ブログサイトにお問い合わせフォームを設置する
日付 タグ hugo カテゴリ hugo目次
Hugoブログサイトでもお問い合わせフォーム?
Googleフォームを使えば、どんなサイトでもお問い合わせフォームの設置が可能だ。 例えば、WordPressで作られたサイトであれば、プラグインを使うことで簡単にお問い合わせフォームを設置できるのだが、Hugoではそのような便利なプラグインは無さそう。 そもそもWordPressはPHPで動いているのだが、Hugoでは静的なサイトですでに事前に生成されたHTMLを返しているだけだ。そんなHugoで作られたブログサイトでお問い合わせフォームなんて設置できるのか? 大丈夫。そうGoogleを頼れば、お問い合わせフォームが設置可能なのだ。Googleフォームを使うのである。 これはHugoで作られたサイトでなくても、HTML+CSS編集ができるサイトなら、同様の手順でGoogleフォームの設置が可能であるので、Hugoを使ってブログサイトを作っている人以外でも参考にしてもらいたい。
Googleフォームでお問い合わせを作る
https://www.google.com/intl/ja_jp/forms/about/ - Googleフォーム

「パーソナル」のGoogleフォームを使ってみるを選択する。

「新しいフォームを作成」から「空白」を選択。

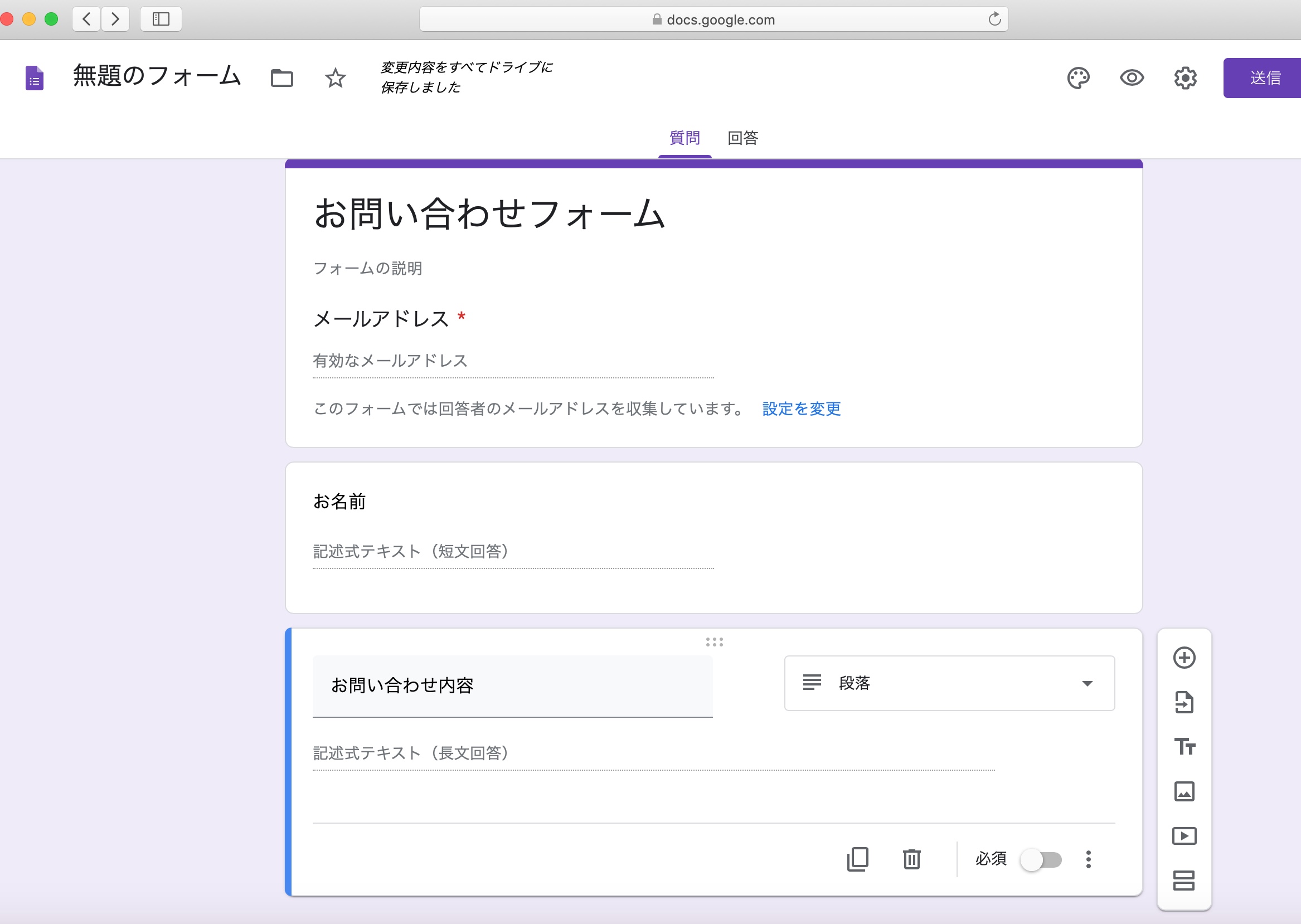
「無題のフォーム」という題名を「お問い合わせフォーム」へ題名を変更し、お名前、メールアドレス、お問い合わせ内容の各項目を追加していく。
お名前については記述式を選択する。

