HugoのブログサイトにSNSシェアボタンを設置する
日付 タグ hugo カテゴリ hugo目次
各SNS投稿のためのURLリンク
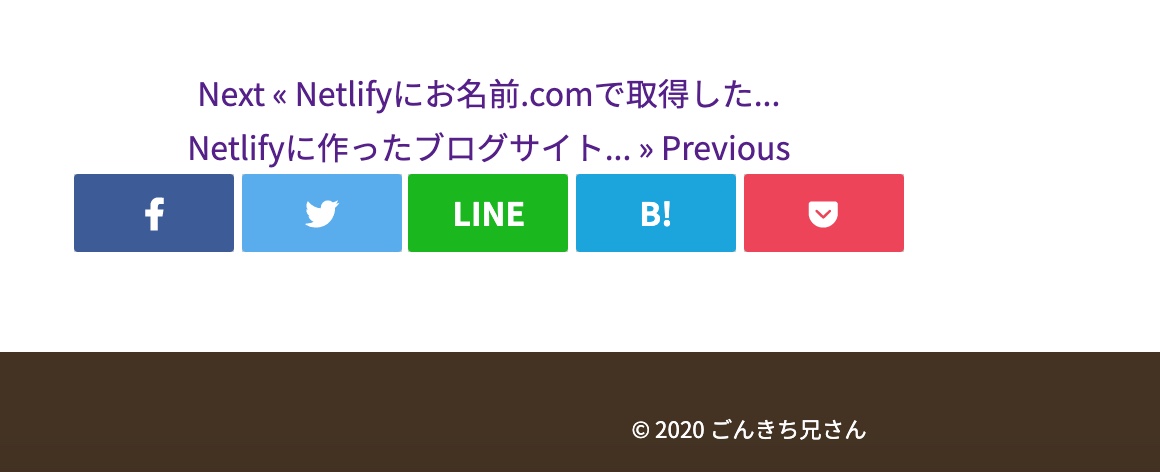
SNSやサービスにシェアするためのボタンやリンクをHugo向けに作っていく。 フッター付近にある、こんな感じのSNSシェアボタンのことだ。

SNS用リンク
href="https://twitter.com/intent/tweet?url={ページURL}&text={タイトル}"
Hugo向けで書くなら
href="https://twitter.com/intent/tweet?url={{ .Permalink }}&text={{ .Title }}"
SNS用リンク
href="https://www.facebook.com/sharer/sharer.php?u={ページURL}&t={タイトル}"
Hugo向けで書くなら
href="https://www.facebook.com/sharer/sharer.php?u={{ .Permalink }}&t={{ .Title }}"
LINE
SNS用リンク
href="https://line.me/R/msg/text/?{タイトル}%0D%0A{ページURL}"
(%0D%0Aは改行)
Hugo向けで書くなら
href="https://line.me/R/msg/text/?{{ .Title }}%0D%0A{{.Permalink }}"
はてな
SNS用リンク
href="https://b.hatena.ne.jp/add?mode=confirm&url={ページURL}&title={タイトル}"
Hugo向けで書くなら
href="https://b.hatena.ne.jp/add?mode=confirm&url={{ .Permalink }}&title={{ .Title }}"
Getpocket
SNS用リンク
href="https://getpocket.com/edit?url={ページURL}&title={タイトル}"
Hugo向けで書くなら
href="https://getpocket.com/edit?url={{ .Permalink }}&title={{ .Title }}"
アイコンの用意
