HugoのブログにDisqusでコメント機能をつける
日付 タグ hugo カテゴリ hugo目次
Hugoでコメント機能はどうやって付け足しするか
Hugoはご存知のように静的なサイトジェネレーターだ。動的にプログラムを動かしたりとかそういったことができない代わりに、レスポンスが軽快で手軽なサイト構築ができるメリットがある。
しかし、動的なプログラムが動かせないがゆえに制限も出てくる。では、コメント機能なんかはつけられないのか?
いや、そこはお問い合わせフォームでGoogleフォームを使って問い合わせフォームを加えることができたように、外部のサービスを利用することでコメント機能を付け足すことが可能となる。
ここではDisqusを利用してコメント機能を付け足す手順を見ていく。
https://disqus.com - Disqus

HugoではこのDisqusのHTMLタグをテンプレートで挿入できる機能が最初から入っているので、HTML側の調整は簡単であるが、 Disqus側での登録が必要である。
Disqusを利用してコメント機能を付け足す手順(Disqusサイト側)
まずはDisqusでアカウントを作る必要があるので、 「Get Started」から。

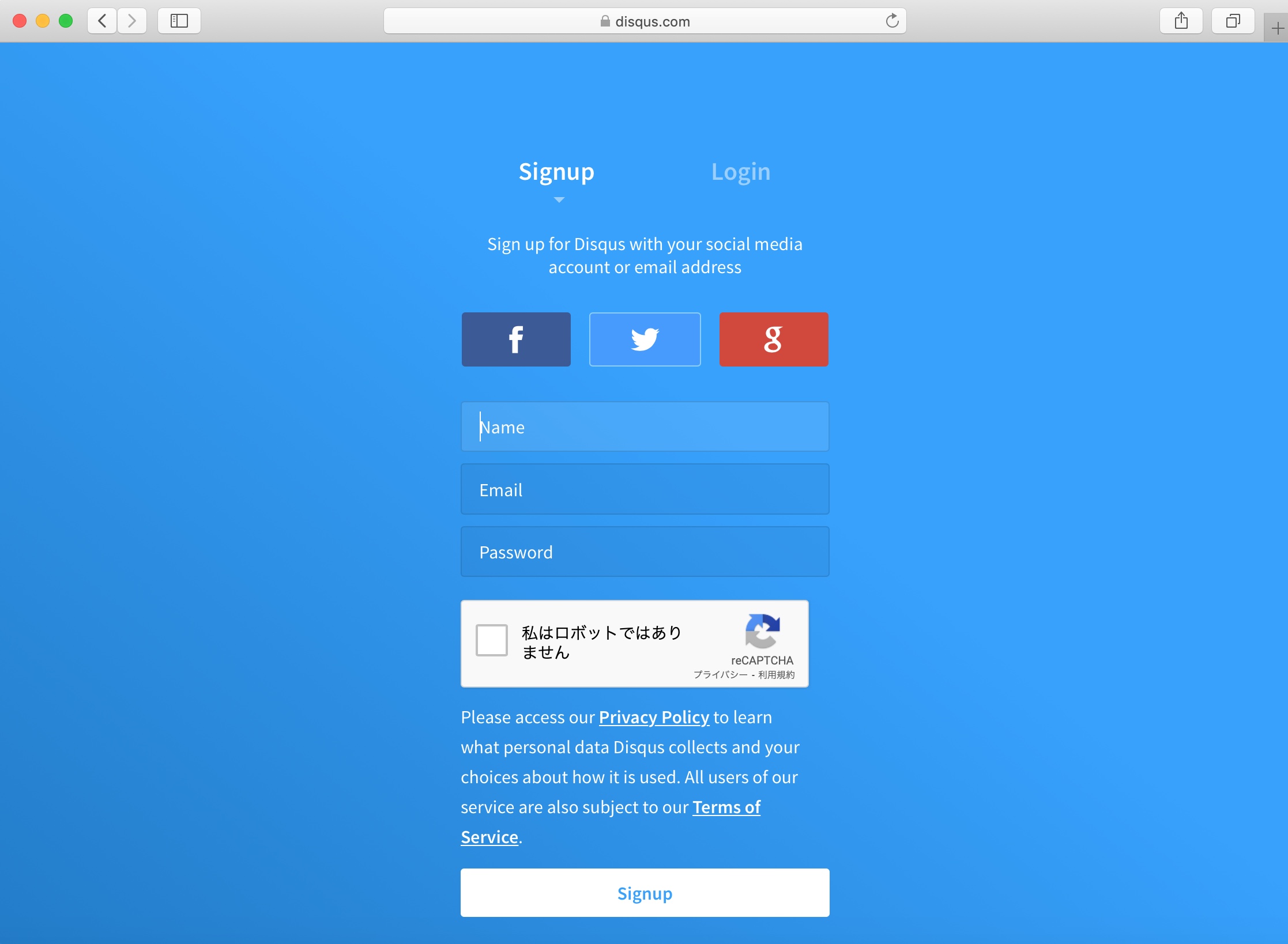
メールアドレスで登録でもいいし、Facebook, Twitter, Googleアカウント連携でのアカウント登録もできるようだ。 好きな方法で登録をする。
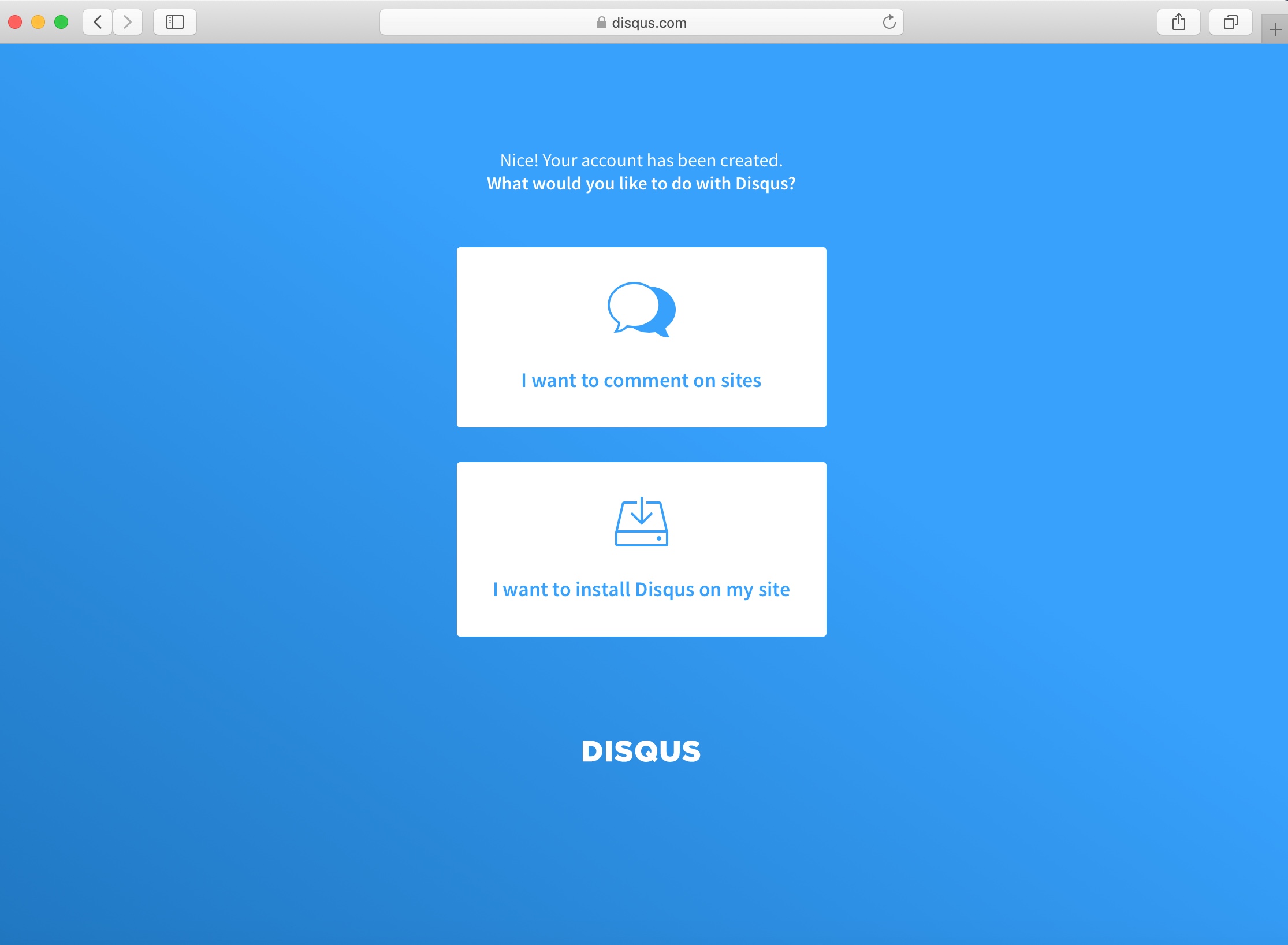
アカウント登録、初回ログインが成功したら、この画面に進むので「I want to install Disqus on my site」を選択。