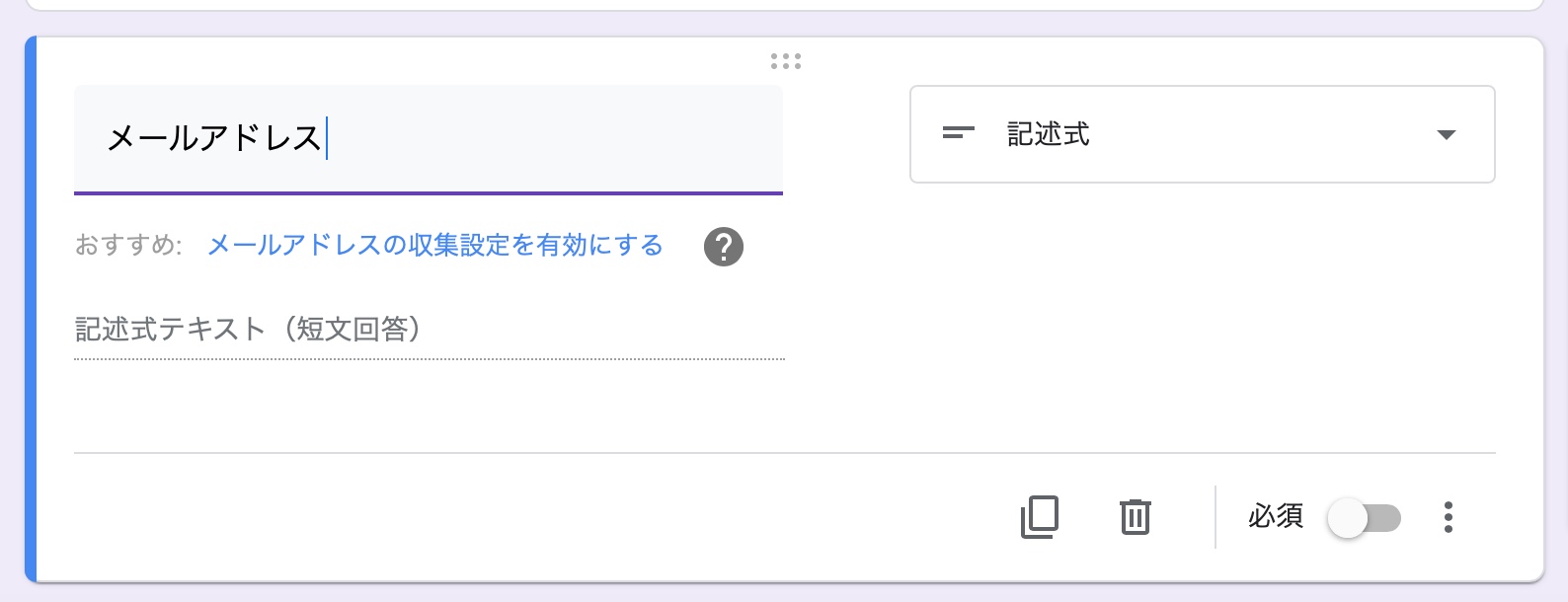
次にメールアドレスと項目名を入力すると、

下におすすめ(メールアドレスの収集設定を有効にする)というリンクが出てくるので、リンクをクリック。

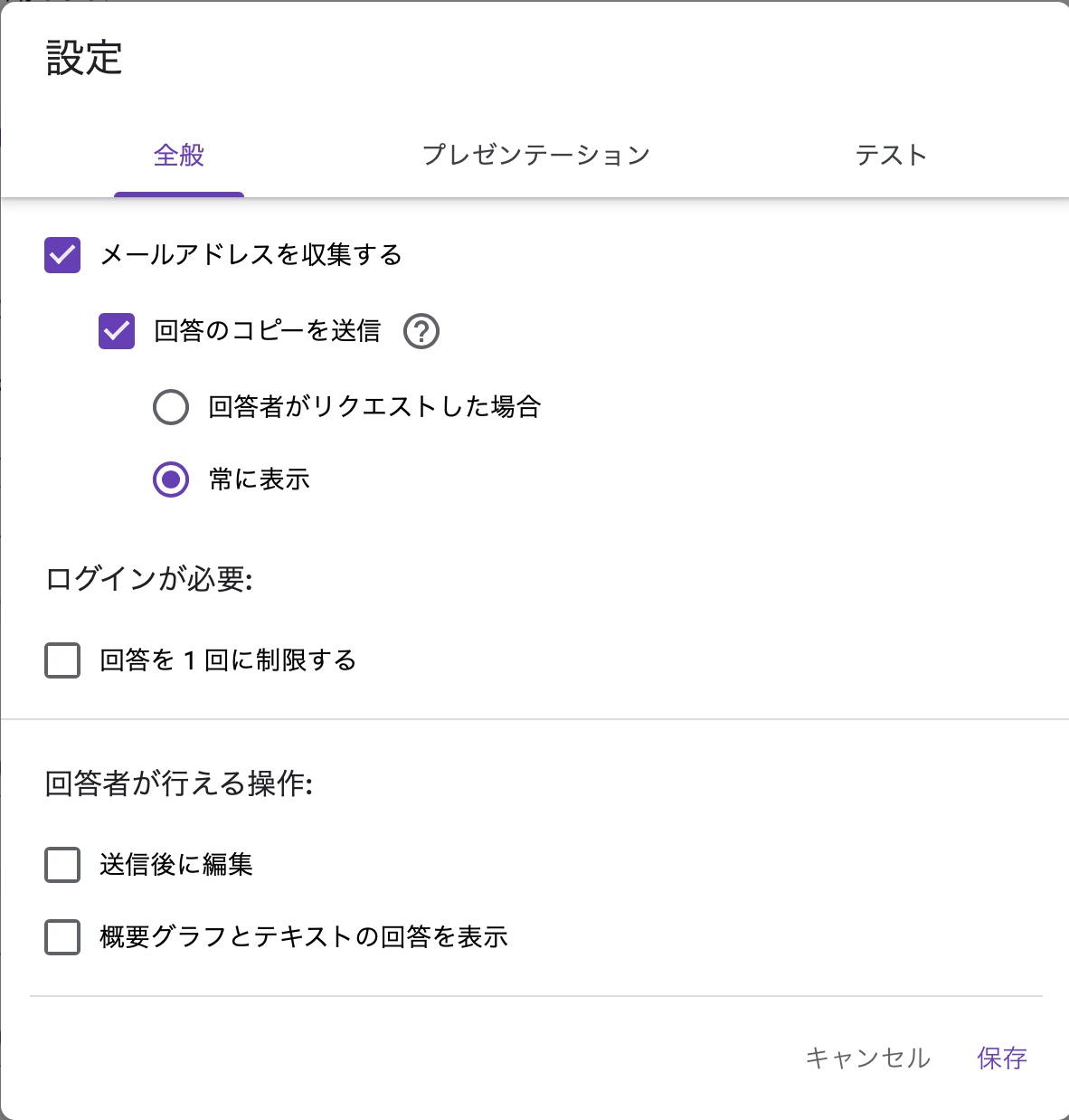
「メールアドレスを収集する」の細かい設定が出てくる。
投稿者が問い合わせフォームから質問を送った際には確認のためコピーが投稿者のアドレス宛てに送られるようにするには、「回答のコピーを送信」にチェックを入れればいい。
これで「保存」をクリック。
お問い合わせ内容の欄は長文になる可能性があるために段落として追加する。

