LINEのNotify通知機能を使ってみる
日付 タグ line カテゴリ others目次
LINEに通知を飛ばすLINE Notify
いろんな目的で使えるLINE Notify
Webサービスと連携すると、LINEが提供する公式アカウントLINE Notifyから通知が届く仕組みだが、 例えば、ブログサイトのデプロイが完了/失敗した時に通知を飛ばしたり、GithubでPull Requestがあった時に通知を飛ばしたり、 Todoリストのリマインドを飛ばしたり、などいろいろな使い方ができそうな機能である。
https://notify-bot.line.me/ja/ - LINE Notify

業務上だとSlackを利用している企業が多いので、Slackに通知を飛ばすことが多いかと思うが、個人でやっている開発等ではLINEに通知を飛ばせると便利なことが多そう。
そこで勉強がてらにLINE Notifyの使い方をちょっと試してみる。
LINE Notify用のアクセストークンの発行
まずはLINEアカウントがないとこのサービスは利用できないので、LINEアカウントがない場合は先にアカウントを作ろう。 アカウントがあれば、LINE Notifyのページからログイン。

メニューから「マイページ」

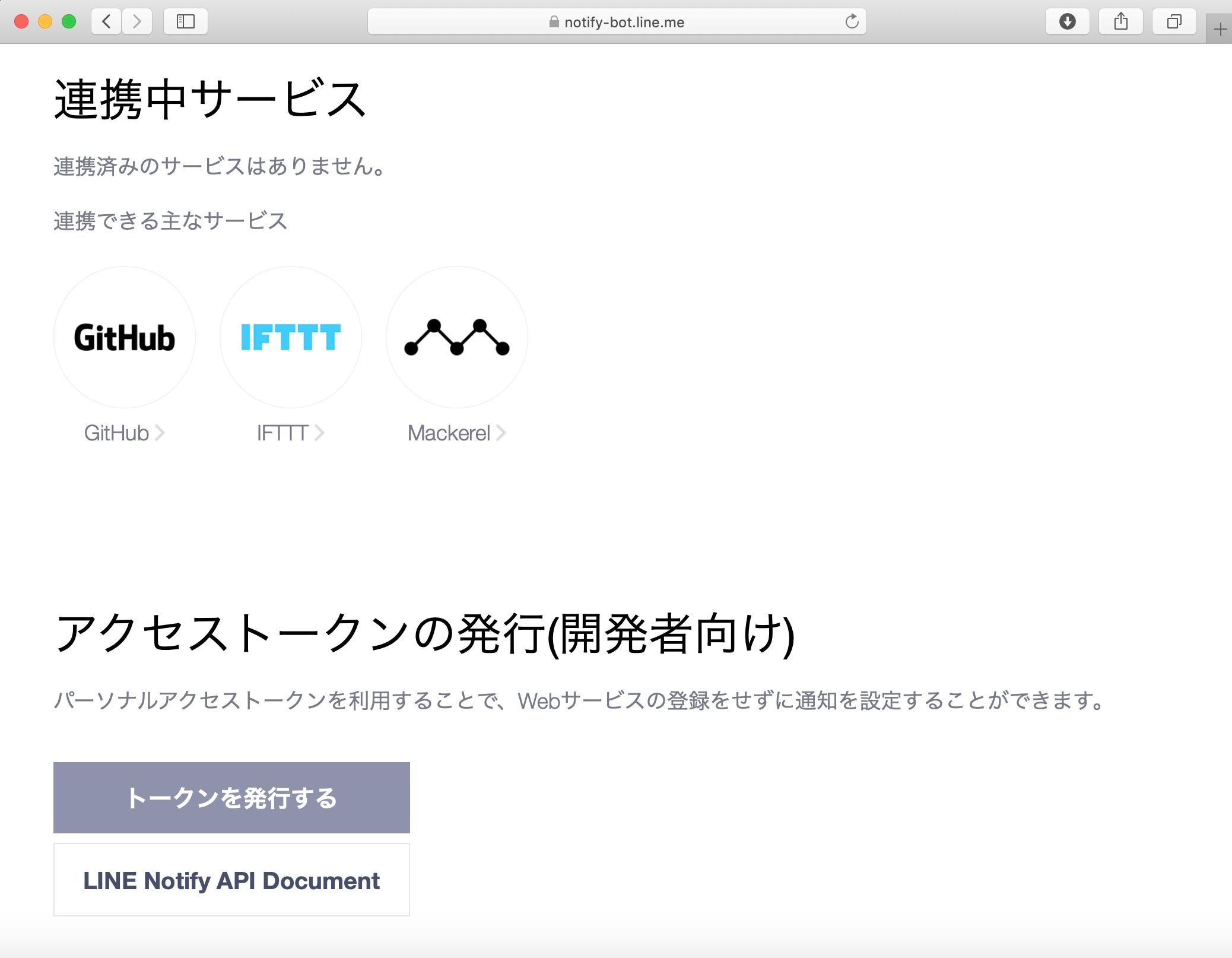
