React.jsでHello World
日付 タグ react.js カテゴリ react.js目次
React.jsでHello World的な事始め
業務上React.jsを少し使ってみたいことがあったのでちょっとしたお勉強としてReact.jsでHello Worldをまずは表示するところから。
React.jsとは、もともとFaceBook社が開発したWebサイト上のUIパーツを構築するためのJavascriptライブラリ。
https://ja.reactjs.org/ - ユーザインターフェース構築のための JavaScript ライブラリ
Reactでは仮想DOMとしてメモリ上にDOMの状態をキャッシュしておくことで、仮想DOMに差分が発生した場合にのみ差分を計算して、 実際のDOMに差分だけ反映させるという手法で描画の効率化を実現している。
create-react-appでフォルダ作成
自分の利用している環境はMacOS Catalinaだが、node.js等の開発テストを以前やっていたので、 nodeやnpmコマンドはすでに使える状態になっている前提である。
まずはこれらの環境がない場合は以下を参考にして欲しい。
( ==>
MacにnodebrewでNode.jsをインストール
)
$ node -v
v15.5.0
$ npm -v
7.3.0
以上、必要なコマンド等があることを確認したら、以下のコマンドでアプリの雛形を作る。
$ npx create-react-app hello-react-app
問題なくコマンドが完了すればhello-react-appというディレクトリができているはず。
$ cd hello-react-app
$ ls
README.md package.json src
node_modules public yarn.lock
すでにここに必要なアプリの雛形がそろっている。
このディレクトリ以下で雛形のアプリを起動させて動くかどうかを確認。
$ npm run start
Compiled successfully!
You can now view hello-react-app in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.1.23:3000
Note that the development build is not optimized.
To create a production build, use yarn build.
ブラウザでhttp://localhost:3000を開くと以下のようなアプリ画面が表示される。

これが表示できれば、正しく環境はセットアップできている。
一旦、Ctrl+Cでアプリを終了させておく。
Hello Worldを表示してみよう
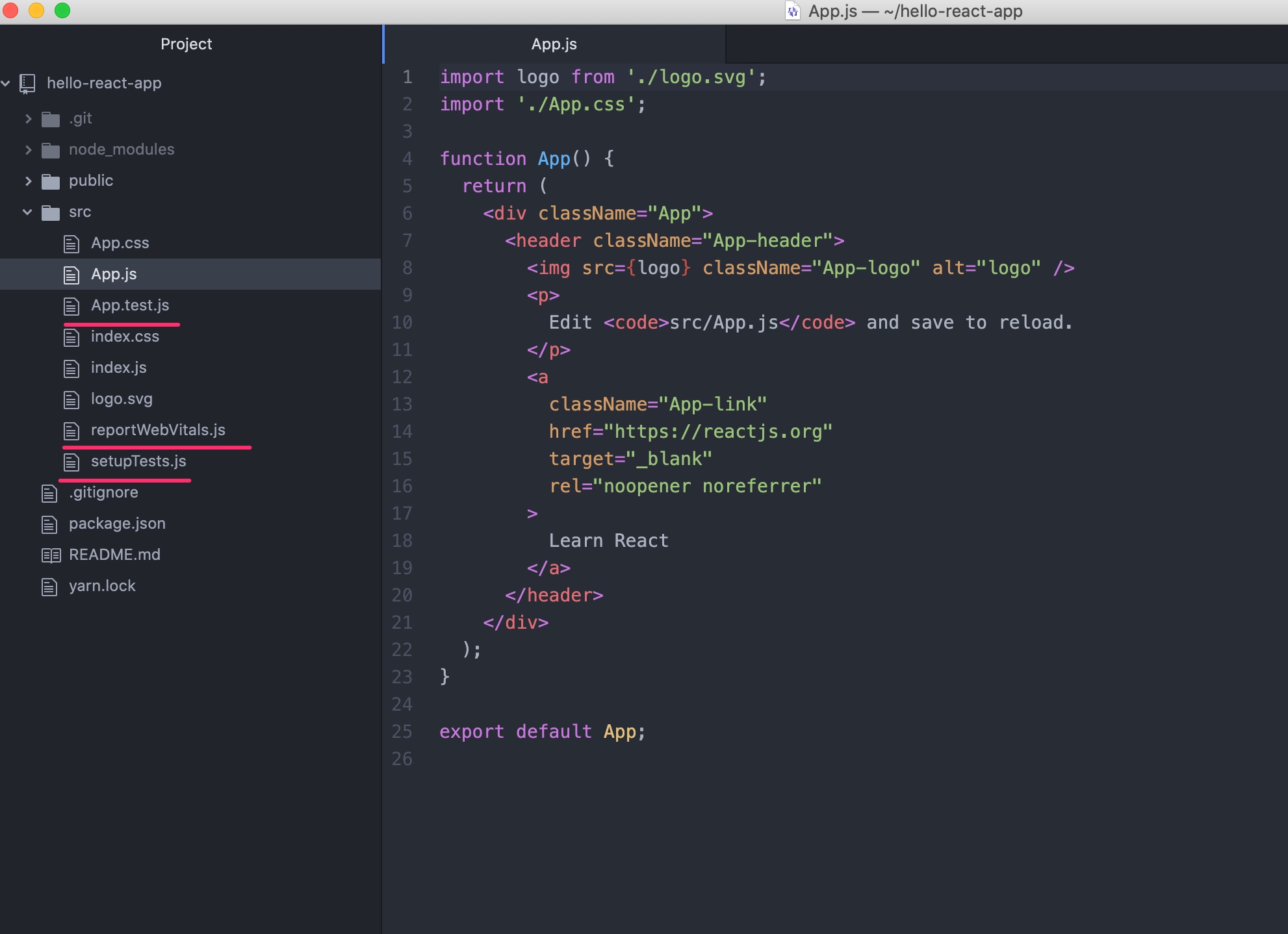
まずは用意されている雛形から今回のHello Worldサンプルでは必要のないソースコードはざっくり削除。

App.test.js reportWebVitals.js setupTests.js
は削除してしまってかまわない。
その上で
App.jsimport logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<h1>Hello World!</h1>
</div>
);
}
export default App;
のようにすっきりした形に書き換える。 ここではHello World!をH1タグで表示する内容に変更。
その他、index.jsからreportWebVitals.jsに関係する部分を削除。
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
この状態で
$ npm run start
ブラウザでhttp://localhost:3000を開くと以下のようなアプリ画面が表示される。

無事にアプリがHello Worldを返す画面に変更された。
以上、簡単にReact.jsでHello Worldを表示するアプリをテストしてみた。最近、React.jsを利用しているサービスも増えているのでReact.jsを勉強しておいた方がいいかなという気がしてきている。