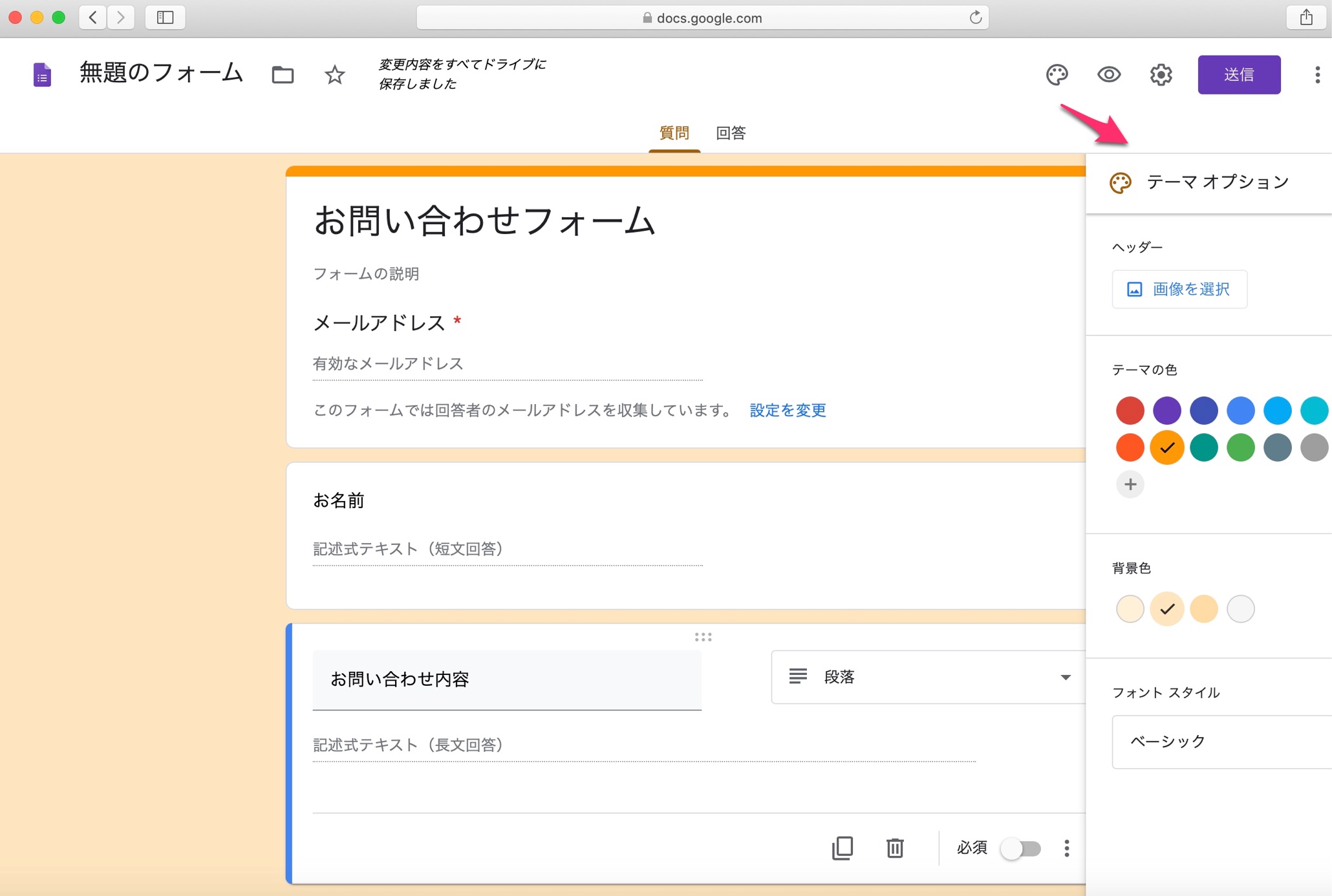
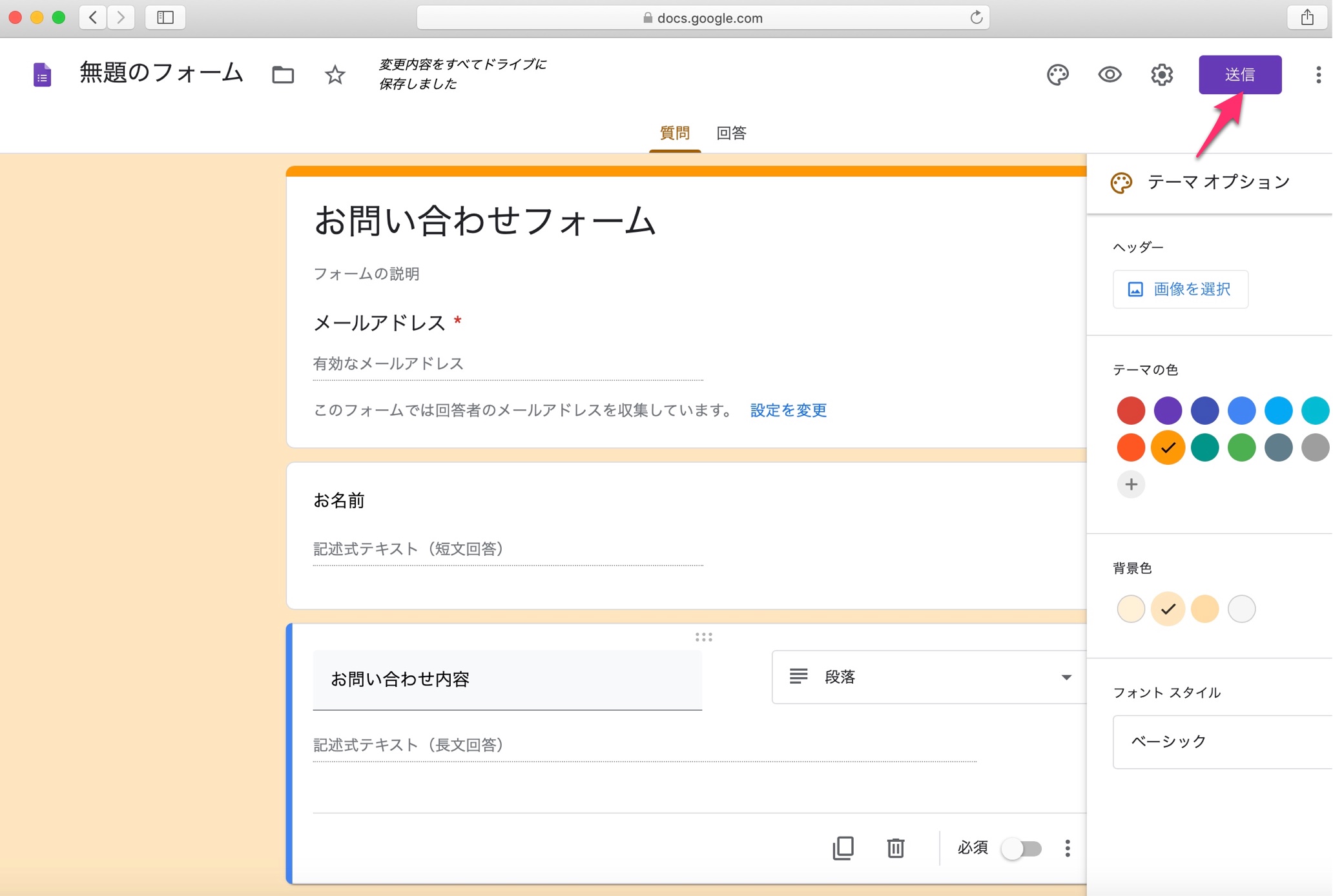
背景の色をデザインから調整。