アクセストークンの発行から「トークンを発行する」

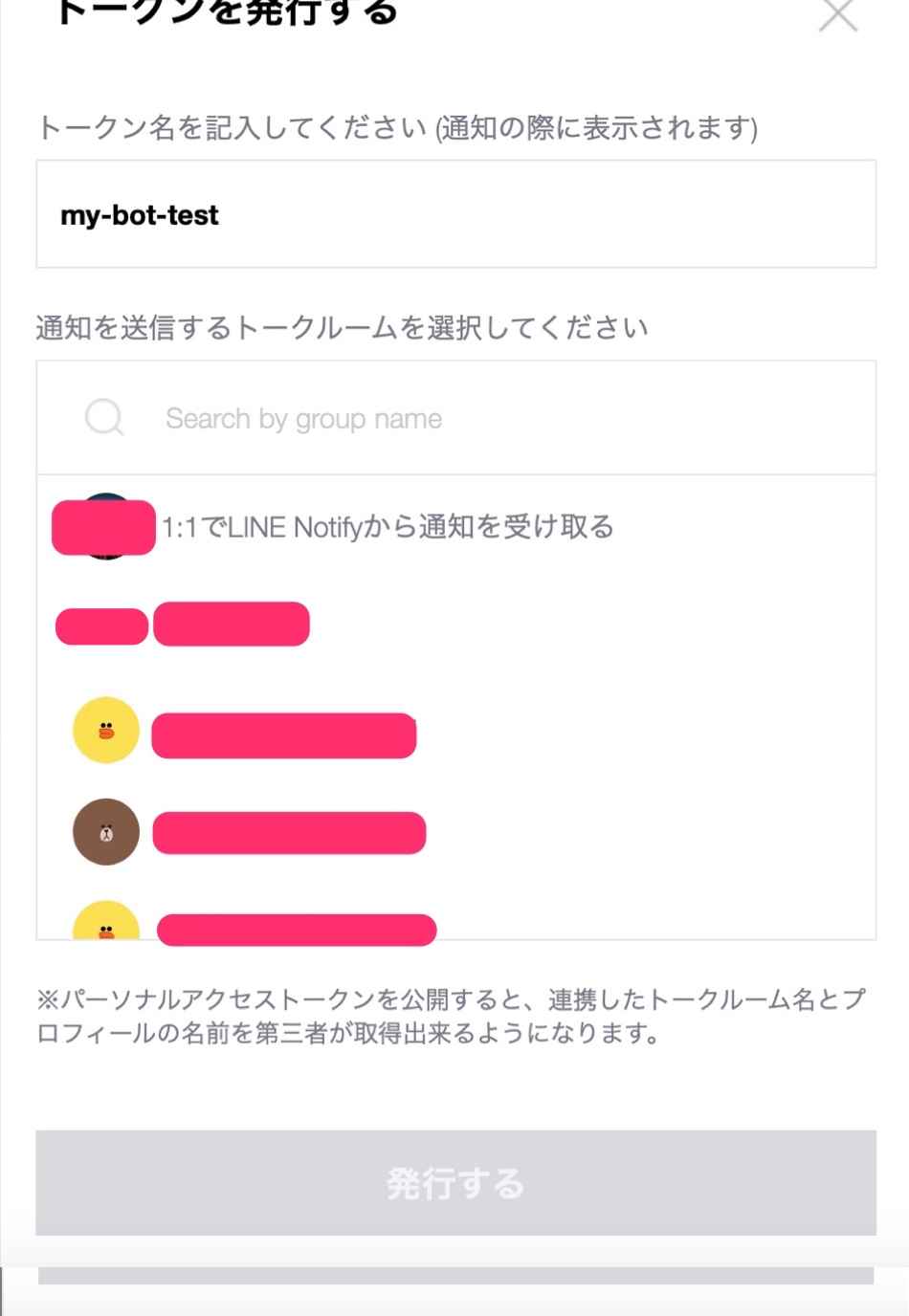
トークン名を決めて入力し、通知を送信するトークンルームを選択。

今回は送信先は自分のアカウントへ1:1でLINE Notifyすることにする。

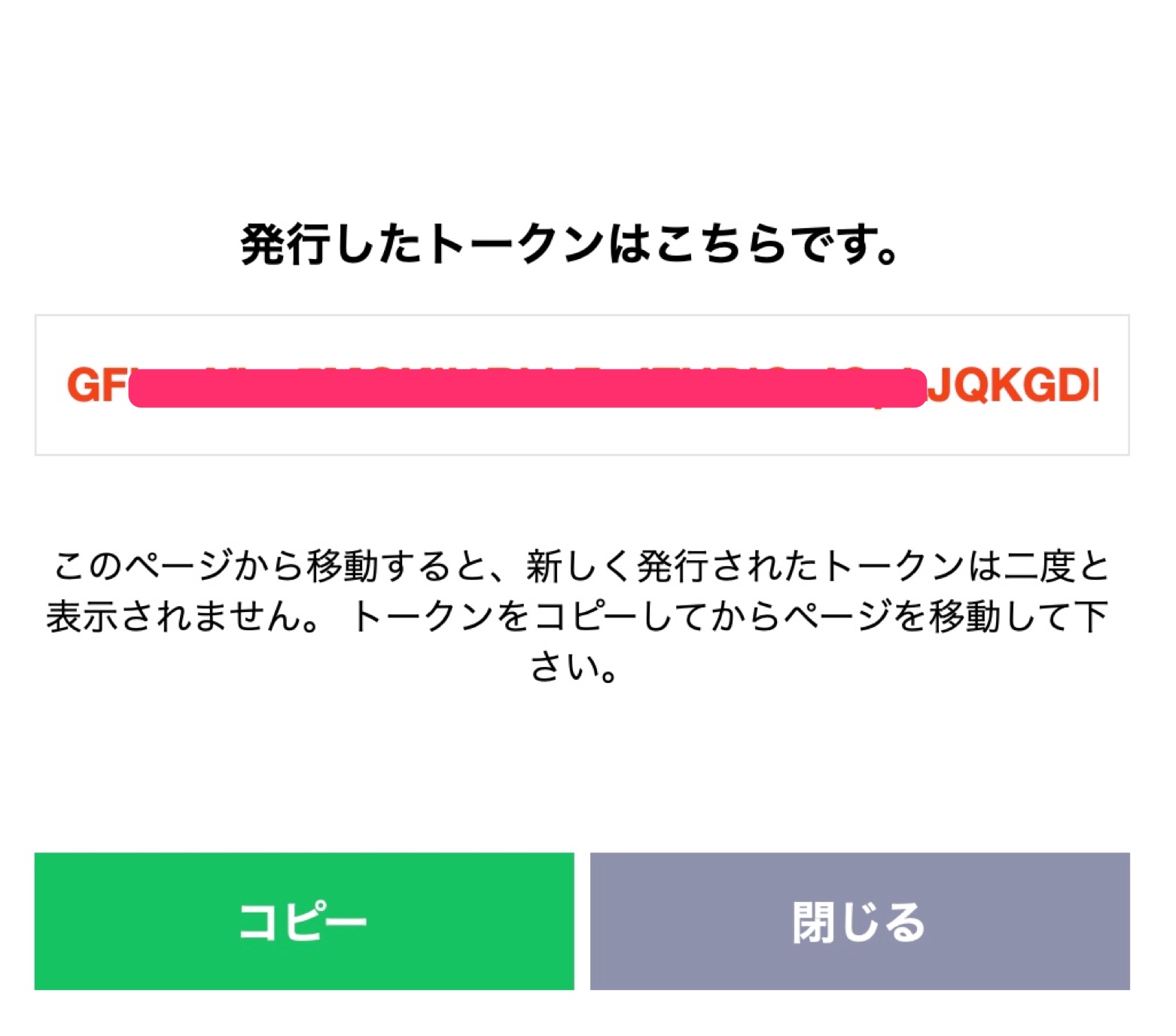
トークンが発行されたので、発行されたトークンをコピペ。
なお注意書きで出ているように
このページから移動すると、新しく発行されたトークンは二度と表示されません。 トークンをコピーしてからページを移動して下さい。
