HugoでYoutube埋め込み
日付 タグ hugo カテゴリ hugo目次
HugoでYoutube埋め込みのShortcode
HugoではYoutube埋め込みが簡単に行える
https://gohugo.io/content-management/shortcodes/ - Shortcodes
にも書かれているショートコードの説明にもある通り、
例えば、
https://www.youtube.com/watch?v=w7Ft2ymGmfc - A New Hugo Site in Under 2 Minutes
を埋め込みたい場合は、Markdownのブログ記事中でビルトインのショートコードを呼び出すだけでいい。
{{< youtube w7Ft2ymGmfc >}}
を呼び出せば、
実際はこれをHugoコマンドが変換すれば、
<div style="position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden;">
<iframe src="https://www.youtube.com/embed/w7Ft2ymGmfc" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; border:0;" allowfullscreen title="YouTube Video"></iframe>
というHTMLコードに変換される。
結果として表示は以下。Youtubeが表示されている。
ダイレクトコード直接でも可能
Youtubeのサイトで共有用の埋め込みコードをコピペして、
( ==> Hugoで一部の文字色のみ変更する )
でやったようなraw.htmlというショートコードを用意して実現することも可能である。
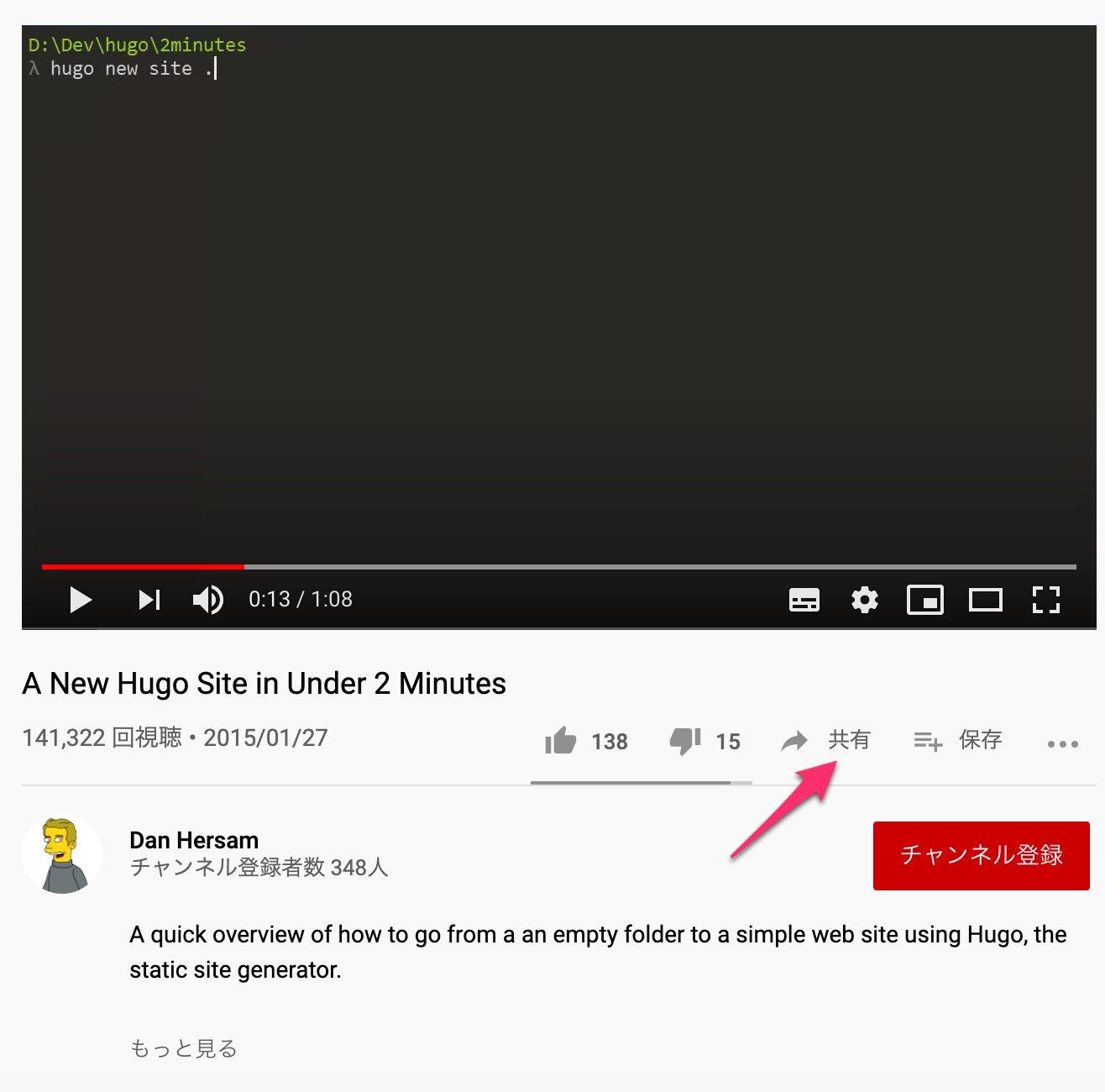
「共有」から