問い合わせ用の項目追加、デザイン選択が終了したら、「送信」をクリック。(送信の後に埋め込み用HTMLタグを取得する)

今回はフォームをメールでの回答集計に使うのではなく、WEBページ上でのフォーム埋め込みに使うので、埋め込み用のHTMLタグの項目を選択する。

埋め込み用のHTML frameタグをコピー&ペーストして自分のページで用意するお問い合わせページにHTMLタグを埋め込む。
なお、Hugoで作っているサイトに埋め込みの場合は注意が必要である。Markdownの記事中に本HTMLタグを埋め込むと、安全性のためにHugoのParserがHTMLタグをコメントアウト無視してしまうため、HugoでHTMLタグダイレクト埋め込み用のShortcodeを使うか、HTMLタグダイレクト埋め込みを許可する設定を入れるかしないといけない。 (参考==> Hugoで一部の文字色のみ変更する )
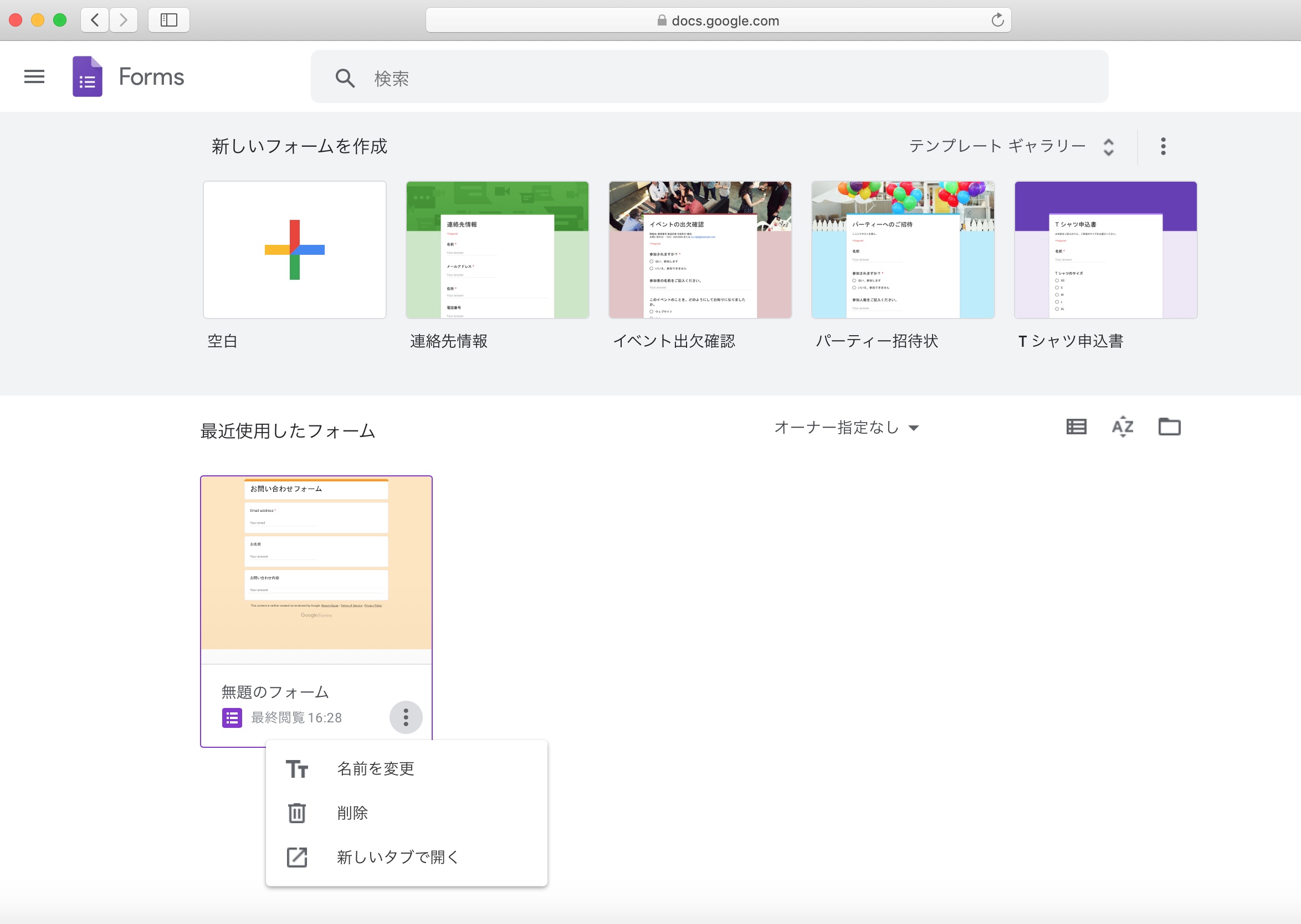
ここでフォームの名前がGoogleフォームのトップページ側では、「無題のフォーム」になったままなので、名前はわかりやすいようにここも「お問い合わせフォーム」に変えておく。