ということなので、ここでコピーし忘れないように注意。
さて、これマイページに戻るとLINE Notify用の連携が新しく作られたのが確認できる。
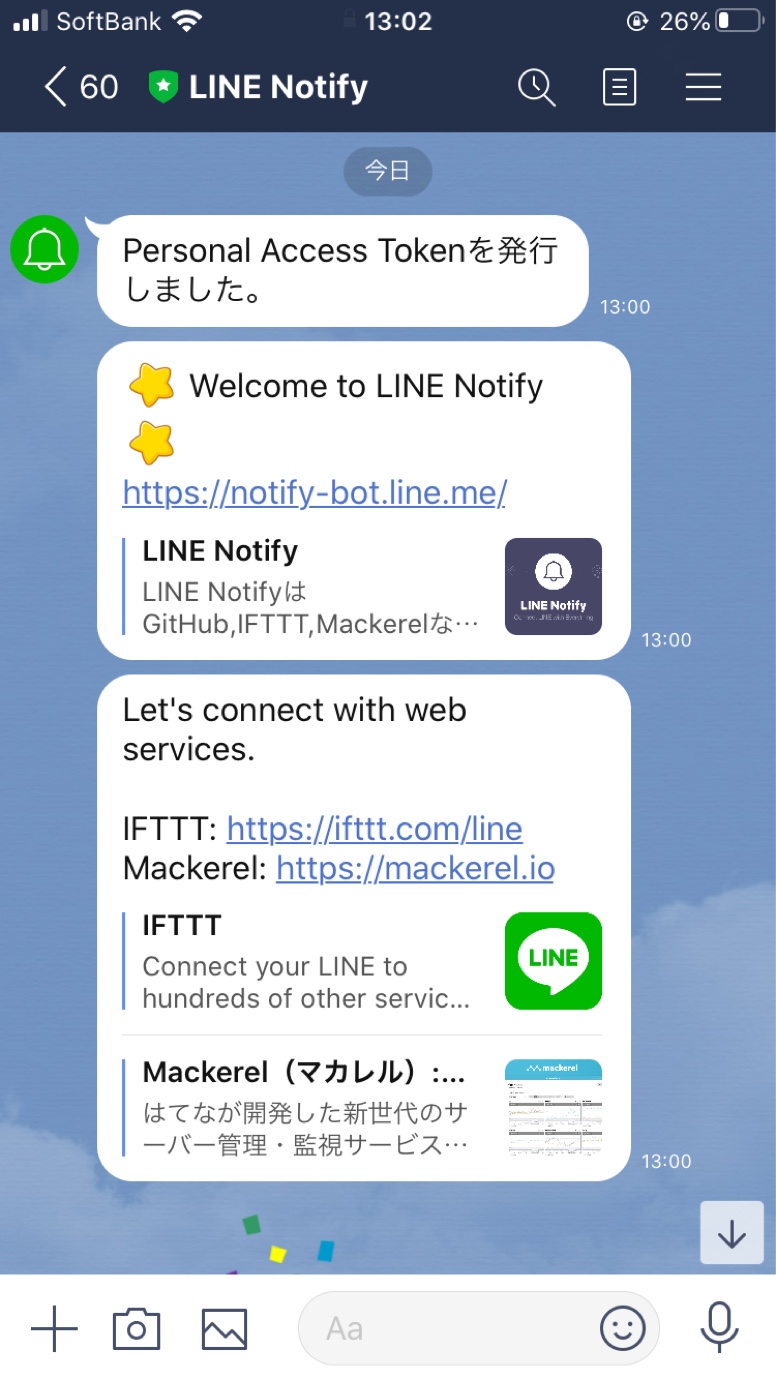
なお、この時点で、スマホのLINEにLINE Notifyからこのような通知が来ていた。

LINE Notifyができるかcurlコマンドでテスト
さて、トークンが発行されたが、ここで実際にトークンを利用して、LINE Notifyが実行できるのかcurlコマンドを利用してテストしてみる。
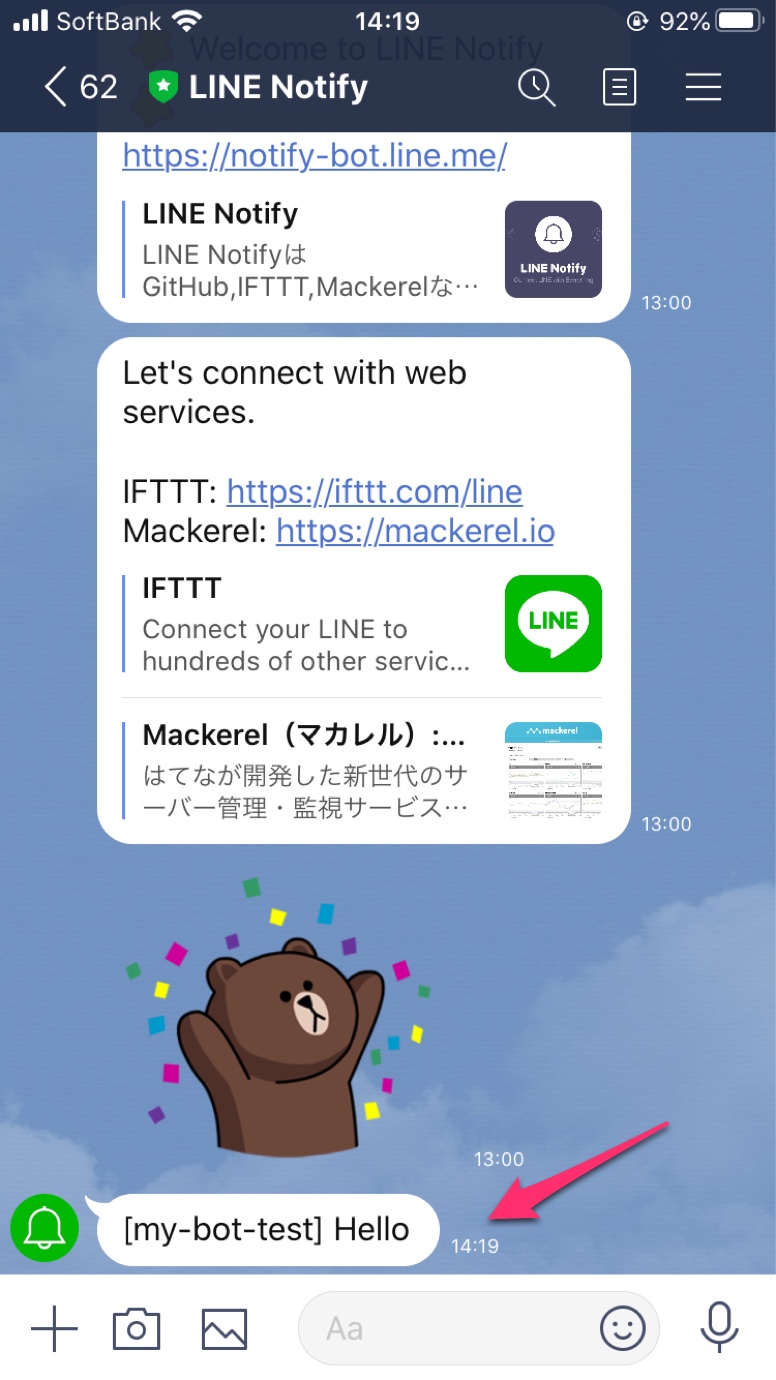
$ curl -X POST -H "Authorization: Bearer ここに発行されたトークン" -F "message=Hello" https://notify-api.line.me/api/notify
このcurlコマンドを叩くと、問題なくLINEで通知が来ることが確認できた。

以上、今回はcurlコマンドを使ってLINE Notifyの基本的な部分が動作するところまでを見てきた。
今後、例えば、本ブログはNetlifyで運用しているので、NetlifyにDeployが完了したら、LINEに通知を飛ばすようなことができないかなども試していきたいと思っている。