Hugoでタグやカテゴリーはどう扱うの?
日付 タグ hugo カテゴリ hugo目次
タグやカテゴリーはタクソノミー(taxonomy)で
タクソノミー(taxonomy)、何それ食べられるの?
最初、タクソノミー(taxonomy)という用語を聞いた時、ピンと来ない人も多いかもしれないが、英語で分類という意味である。
https://ja.wikipedia.org/wiki/%E5%88%86%E9%A1%9E%E4%BD%93%E7%B3%BB - 分類体系
「分類」に相当する英語には「タクソノミー(taxonomy)」と 「(クラシフィケーション)classification」がある
Hugoのサイトのマニュアルでは
https://gohugo.io/content-management/taxonomies/ - Taxonomies
What is a Taxonomy?
Hugo includes support for user-defined groupings of content called taxonomies. Taxonomies are classifications of logical relationships between content.
タクソノミー(taxonomy)を使ってタグ、カテゴリー付けする
Hugoで記事にタグ、カテゴリーを付与して、タグ一覧、カテゴリー一覧を作りたい場合、
- config.tomlの調整
- 記事中でタグ、カテゴリーを指定する
- terms.htmlを用意してタグ一覧、カテゴリー一覧のページを作る
- list.htmlを調整して該当タグ/カテゴリーの付いた記事一覧を表示する
config.tomlの調整
config.tomlに以下を追加
[taxonomies]
tag = "tags"
category = "categories"
これによって、
https://[サイトのURL]/tags/
https://[サイトのURL]/categories/
といったURLでタグ一覧、カテゴリー一覧のページへアクセスが可能になる。
記事のヘッダー中でタグ、カテゴリを付与する
ブログ記事のMarkdownのmdファイルのヘッダー中で、
title: "Hugoでタグやカテゴリーってどう扱うの?"
date: 2020-01-01T01:01:01+09:00
tags: [hugo, taxonomy]
categories: [hugo]
記事がどのタグに関連づけられるか、どのカテゴリーに関連づけられるかを指定する。
上記の例では、この記事はhugoとtaxonomyというタグを持ち、hugoカテゴリーに属している。
なお、タグ、カテゴリー共に複数のキーワード(termタームと呼ぶ)と関連づけすることが可能だが、複数のキーワードがある場合は、カンマ区切りで指定すれば良い。
terms.htmlを用意してタグ一覧、カテゴリー一覧のページを作る
layouts/_default/terms.htmlを用意して
