サイトのFavicon画像を作成して設置してみる
日付 タグ hugo カテゴリ hugo目次
Hugoで作ったブログサイトのFaviconを設定してみる
Faviconって何かというと、ブラウザのタブに表示される、小さいアイコン画像のことだが、
これはChromeで見た例、小さいアイコンの部分がFavicon

今回は自分のサイトのFavicon画像を作って設置してみた話。
Canvaでアイコンのデザイン
まずはアイコンのデザインだが、今回はお手軽にアイコンデザインができる便利なサイトを利用させてもらった。
Canvaはオーストラリア発のデザインツールのサイト、ブラウザベースのデザインツールで知識がなくてもクールなデザインのアイコンなどを作ることができると評判のサイトだ。
https://www.canva.com/ja_jp/ - Canva
無料プランでも、商用利用可能とのこと。 いまのところ趣味で作っているブログサイトなので、無料プランのまましばらく使いつづけてみよう。

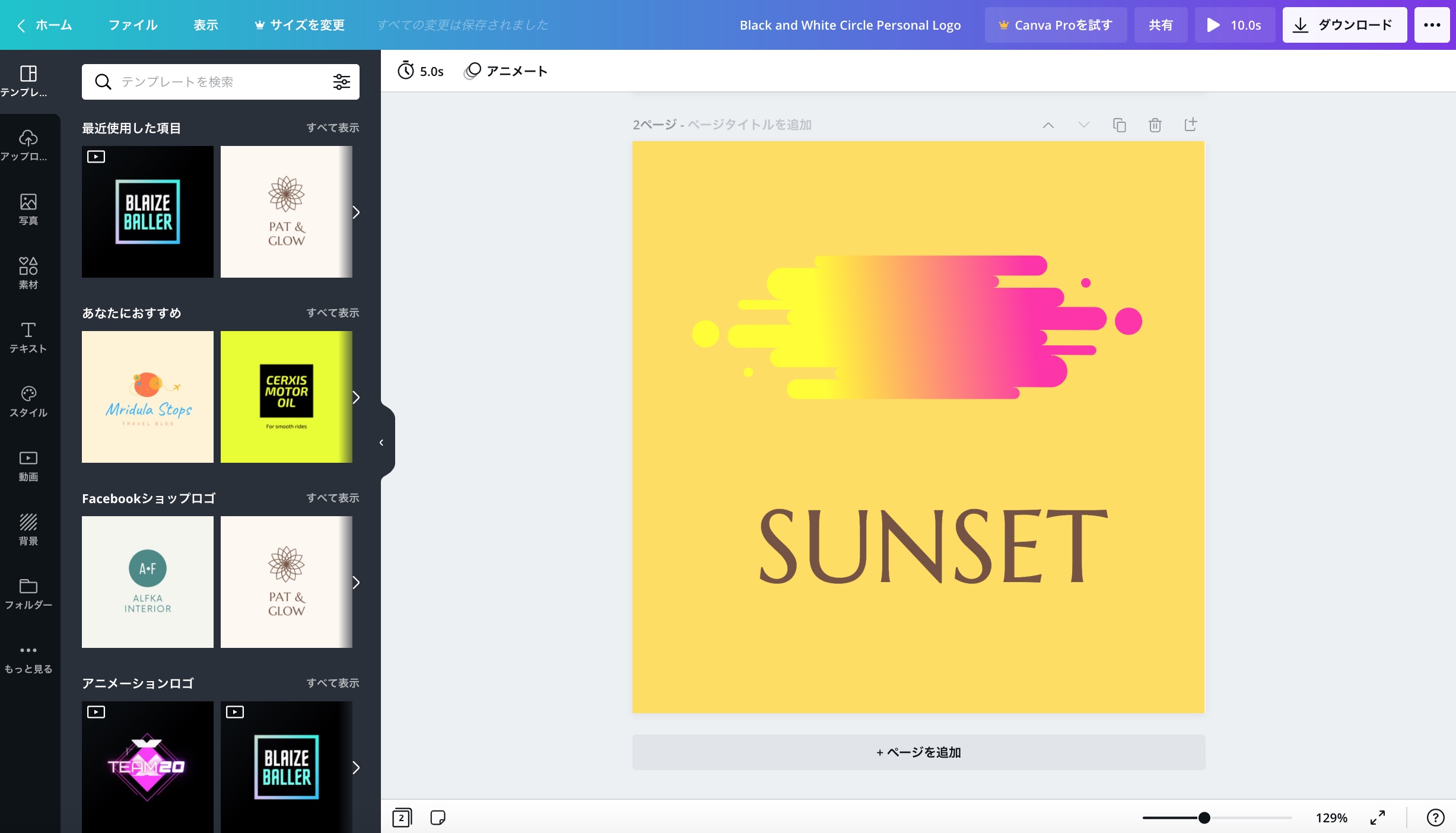
このサイトのおかげでアイコン、ロゴのデザインは結構簡単で、
- テンプレート選ぶ
- 背景とかの色味を変える
- 要素アイテムを配置する
- 文字フォント変える
をやっていくだけで、デザインセンスのない自分でも簡単にデザインできた。

