BootstrapでCarouselでスライドショー
日付 タグ bootstrap カテゴリ bootstrap目次
BootstrapでCarouselでスライドショー
良くWEBサイトで見る画像が次々とスライドショーのように切り替わって循環しているデザイン。 そういったデザインはBootstrapで作れるのだろうか?
そこで今回はスライドショーのようなデザインを可能にするBootstrapのCarousel(カルーセル)コンポーネントをちょっとテストしてみたい。
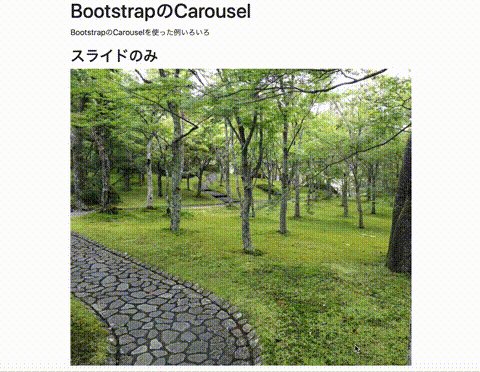
作りたいのはこんな感じのデザインだ。

なお、今回作ったサンプルのソースコードは参照用としてGithubの以下に置いてある。 https://github.com/hugodeblog/bootstrap-samples
スライドのみ
<div id="sample1" class="carousel slide" data-ride="carousel" data-interval="3000" data-wrap="true" data-pause="false">
<!-- スライド -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/hakone1.jpg" alt="箱根その1">
</div>
<div class="carousel-item">
<img src="img/hakone2.jpg" alt="箱根その2">
</div>
<div class="carousel-item">
<img src="img/hakone3.jpg" alt="箱根その3">
</div>
</div>
</div>
class="carousel slide" の中にclass="carousel-inner" が入って、さらにその中にスライドの各要素となる画像がclass="carousel-item" として羅列されている。

なお、ここで指定しているパラメータだが、
| パラメータ | 意味 |
|---|---|
| data-interval=“3000” | スライド切り替えスピードを3秒にしてみた(デフォルトは5000で5秒) |
| data-wrap=“true” | サイクルを循環させるかどうかで一番最後のスライドになったら次に最初に戻るようにした |
| data-pause=“false” | マウスオーバーでサイクルを停止するかどうかで停止せず継続でfalseを指定(停止するならhoverを指定) |
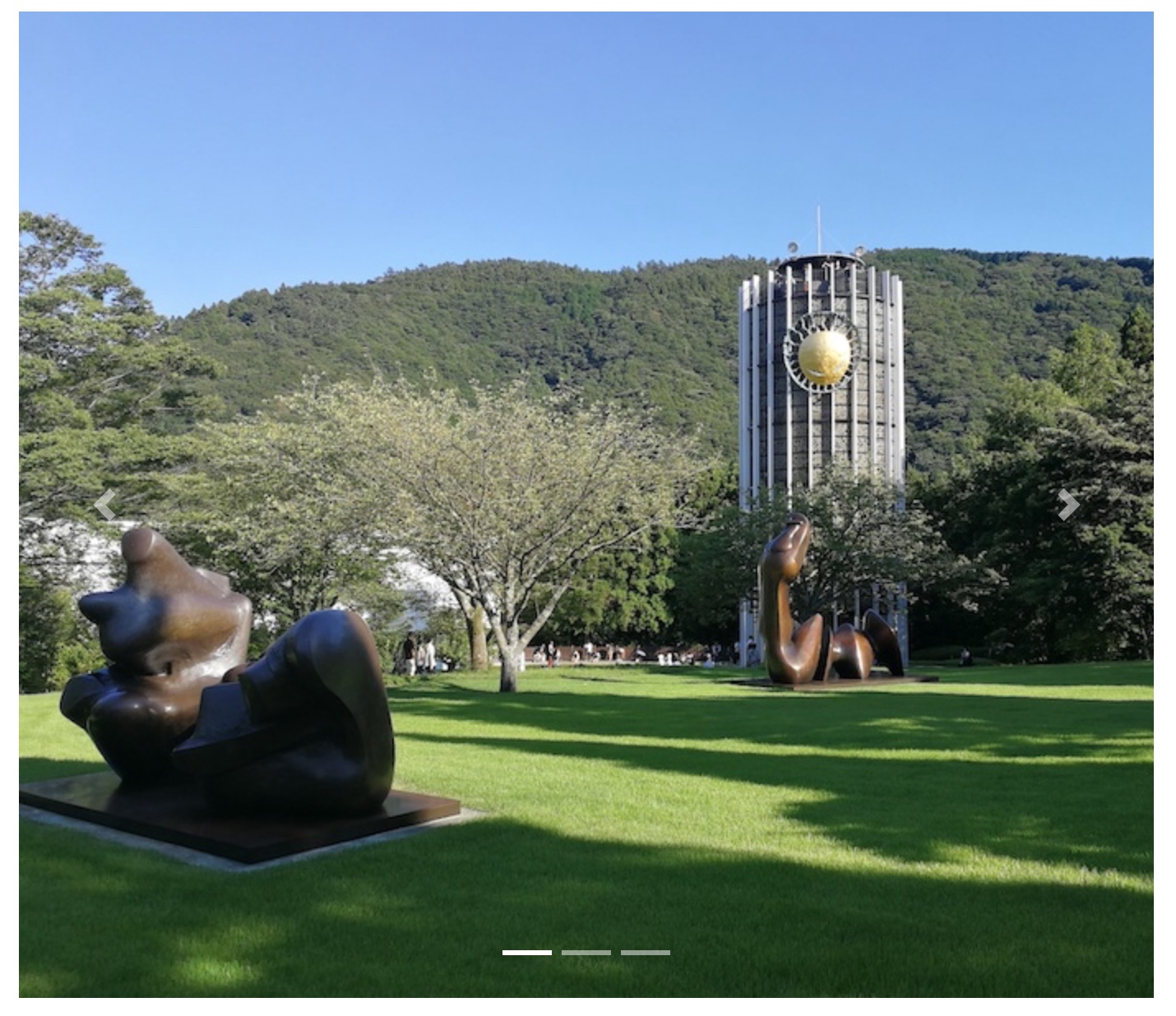
コントローラーがあるパターン
<div id="sample2" class="carousel slide" data-ride="carousel" data-interval="3000" data-wrap="true" data-pause="false">
<!-- スライド -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/hakone1.jpg" alt="箱根その1">
</div>
<div class="carousel-item">
<img src="img/hakone2.jpg" alt="箱根その2">
</div>
<div class="carousel-item">
<img src="img/hakone3.jpg" alt="箱根その3">
</div>
</div>
<!-- コントローラー -->
<a class="carousel-control-prev" href="#sample2" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#sample2" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
スライドを前後するための矢印アイコンの表示がある。これをクリックすることで前のスライド、次のスライドへそれぞれ移動できる。

carousel-control-prev とcarousel-control-next 、そしてアイコンのcarousel-control-prev-icon とcarousel-control-next-icon で作られている。
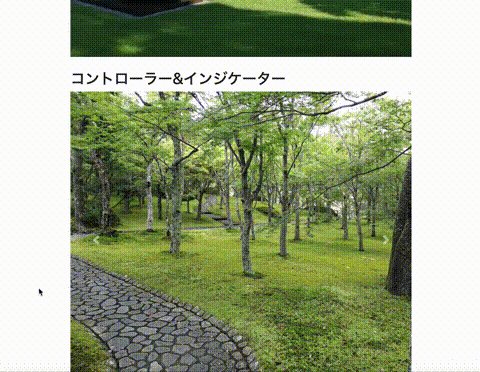
コントローラー&インジケーターがあるパターン