{{ if eq .Title "Tags"}}
<h2>タグ</h2>
<ul style="list-style-type: none;">
{{ range .Site.Taxonomies.tags.ByCount }}
<li><a href="{{ "/tags/" | relURL }}{{ .Name | urlize }}">{{ .Name }}({{ .Count }})</a></li>
{{ end }}
</ul>
{{ else if eq .Title "Categories"}}
<h2>カテゴリ</h2>
<ul style="list-style-type: none;">
{{ range .Site.Taxonomies.categories.ByCount }}
<li><a href="{{ "/categories/" | relURL }}{{ .Name | urlize }}">{{ .Name }}({{ .Count }})</a></li>
{{ end }}
</ul>
{{ end }}
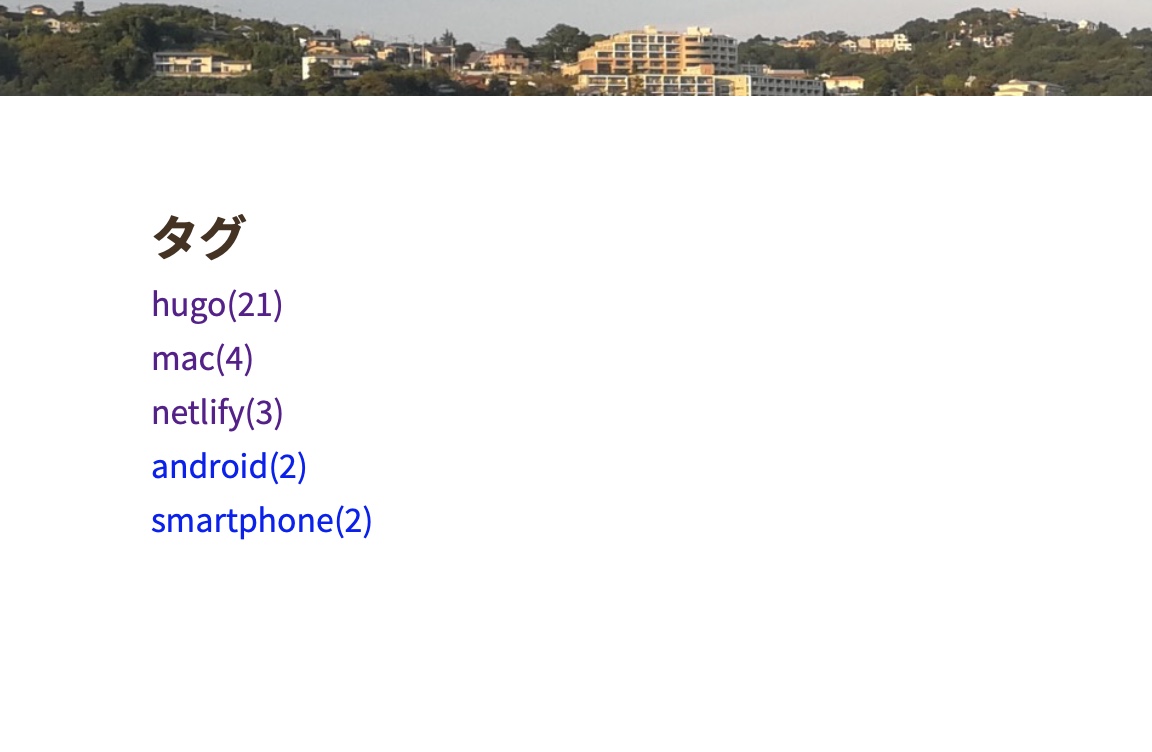
これは該当のページがタグ一覧ページ/カテゴリー一覧ページかを判定して、その上でタグ付け、カテゴリー付けされてる記事数順で整列してrangeでループ処理で回して、順番にタグやカテゴリーのterm(ターム)とそのterm(ターム)に関連付けられた記事の数を表示している。
結果として表示はこういう風になる。

list.htmlを調整して該当タグ/カテゴリーの付いた記事一覧を表示する
例えば、hugoというカテゴリーに属するページ一覧は
https://[サイトのURL]/categories/hugo/
というページになるので、
https://gohugo.io/templates/taxonomy-templates/ - Taxonomy Templates
.Pages
All Pages assigned to this term. All list methods are available to this.
に従えば、.Pagesでそのカテゴリー(termターム)に紐づいたページのリストが得られる。それを公開日の新しいもの順でリスト表示するには、
layouts/_default/list.html
<h1>{{ .Title }}</h1>
{{ range .Pages.ByPublishDate.Reverse }}
<p>
<a class="font-125" href="{{ .RelPermalink }}">{{ .Title }}</a>
<br>
</p>
{{ end }}
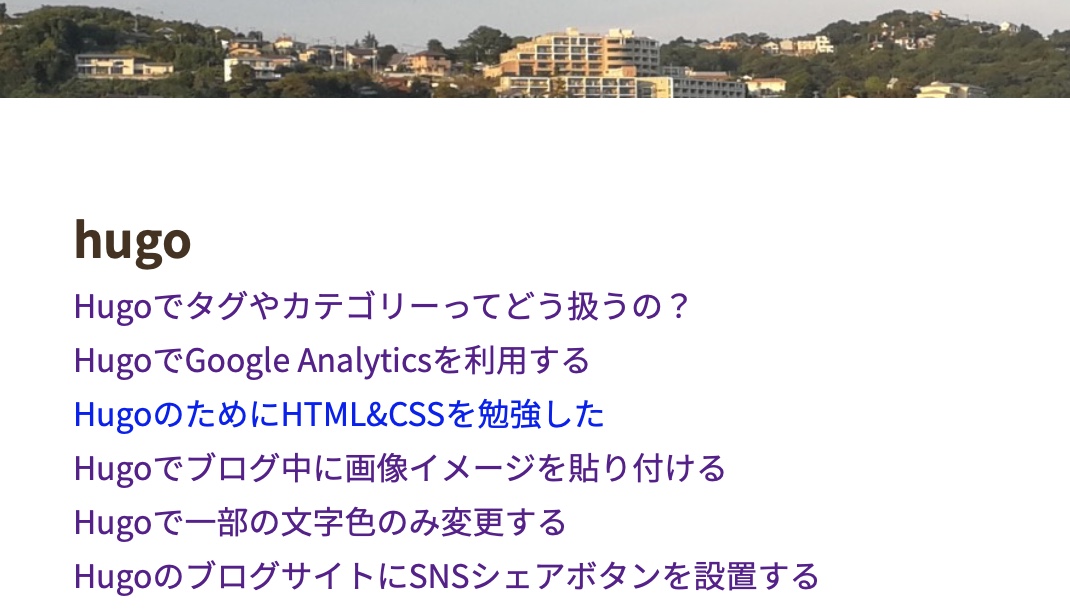
という形にすれば良い。
結果、https://[サイトのURL]/categories/hugo/でのページ表示は、こんな風になる。

なお、本ブログでの表示は実際にはこれにさらに記事の日付などの表記を足している形にしている。