アイコンの用意と言っても、今回はFont Awesome(ウェブサイトやブログでWebアイコンフォントを表示できるようにしてくれるサービス)のアイコンを利用する。
https://fontawesome.com/ - Font Awesomeのアイコン
Font Awesomeで提供されているFacebookやTwitterなどのアイコンを利用していくが、ここでは少し古いバージョンであるが、旧形式で利用可能なv5.8.2を使用している。
この場合、<head> - </head>の間のHTML中で以下を読み込めばアイコンの用意はOK。
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css">
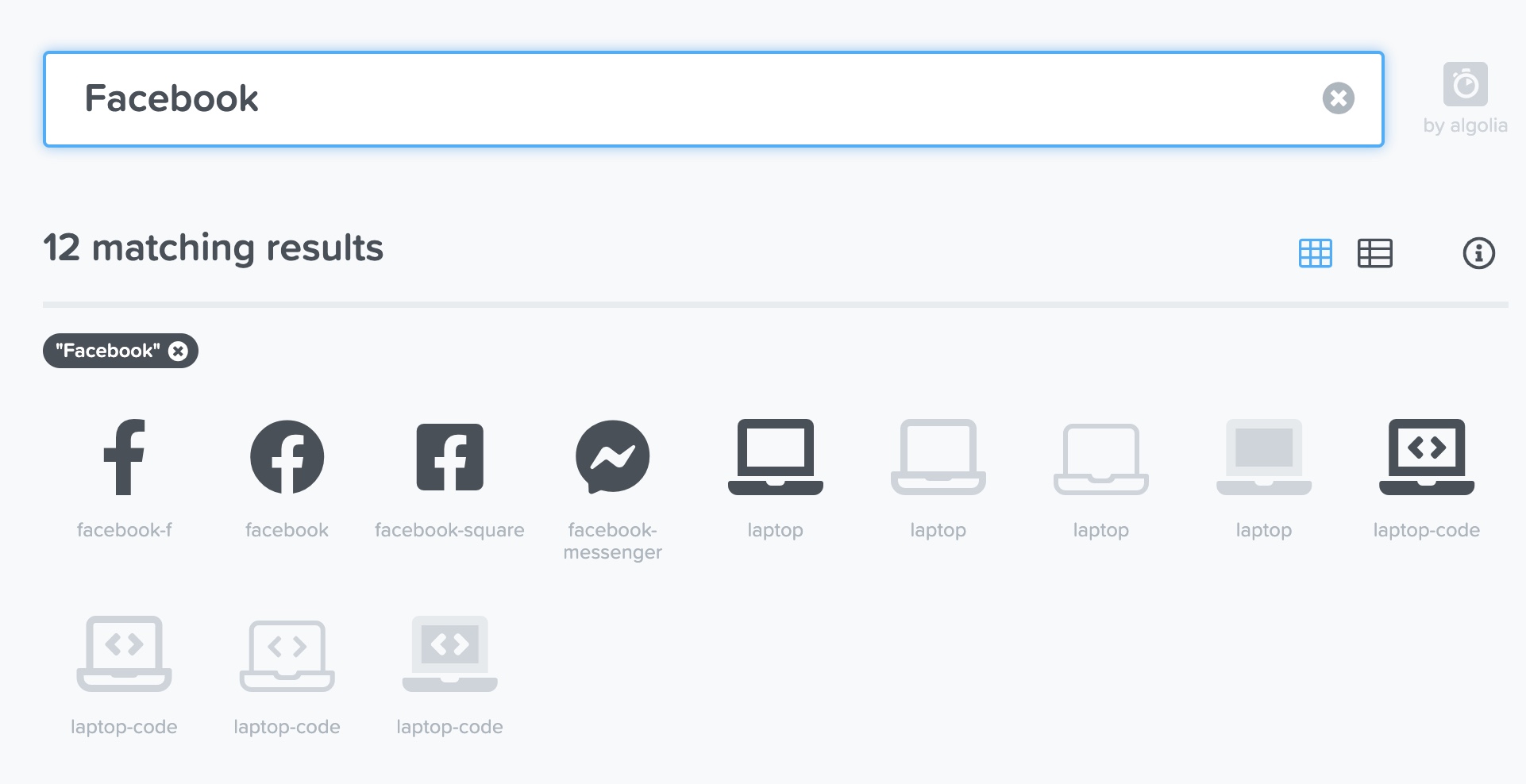
アイコンの探し方と使い方としては、Font Awesomeのページで、Facebookであれば、「Facebook」と入力窓に入れて検索

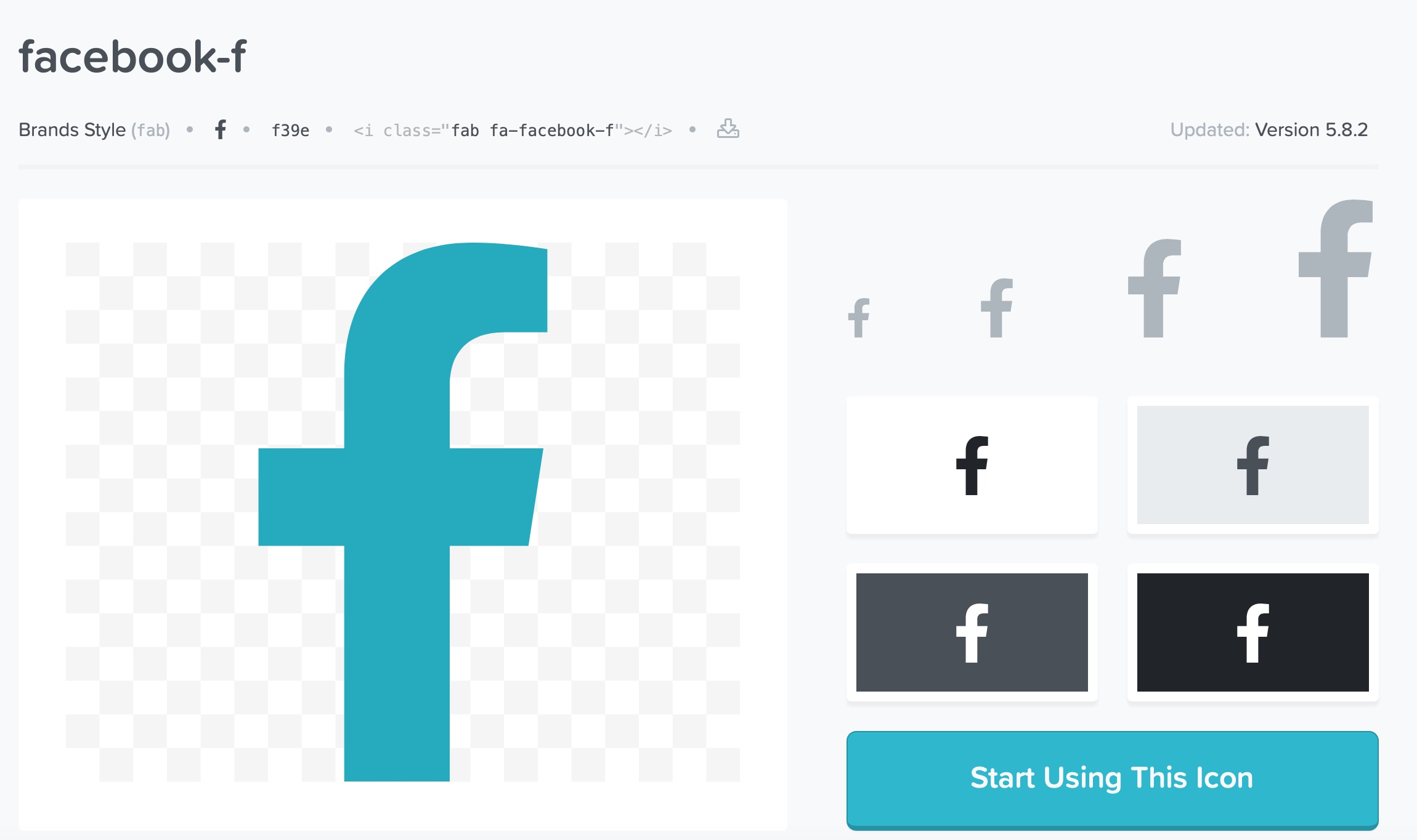
出てきた中から、「facebook-f」のタイプのアイコンを使いたいのであれば

ページ説明中にあるように<i class> - </i>で囲えば、その場所に該当のアイコンを表示できる。
<i class="fab fa-facebook-f"></i>
なお、LINEのアイコンもあるのだが、それをそのまま使うと、文字が小さくなってしまったので、LINEについてはFont Awesomeは使っていない。 また、はてなブログのアイコンはFont Awsomeには見つからなかった。
HTMLの調整
SNSシェアボタンのhtmlをpartialなhtmlファイルとして、
layouts/partials/share.html
{{ if eq .Params.share true}}
<div class="sns-share">
<ul>
<li>
<a class="sns-share-btn sns-share-btn-fb" href="https://www.facebook.com/sharer/sharer.php?u={{ .Permalink }}&t={{ .Title }}" target="_blank" title="Facebook" rel="nofollow"><i class="fab fa-facebook-f"></i></a>