Googleお問い合わせフォームの動作チェック
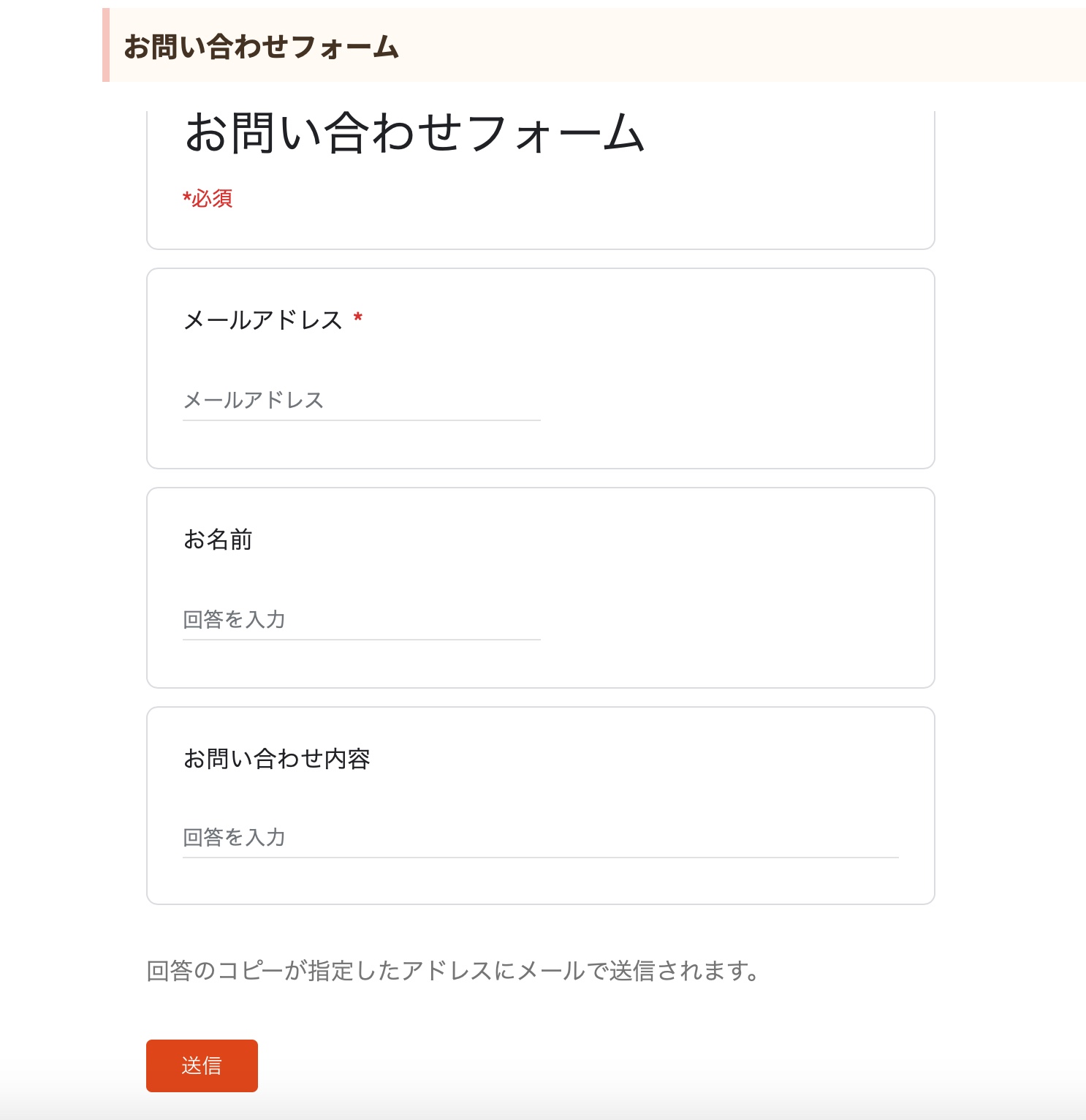
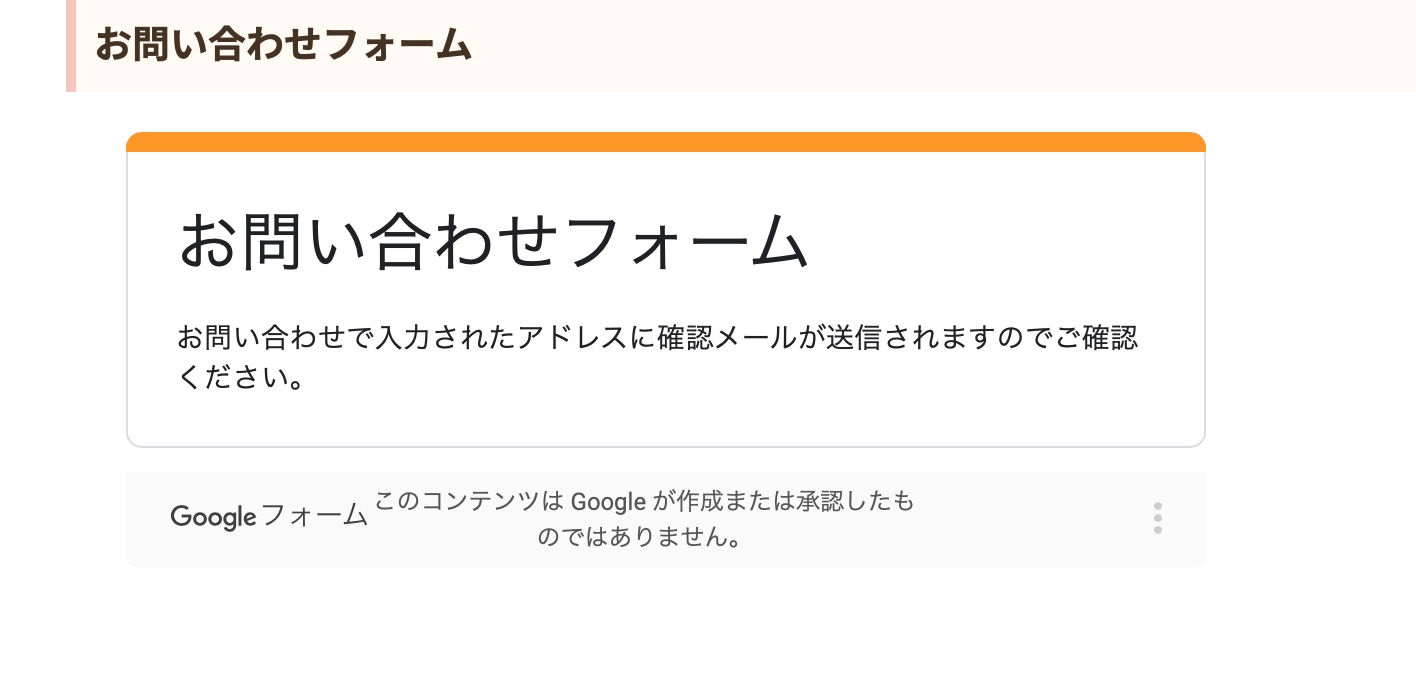
先ほどのGoogleフォームのHTML iframeを埋め込んだページを見てみれば、

