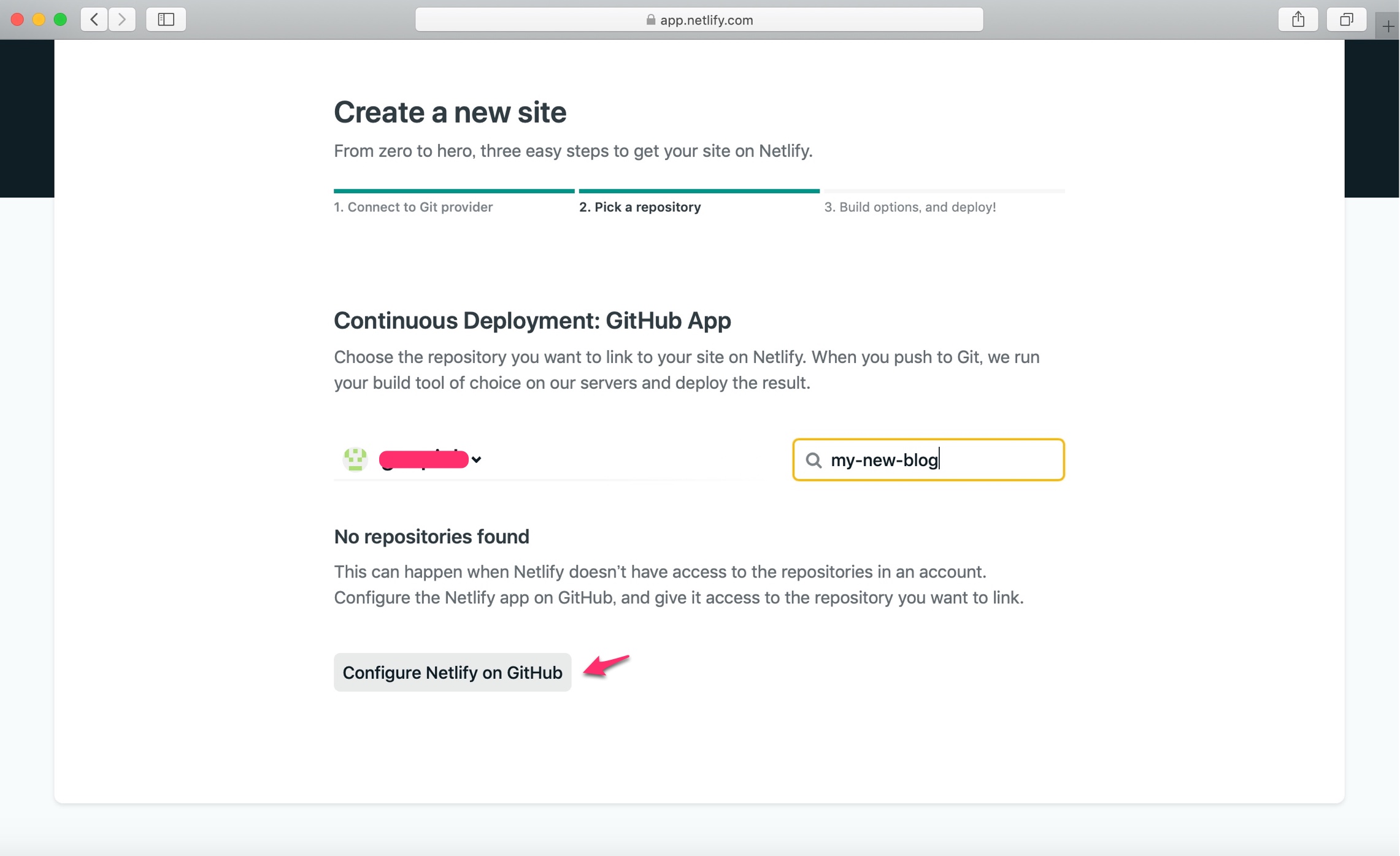
さて、ここで先ほどGithubに作ってあった「my-new-blog」リポジトリを連携したいが、検索窓に入れても「No repository found」と表示される。

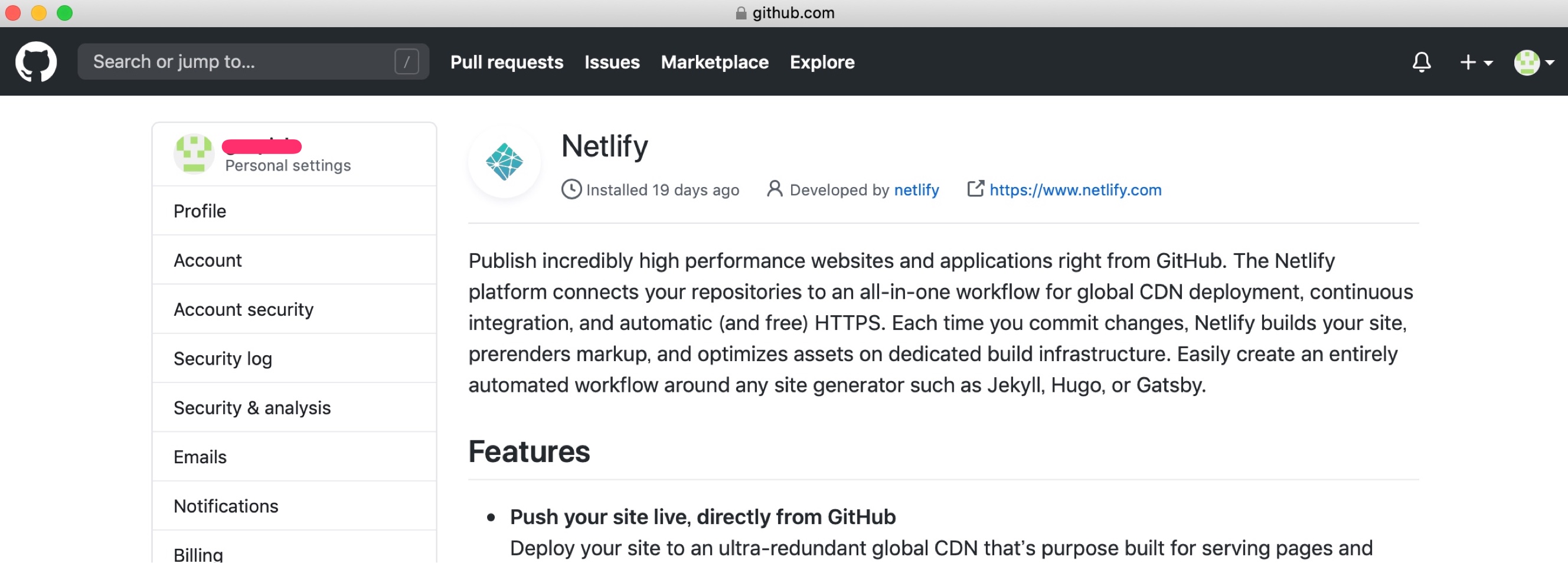
「Configure Netlify on Github」を選択して
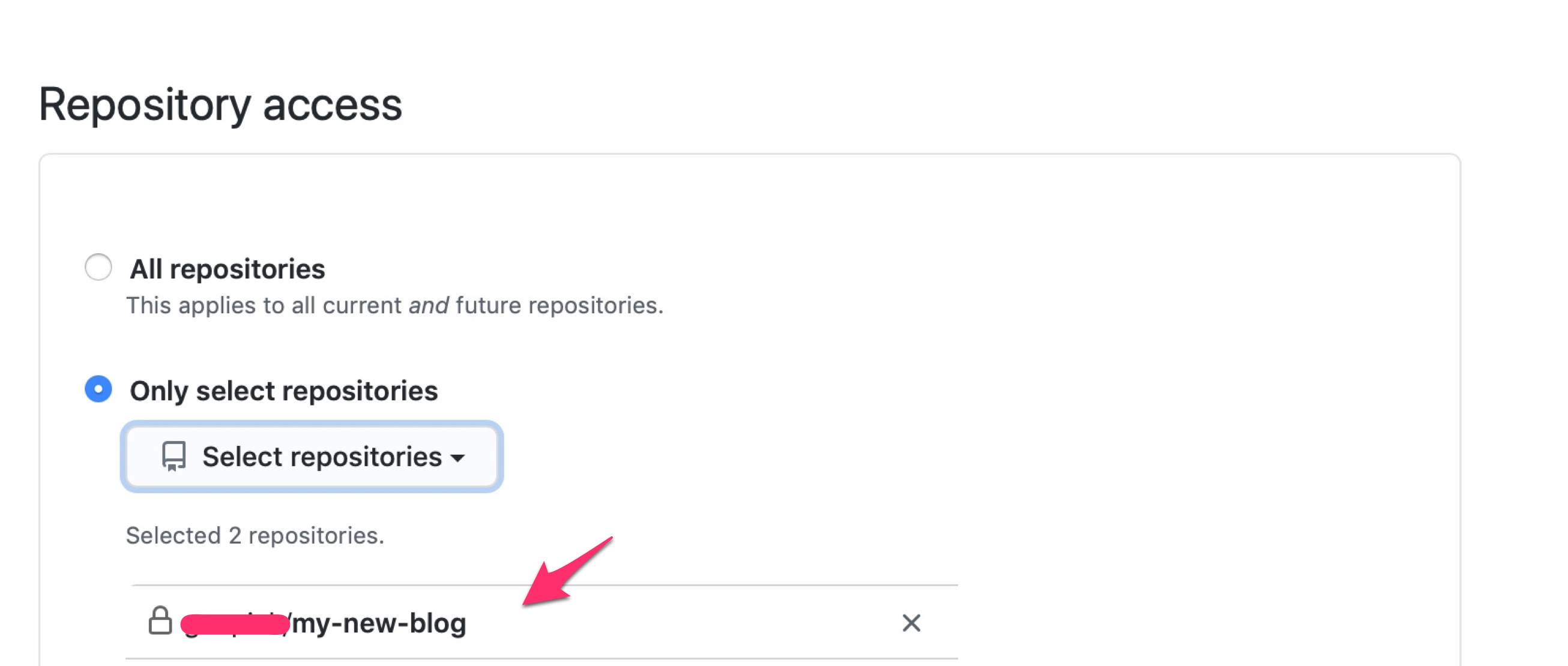