あとは、このデザインしたものをダウンロードメニューからPNGフォーマットを選択してダウンロードして保存する。
Favicon生成サイトでICO形式を生成する
FaviconはICO形式にしておくことが多いらしいので、
ICO は、Microsoft Windowsにおけるアイコンで使用する画像ファイルフォーマット。 CUR はマウスポインタ用でICOとほぼ同じフォーマットだが、ヘッダにおける識別バイトと ホットスポットの記述が異なる。 ICOファイルには、1つ以上の画像が格納されており、各画像の大きさや色深度は様々である。
これまた無料のサービスFaviconジェネレーターを利用してPNGからICO形式のアイコンを作成する。
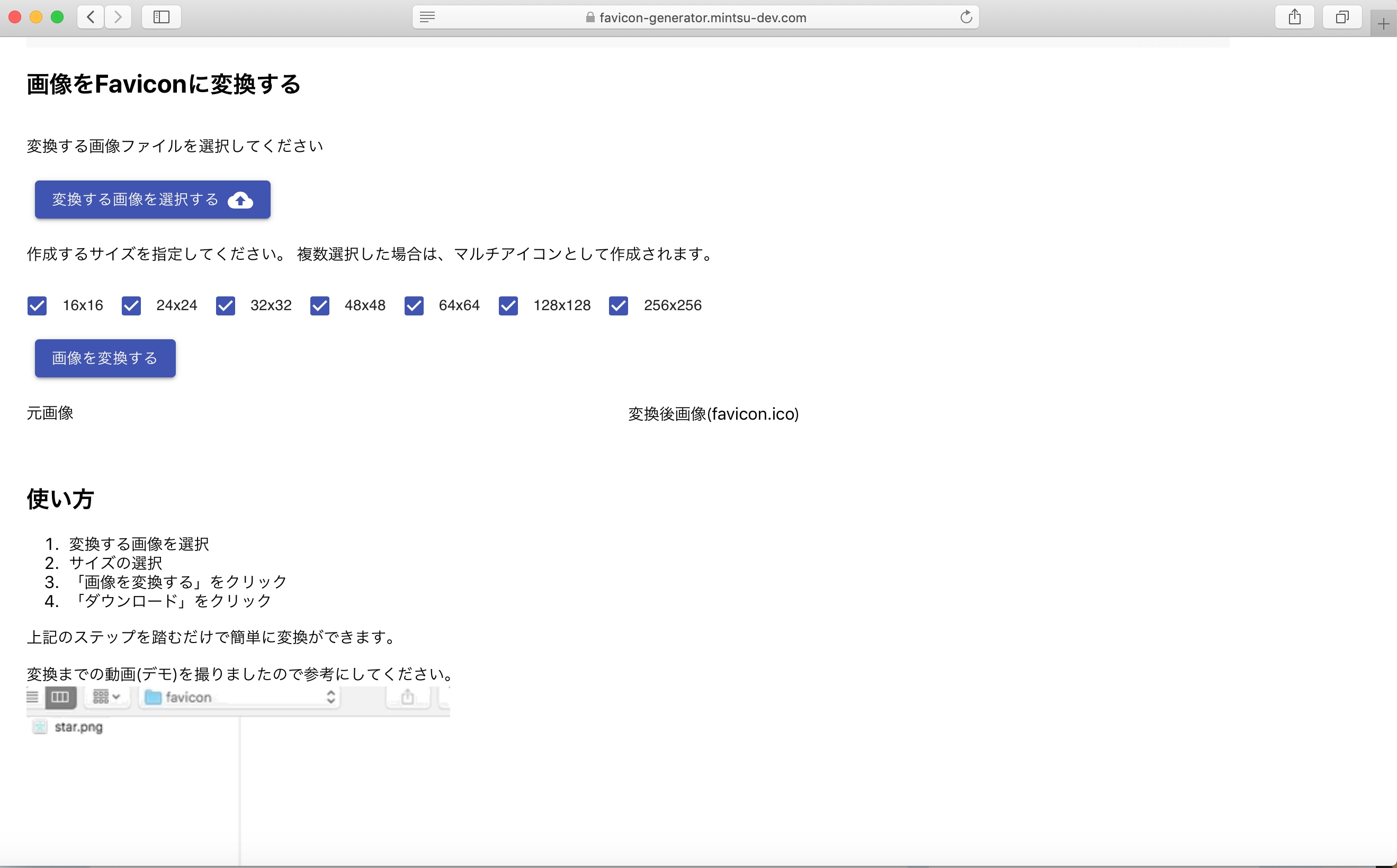
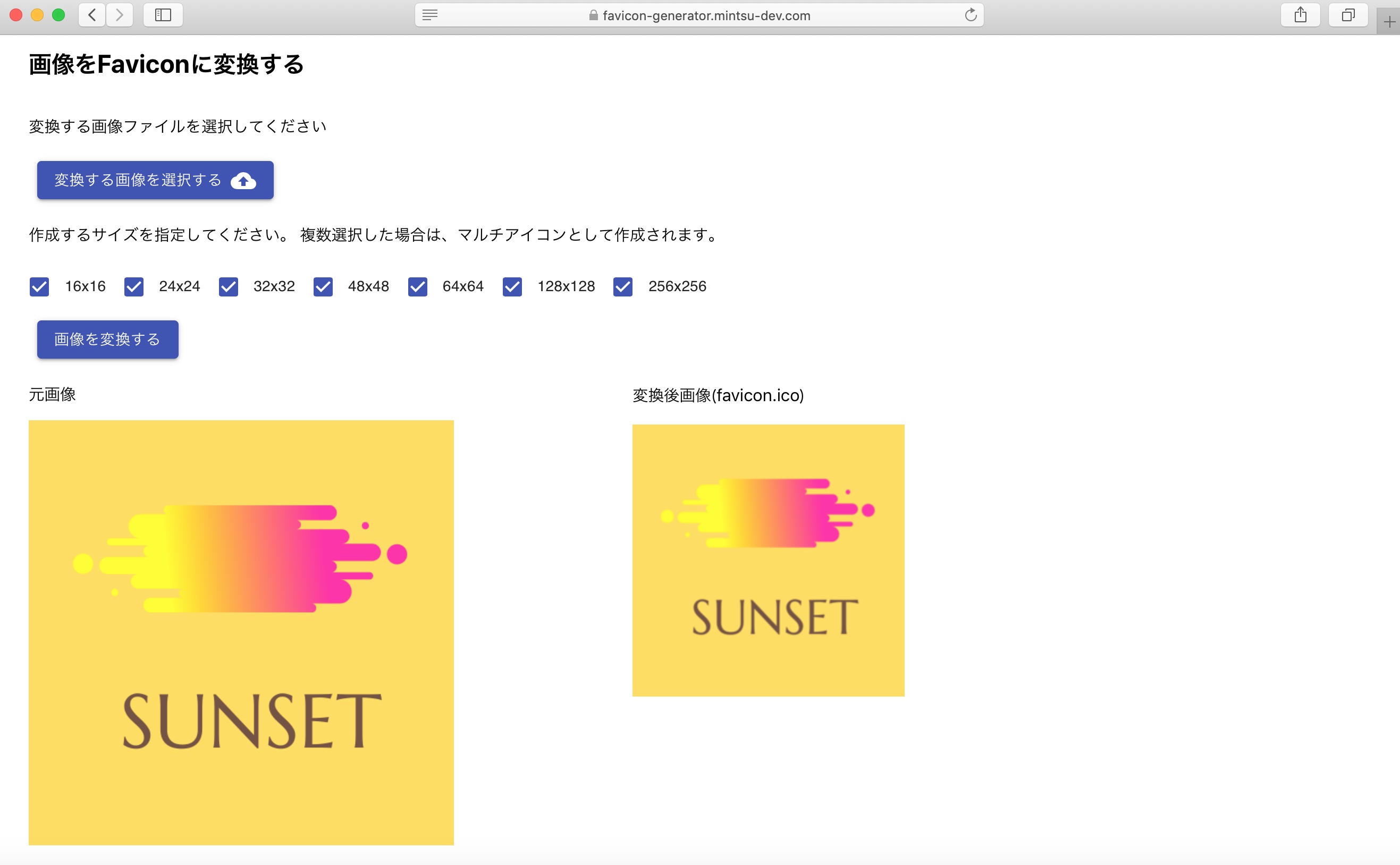
https://favicon-generator.mintsu-dev.com - Faviconジェネレーター
「変換する画像を選択する」から対象画像を選択。

次に作成する画像サイズを選択する。ここでは全サイズを一度に生成するため、全サイズ選択チェックを入れてマルチアイコンにする。
「画像を変換する」を押すと、元画像と変換後画像(favicon.ico)の比較画像結果が表示される。

問題なければ、ダウンロードから変換画像をダウンロードするとfavicon.icoが保存できる。

Hugoで作ったブログにダウンロードしたfaviconをセットする
favicon.icoをstatic/imagesの下にコピー。
あとは<head> - </head>の間で
<!-- favion setting -->
<link rel="icon" href="/images/favicon.ico">
を読み込ませればOKだ。
例えば、layouts/partials/head.htmlに<head> - </head>の定義ある場合は、そこに追加すれば良い。無事にFaviconの表示が出るようになった。
Sunsetという文字をアイコンに入れてあったが、そもそも小さいアイコンだと文字が見えないので、文字は必要なかったかもしれない。いずれデザインを変更するかもしれないが、とりあえずFaviconの設定まではわかったし、これでOKとしよう。