<div id="sample3" class="carousel slide" data-ride="carousel" data-interval="3000" data-wrap="true" data-pause="false">
<!-- インジケーター -->
<ul class="carousel-indicators">
<li data-target="#sample3" data-slide-to="0" class="active"></li>
<li data-target="#sample3" data-slide-to="1"></li>
<li data-target="#sample3" data-slide-to="2"></li>
</ul>
<!-- スライド -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/hakone1.jpg" alt="箱根その1">
</div>
<div class="carousel-item">
<img src="img/hakone2.jpg" alt="箱根その2">
</div>
<div class="carousel-item">
<img src="img/hakone3.jpg" alt="箱根その3">
</div>
</div>
<!-- コントローラー -->
<a class="carousel-control-prev" href="#sample3" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#sample3" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
スライドを前後するコントロールに加えて、横棒のインジケーターのバーを押すことで任意のスライドへ移れるインジケーターを加えたサンプルである。

carousel-indicators にインデックスを入れることで利用できる。
コントローラーが前後に順番に動くのに対して、インジケーターは一気に任意のスライドへ移動することが可能である。
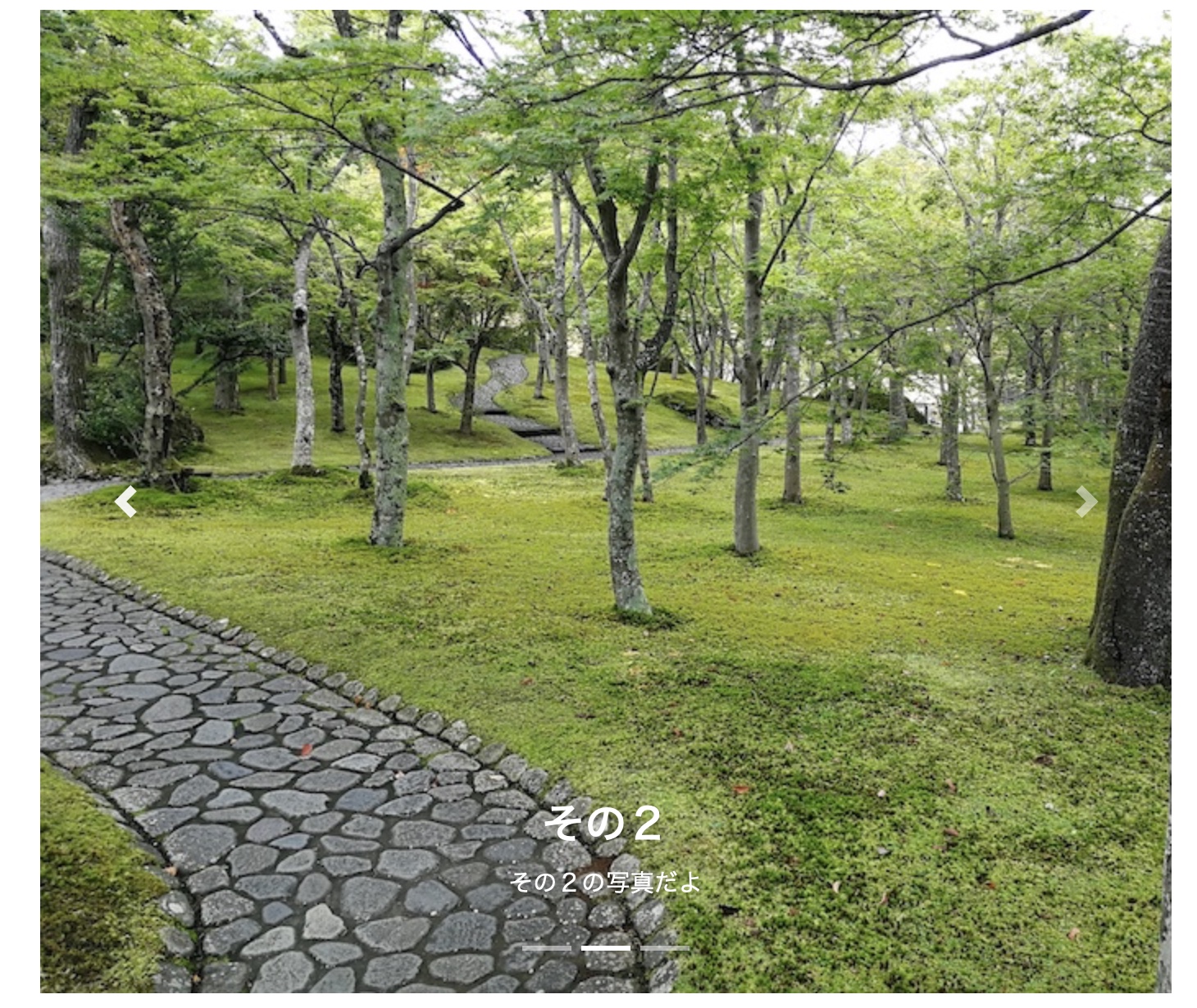
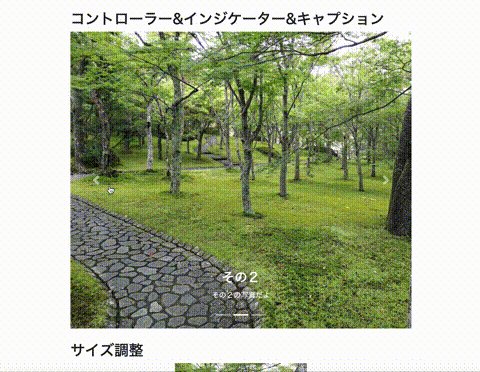
コントローラー&インジケーター&キャプションがあるパターン
<div id="sample4" class="carousel slide" data-ride="carousel" data-interval="3000" data-wrap="true" data-pause="false">
<!-- インジケーター -->
<ul class="carousel-indicators">
<li data-target="#sample4" data-slide-to="0" class="active"></li>
<li data-target="#sample4" data-slide-to="1"></li>
<li data-target="#sample4" data-slide-to="2"></li>
</ul>
<!-- スライド -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/hakone1.jpg" alt="箱根その1">
<div class="carousel-caption">
<h3>その1</h3>
<p>その1の写真だよ</p>
</div>
</div>
<div class="carousel-item">
<img src="img/hakone2.jpg" alt="箱根その2">
<div class="carousel-caption">
<h3>その2</h3>
<p>その2の写真だよ</p>
</div>
</div>
<div class="carousel-item">
<img src="img/hakone3.jpg" alt="箱根その3">
<div class="carousel-caption">
<h3>その3</h3>
<p>その3の写真だよ</p>
</div>
</div>
</div>
<!-- コントローラー -->
<a class="carousel-control-prev" href="#sample4" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#sample4" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