</li>
<li>
<a class="sns-share-btn sns-share-btn-tw" href="https://twitter.com/intent/tweet?url={{ .Permalink }}&text={{ .Title }}" target="_blank" title="Twitter" rel="nofollow"><i class="fab fa-twitter"></i></a>
</li>
<li>
<a class="sns-share-btn sns-share-btn-line" href="https://line.me/R/msg/text/?{{ .Title }}{{.Permalink }}" target="_blank" title="LINE" rel="nofollow">LINE</a>
</li>
<li>
<a class="sns-share-btn sns-share-btn-hb" href="https://b.hatena.ne.jp/add?mode=confirm&url={{ .Permalink }}&title={{ .Title }}" target="_blank" title="hatena" rel="nofollow">B!</a>
</li>
<li>
<a class="sns-share-btn sns-share-btn-po" href="https://getpocket.com/edit?url={{ .Permalink }}&title={{ .Title }}" target="_blank" title="pocket" rel="nofollow"><i class="fab fa-get-pocket"></i></a>
</li>
</ul>
</div>
{{ end }}
.Params.shareがtrueかどうか判定して、SNSシェアボタンの表示をするかどうかチェックしている。
Markdownのブログ記事ページ作成時にmdファイル中でshare: trueが指定されている場合のみ、該当ページでSNSシェアボタンを表示させるようにしている。
なお、rel=“nofollow"によって、検索エンジンにリンクを辿らないようにする指示を入れてある。