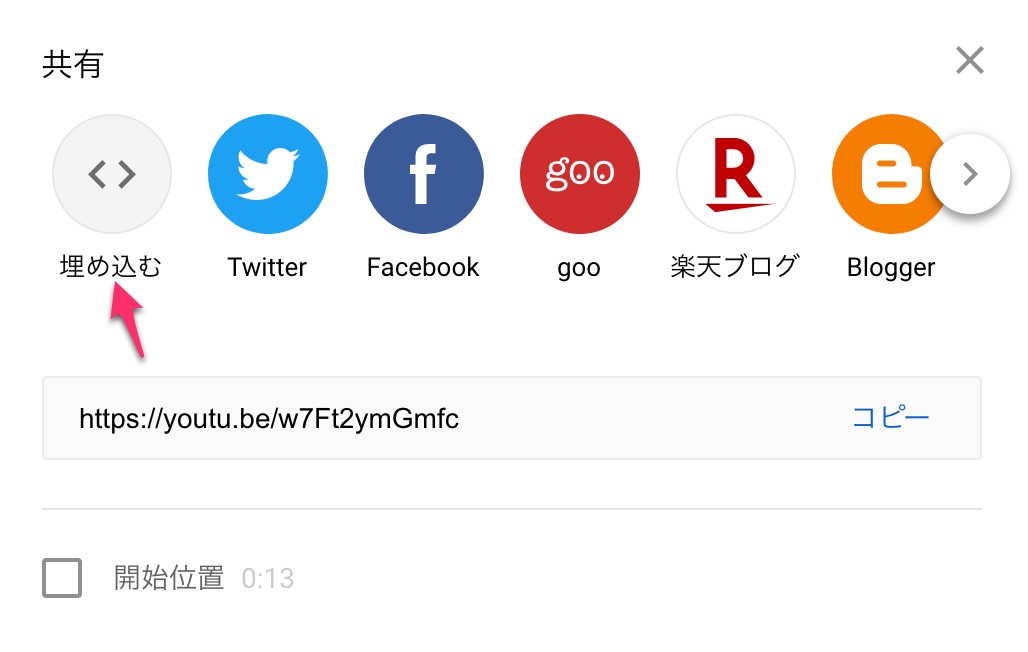
「埋め込み」から

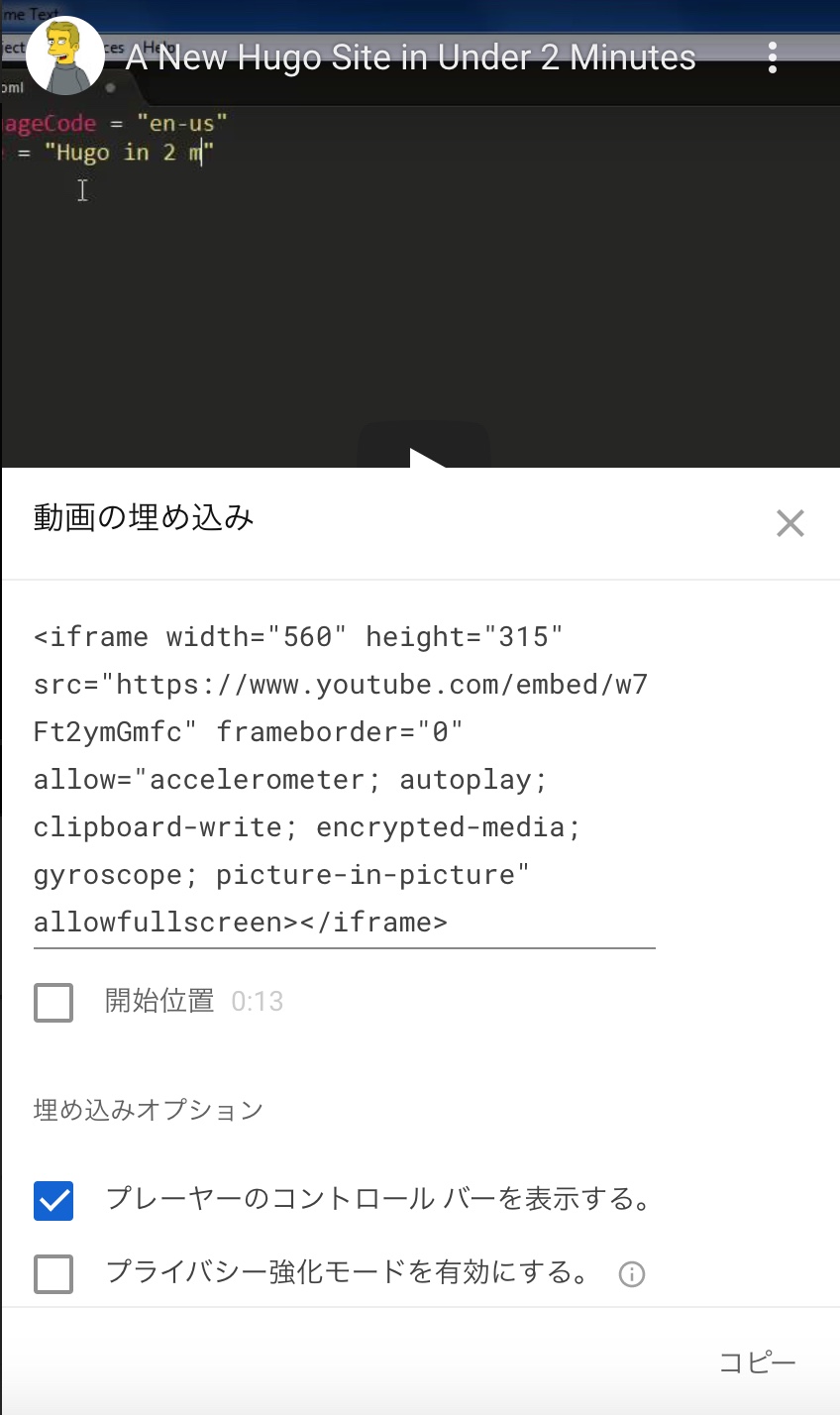
得られる埋め込みコード

を {{< raw >}} と {{< /raw >}} で挟めばOK。
つまりは
{{< raw >}}
<iframe width=“560” height=“315” src=“https://www.youtube.com/embed/w7Ft2ymGmfc" frameborder=“0” allow=“accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen>
{{< /raw >}}
結果として表示はこんな感じに。
無事に表示されている。widthとheightはiframeタグ中のを調整すれば良い。
以上、Hugoで作ったブログサイトでYoutubeの埋め込みは難しいことなく、実現できる。