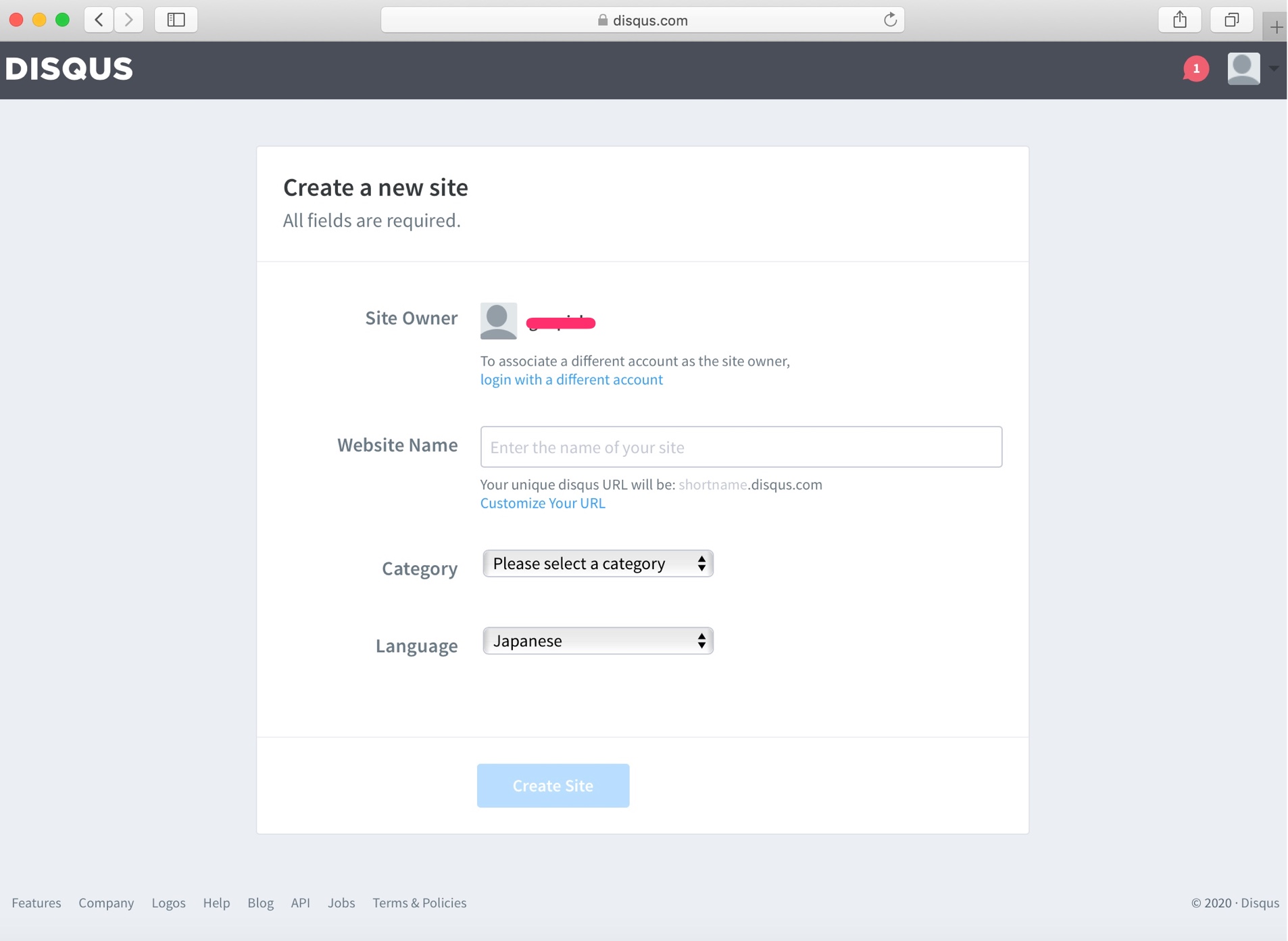
Website Nameを入力してCategory, Languageを選択。 なお、Website Nameで入れた文字列が、URLのshortname.disqus.comサイトのshortnameの部分になる。

情報を入力していき、「Create Site」をクリックする。
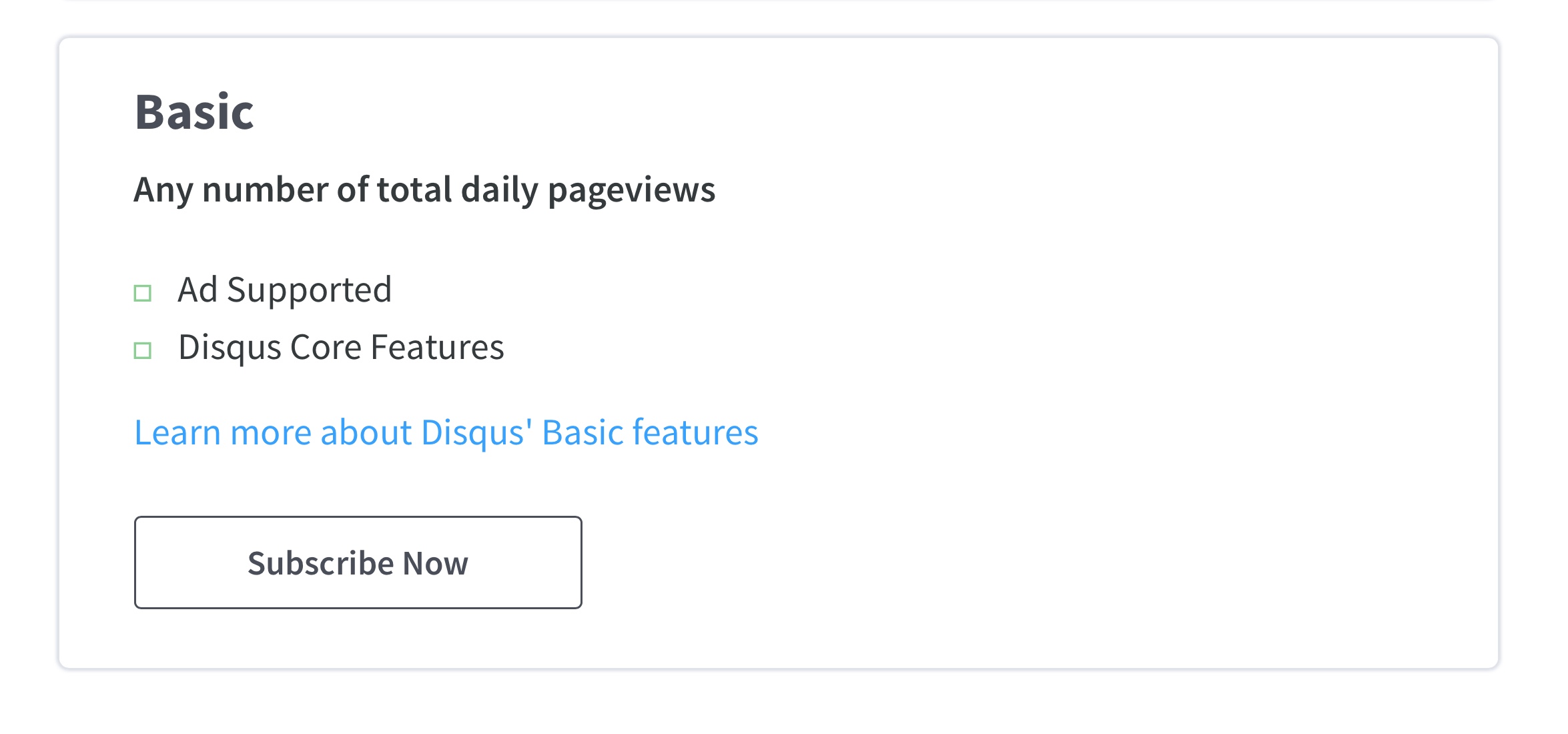
Select Planで無料Basicプランを選択して「Subscribe Now」