Githubアカウントにログイン認証して、Netlifyにアクセスを許可するリポジトリとして、「my-new-blog」リポジトリを追加すればOK。



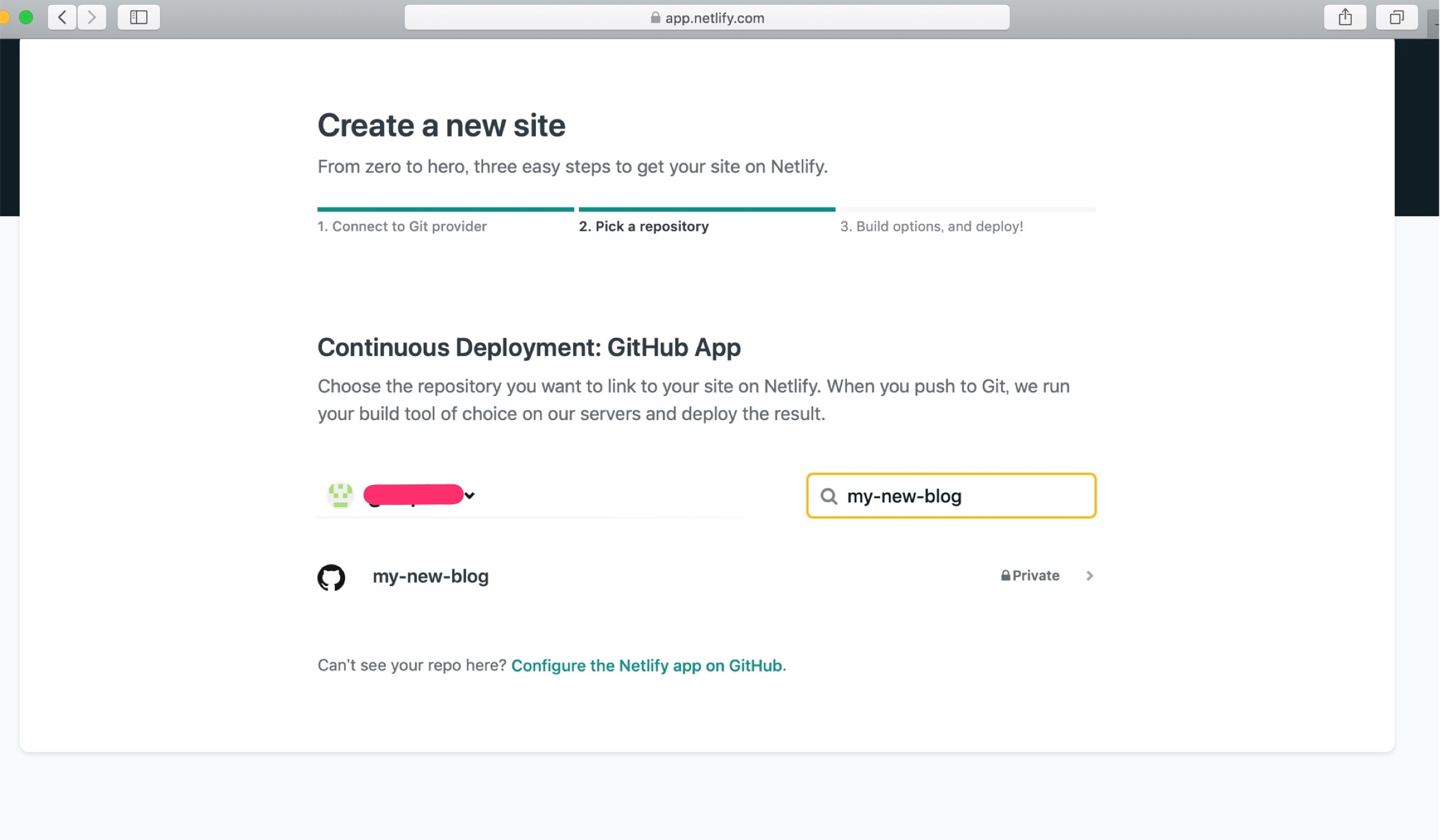
今度は「my-new-blog」リポジトリを選択できる状態になっている。

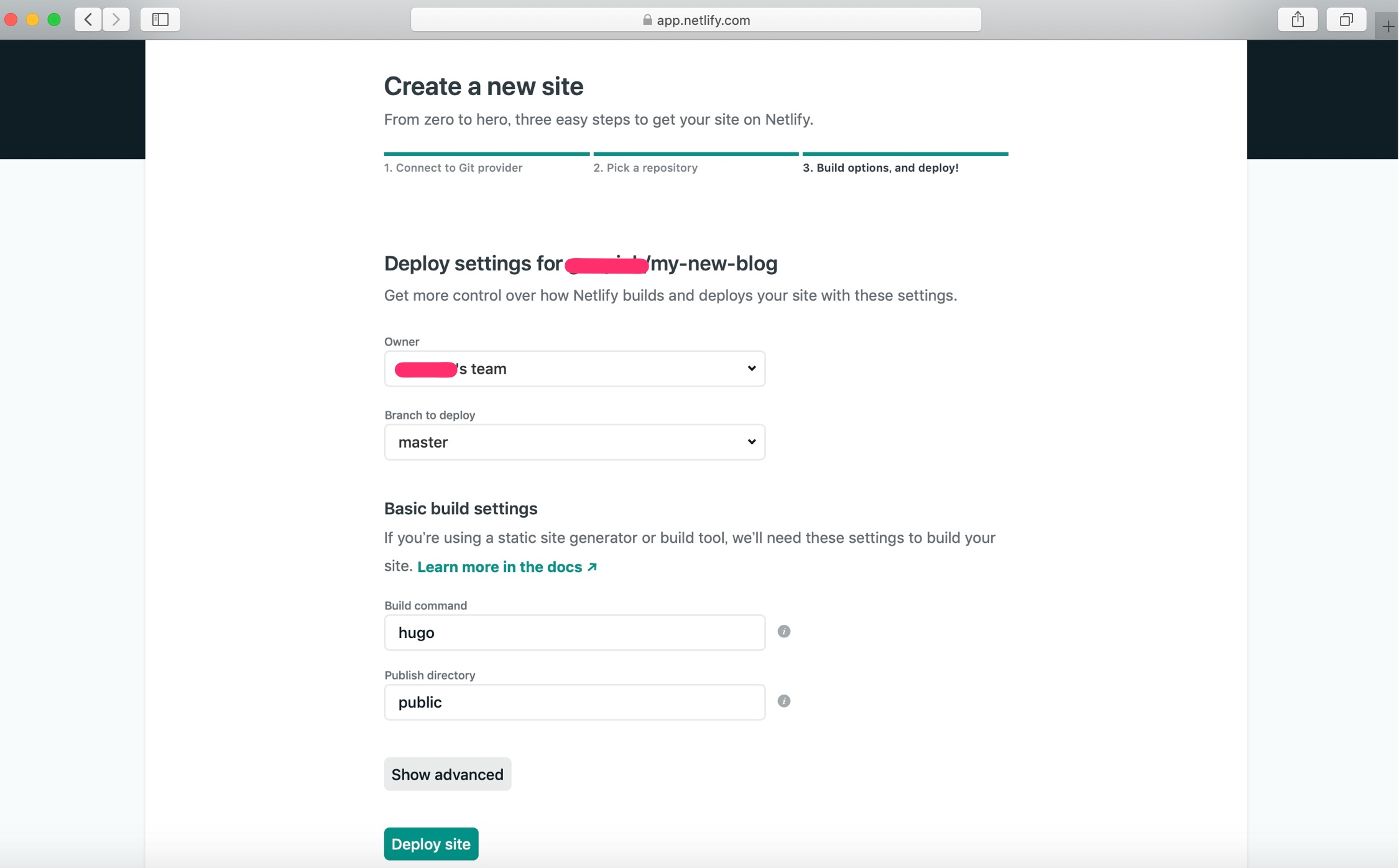
ここで「my-new-blog」リポジトリを選択すると、どのブランチをdeploy対象にするかと聞かれるので、デフォルト設定のままでmasterブランチをdeploy用に利用する。

「Deploy Site」を押すと、NetlifyでのサイトのIDが割り当てられる。

サイトのURLを再調整する
しかし、この時点ではまだDeployされたブログサイトの表示は正しく表示されない。
もともとのconfig.tomlにはNetlifyで決まったサイトのURLが入っていないので、ここで調整する。
config.tomlのURLを設定しなおすのだが、URLはサイトに振られたIDに基づいて以下のようになる。
config.tomlで調整
baseURL= "https://[割り当てられたID].netlify.app"
修正したコードをGithubのmasterブランチにPushする。
サイトが正しく表示されることを確認する
ここでサイトが正しく表示されるか確認する。
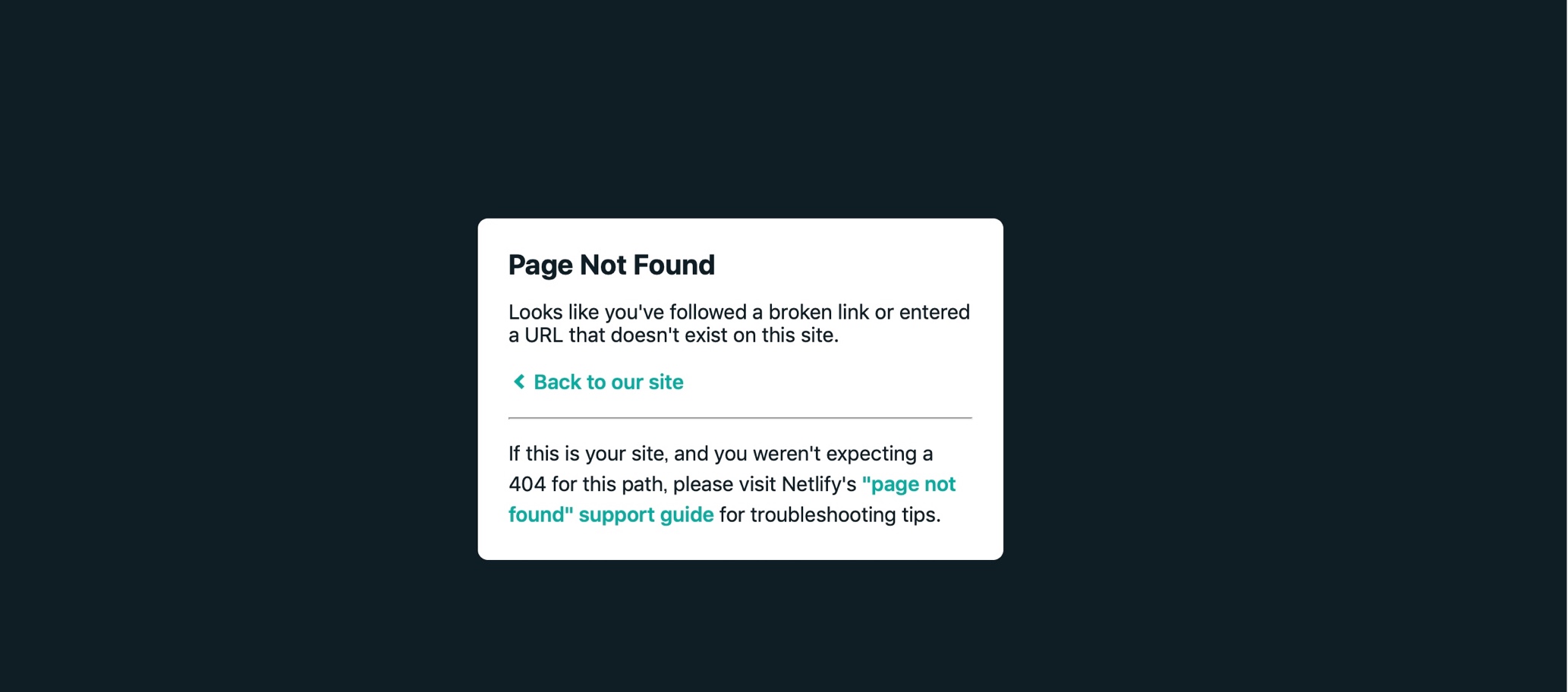
しかし、期待に反してエラー表示で正しく表示されず。

どいういうことだろう??