コントローラー、インジケーターにさらに各スライドにキャプションを付けたパターンである。
carousel-caption でタイトルと説明文を加えている。

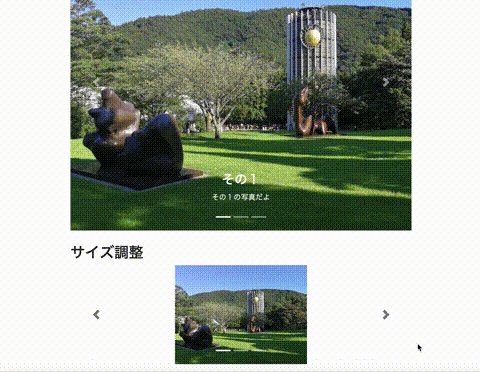
画像のサイズ調整をしてみたパターン
<div id="sample5" class="carousel slide" data-ride="carousel" data-interval="3000" data-wrap="true" data-pause="false">
<!-- インジケーター -->
<ul class="carousel-indicators">
<li data-target="#sample5" data-slide-to="0" class="active"></li>
<li data-target="#sample5" data-slide-to="1"></li>
<li data-target="#sample5" data-slide-to="2"></li>
</ul>
<!-- スライド -->
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block mx-auto" width="auto" height="200" src="img/hakone1.jpg" alt="箱根その1">
</div>
<div class="carousel-item">
<img class="d-block mx-auto" width="auto" height="200" src="img/hakone2.jpg" alt="箱根その2">
</div>
<div class="carousel-item">
<img class="d-block mx-auto" width="auto" height="200" src="img/hakone3.jpg" alt="箱根その3">
</div>
</div>
<!-- コントローラー -->
<a class="carousel-control-prev" href="#sample5" data-slide="prev">
<span class="carousel-control-prev-icon" style="filter: invert(100%);"></span>
</a>
<a class="carousel-control-next" href="#sample5" data-slide="next">
<span class="carousel-control-next-icon" style="filter: invert(100%);"></span>
</a>
</div>
画像サイズをちょっと調整したい場合、どうするのか?でテストをしたサンプル。
<img class="d-block mx-auto" width="auto" height="200" src="img/hakone1.jpg" alt="箱根その1">
高さを200pxで揃え、横幅はアスペクト比を保って調整のためauto
指定。
そして、幅の中央に来るようにd-block mx-auto
を加えている。

また背景が白のため、コントローラーの矢印アイコンが見難くなるのでアイコンの色調を完全に反転させて黒っぽくするためにstyle="filter: invert(100%);" を用いている。
全部まとめたサンプルで動作チェック
無理やり全部突っ込んだ感はあるが、上記の全部のパターンを入れ込んだファイルを作り、動作テストをしてみた。
index_carousel.html
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Bootstrap Test</title>
</head>
<body>
<div class="container">
<h1>BootstrapのCarousel</h1>
<p>BootstrapのCarouselを使った例いろいろ</p>
<h2>スライドのみ</h2>
<div id="sample1" class="carousel slide" data-ride="carousel" data-interval="3000" data-wrap="true" data-pause="false">