こういうフォームが出てきているはずだ。
実際に入力して問い合わせが送られるか見てみる。

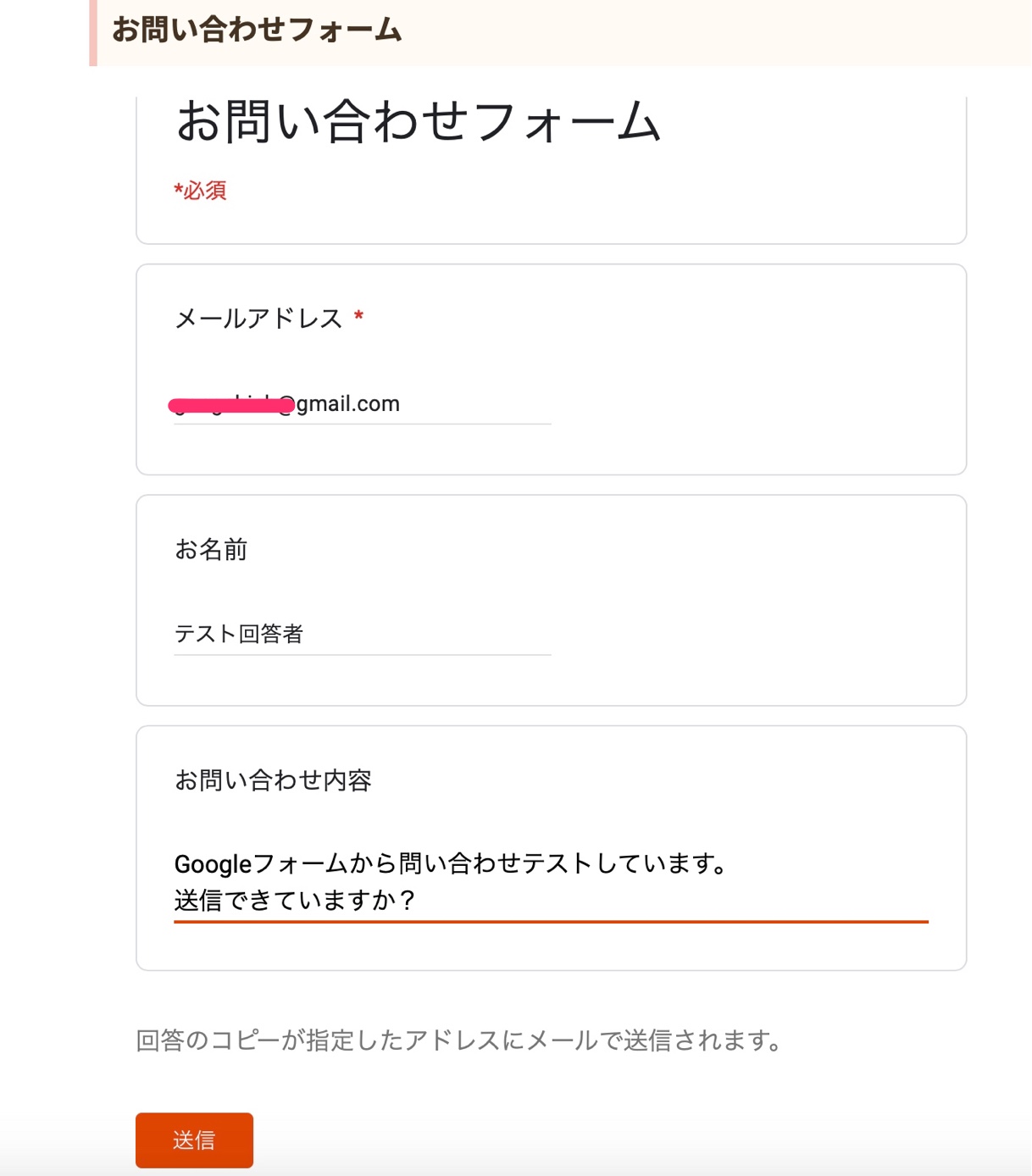
お問い合わせを入力して送信をポチッと。