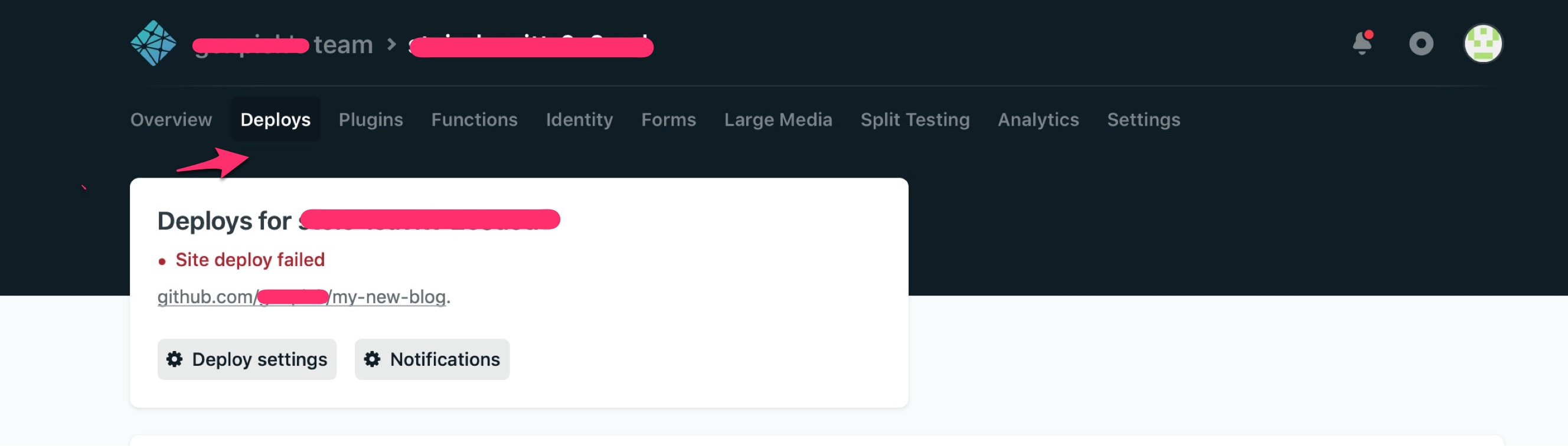
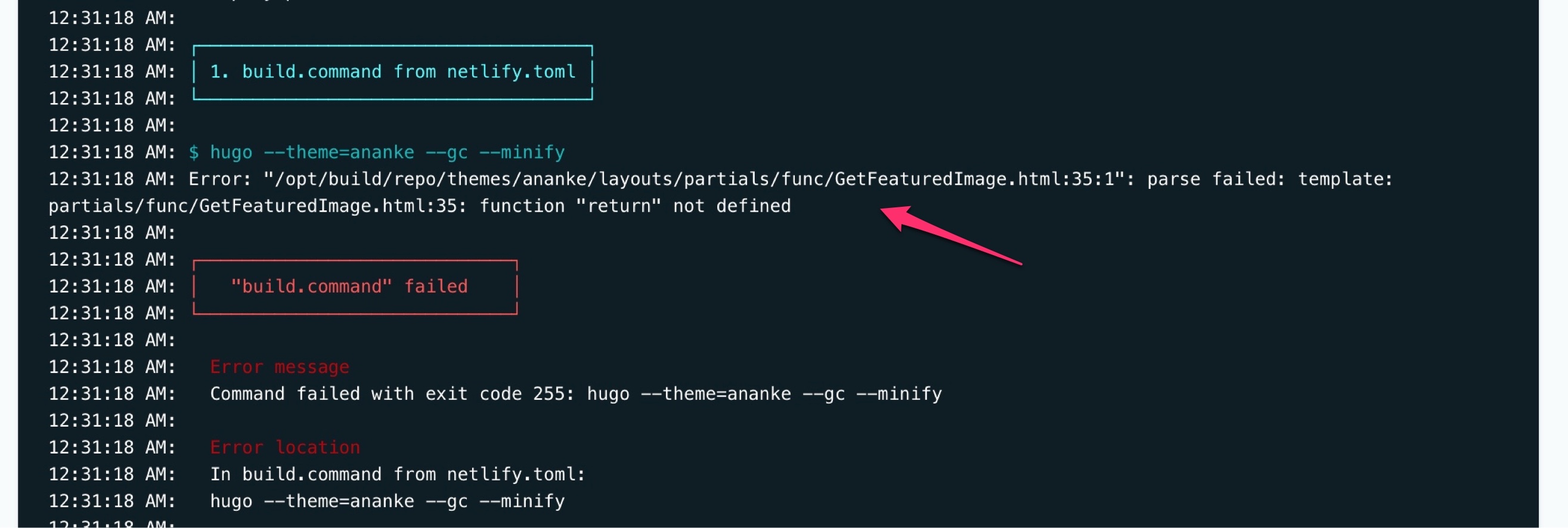
Deploy時のログを見てみる。どうもビルドでエラーが起きていたらしきことがわかる。


これがビルドエラーの原因??ネットで調べてみると、同じような問題に遭遇している事例を発見。
Netlifyでビルド時にHugoのバージョンが古いものが使われてしまうことによる問題?
自分のローカル環境に入っているHugoのversionはv0.74.3だ。
$ hugo version
Hugo Static Site Generator v0.74.3/extended darwin/amd64 BuildDate: unknown
試しにこのバージョンをビルドに利用するようにnetlify.tomlに入れて再調整してみる。
netlify.toml
[build]
publish = "public"
command = "hugo --theme=ananke --gc --minify"
[context.production.environment]
HUGO_VERSION = "0.74.3"
[context.deploy-preview.environment]
HUGO_VERSION = "0.74.3"
再度GithubへPushして様子を見てみると、今度は正しく表示された🎉

今回はNetlifyで割り当てられたドメイン名を利用しているが、お名前.comなどで独自ドメインを取得している人は設定を変更して自分の取得したドメインにすれば良いだろう。