<!-- スライド -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/hakone1.jpg" alt="箱根その1">
</div>
<div class="carousel-item">
<img src="img/hakone2.jpg" alt="箱根その2">
</div>
<div class="carousel-item">
<img src="img/hakone3.jpg" alt="箱根その3">
</div>
</div>
</div>
<br>
<h2>コントローラー</h2>
<div id="sample2" class="carousel slide" data-ride="carousel" data-interval="3000" data-wrap="true" data-pause="false">
<!-- スライド -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/hakone1.jpg" alt="箱根その1">
</div>
<div class="carousel-item">
<img src="img/hakone2.jpg" alt="箱根その2">
</div>
<div class="carousel-item">
<img src="img/hakone3.jpg" alt="箱根その3">
</div>
</div>
<!-- コントローラー -->
<a class="carousel-control-prev" href="#sample2" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#sample2" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
<br>
<h2>コントローラー&インジケーター</h2>
<div id="sample3" class="carousel slide" data-ride="carousel" data-interval="3000" data-wrap="true" data-pause="false">
<!-- インジケーター -->
<ul class="carousel-indicators">
<li data-target="#sample3" data-slide-to="0" class="active"></li>
<li data-target="#sample3" data-slide-to="1"></li>
<li data-target="#sample3" data-slide-to="2"></li>
</ul>
<!-- スライド -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/hakone1.jpg" alt="箱根その1">
</div>
<div class="carousel-item">
<img src="img/hakone2.jpg" alt="箱根その2">
</div>
<div class="carousel-item">
<img src="img/hakone3.jpg" alt="箱根その3">
</div>
</div>
<!-- コントローラー -->
<a class="carousel-control-prev" href="#sample3" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#sample3" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
<br>
<h2>コントローラー&インジケーター&キャプション</h2>
<div id="sample4" class="carousel slide" data-ride="carousel" data-interval="3000" data-wrap="true" data-pause="false">
<!-- インジケーター -->
<ul class="carousel-indicators">
<li data-target="#sample4" data-slide-to="0" class="active"></li>
<li data-target="#sample4" data-slide-to="1"></li>
<li data-target="#sample4" data-slide-to="2"></li>
</ul>
<!-- スライド -->