あとは、このpartialなhtmlをlayouts/_default/single.htmlなどの下部(フッター近く)で
{{ partial "share.html" . }}
として読み込めば良い。
CSSの調整
上記HTMLに対するスタイルシートCSSとしては以下
static/css/share.css
.sns-share ul {
text-align: center;
}
.sns-share li {
display: inline-block;
width: 80px;
font-style: bold;
text-decoration: none;
background-color: #ccc;
}
.sns-share-btn {
display: block;
width: 100%;
padding: 6px 0;
box-sizing: border-box;
text-align: center;
font-weight: bold;
color: #fff;
text-decoration: none;
border-radius: 2px;
transform: translate3d(0, 0, 0);
cursor: pointer;
transition: all 0.2s ease-out;
}
.sns-share-btn:hover {
transform: translate3d(0, 5px, 0);
}
.sns-share-btn-fb {
background-color: #3b5998;
}
.sns-share-btn-tw {
background-color: #55acee;
}
.sns-share-btn-line {
background-color: #00b900;
}
.sns-share-btn-hb {
background-color: #00a4de;
}
.sns-share-btn-po {
background-color: #ef4156;
}
このCSSを<head>-</head>間でFont Awesome読み込みの下あたりに追加で読み込ませるようにすればこのCSSが適用される。
<link rel="stylesheet" href="/css/share.css">
SNSシェアボタンが機能するかどうかのチェック
あとはSNSシェアボタンが実際に機能するかどうかを機能チェックして完了である。