問い合わせ投稿者には問い合わせのコピーがメールで送信されるメッセージが表示される。
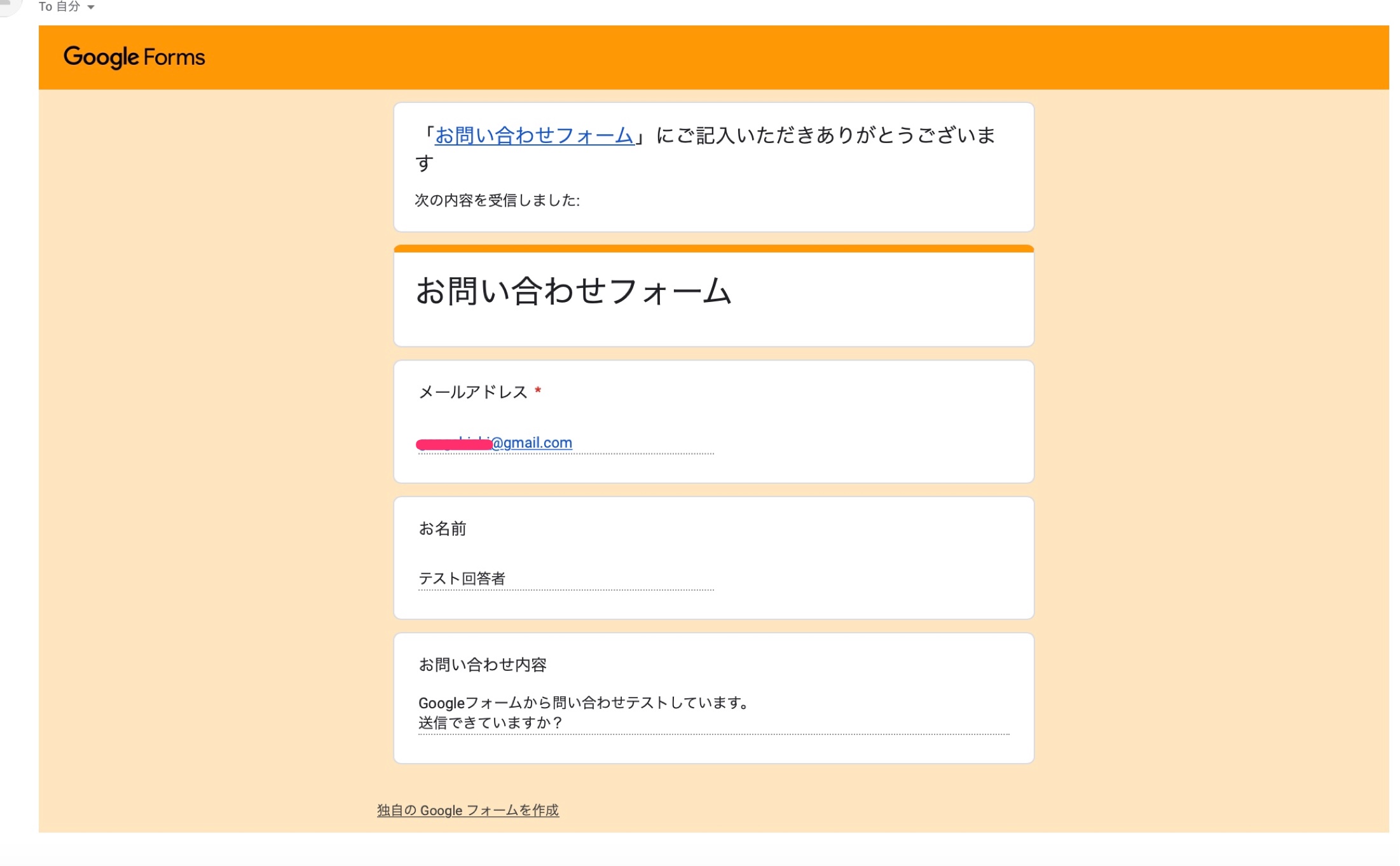
実際、投稿者側でメールを見てみると、
[投稿者側:投稿者側には問い合わせをしたコピーがメールで送付される]