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/hakone1.jpg" alt="箱根その1">
<div class="carousel-caption">
<h3>その1</h3>
<p>その1の写真だよ</p>
</div>
</div>
<div class="carousel-item">
<img src="img/hakone2.jpg" alt="箱根その2">
<div class="carousel-caption">
<h3>その2</h3>
<p>その2の写真だよ</p>
</div>
</div>
<div class="carousel-item">
<img src="img/hakone3.jpg" alt="箱根その3">
<div class="carousel-caption">
<h3>その3</h3>
<p>その3の写真だよ</p>
</div>
</div>
</div>
<!-- コントローラー -->
<a class="carousel-control-prev" href="#sample4" data-slide="prev">
<span class="carousel-control-prev-icon"></span>
</a>
<a class="carousel-control-next" href="#sample4" data-slide="next">
<span class="carousel-control-next-icon"></span>
</a>
</div>
<br>
<h2>サイズ調整</h2>
<div id="sample5" class="carousel slide" data-ride="carousel" data-interval="3000" data-wrap="true" data-pause="false">
<!-- インジケーター -->
<ul class="carousel-indicators">
<li data-target="#sample5" data-slide-to="0" class="active"></li>
<li data-target="#sample5" data-slide-to="1"></li>
<li data-target="#sample5" data-slide-to="2"></li>
</ul>
<!-- スライド -->
<div class="carousel-inner">
<div class="carousel-item active">
<img class="d-block mx-auto" width="auto" height="200" src="img/hakone1.jpg" alt="箱根その1">
</div>
<div class="carousel-item">
<img class="d-block mx-auto" width="auto" height="200" src="img/hakone2.jpg" alt="箱根その2">
</div>
<div class="carousel-item">
<img class="d-block mx-auto" width="auto" height="200" src="img/hakone3.jpg" alt="箱根その3">
</div>
</div>
<!-- コントローラー -->
<a class="carousel-control-prev" href="#sample5" data-slide="prev">
<span class="carousel-control-prev-icon" style="filter: invert(100%);"></span>
</a>
<a class="carousel-control-next" href="#sample5" data-slide="next">
<span class="carousel-control-next-icon" style="filter: invert(100%);"></span>
</a>
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
これの動作チェックしてみた結果は以下の通り。

どうだろう、よくWEBサイトで見かけるスライドショー的な感じにきちんとなっている。
BootstrapのCarouselを使うと、こういうデザインがすぐに作れるのは便利なところだと思う。