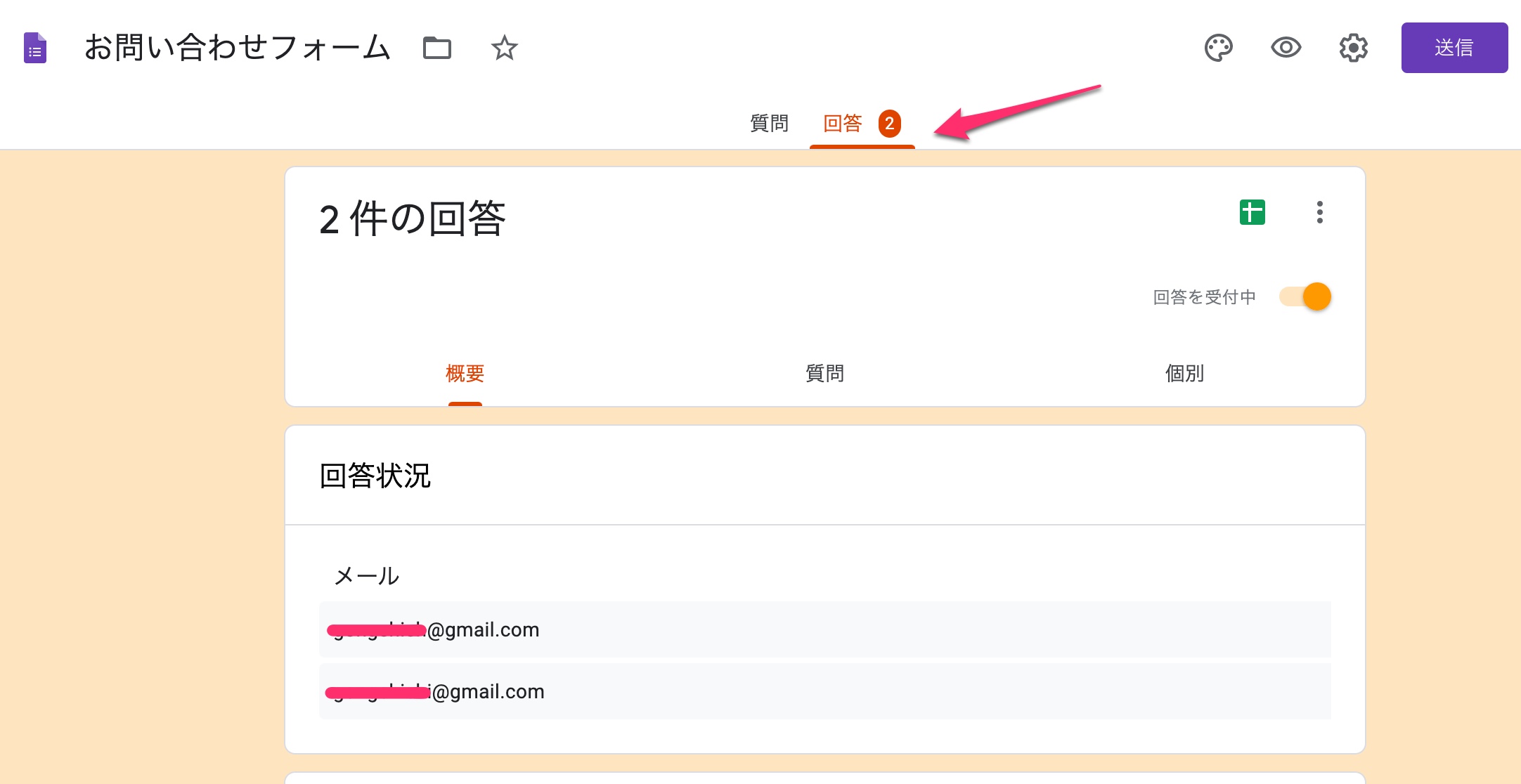
一方、フォームを設置したブログサイト側のGoogleフォームの管理画面では問い合わせが来たことが確認できる。

回答タブから、問い合わせフォームを通じて2件の問い合わせが来ていることが確認できる。
今回はGoogleフォームを利用した問い合わせフォームの設定方法を見てきたが、Hugoで作ったブログサイト以外でも使える内容だが、Hugoでやっている人はHTMLタグのMarkdown記事へのダイレクトな埋め込みは、そのままだと通常HugoのParserによってコメントアウトで無視されてしまうところには注意が必要だ。