なお、料金プランによる違いは以下に説明があるが、本サイトは趣味のブログなのでBasic。 https://disqus.com/pricing/ - Disqus pricing
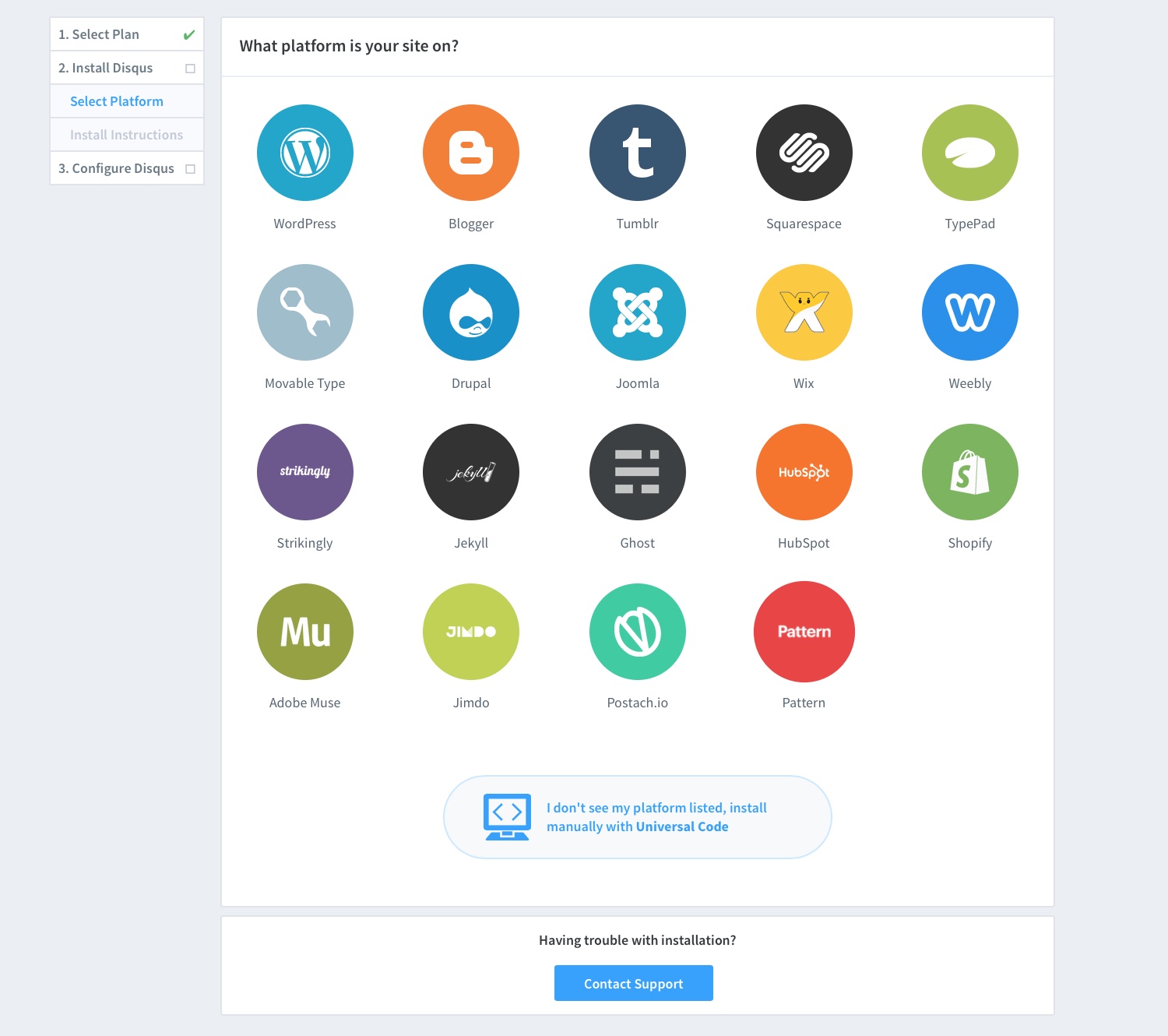
次にサイトが何で作られているかの選択だが、ここではHugoの選択はないので、
「I don’t see my platform listed, install manually with Universal Code」
を選ぶ。

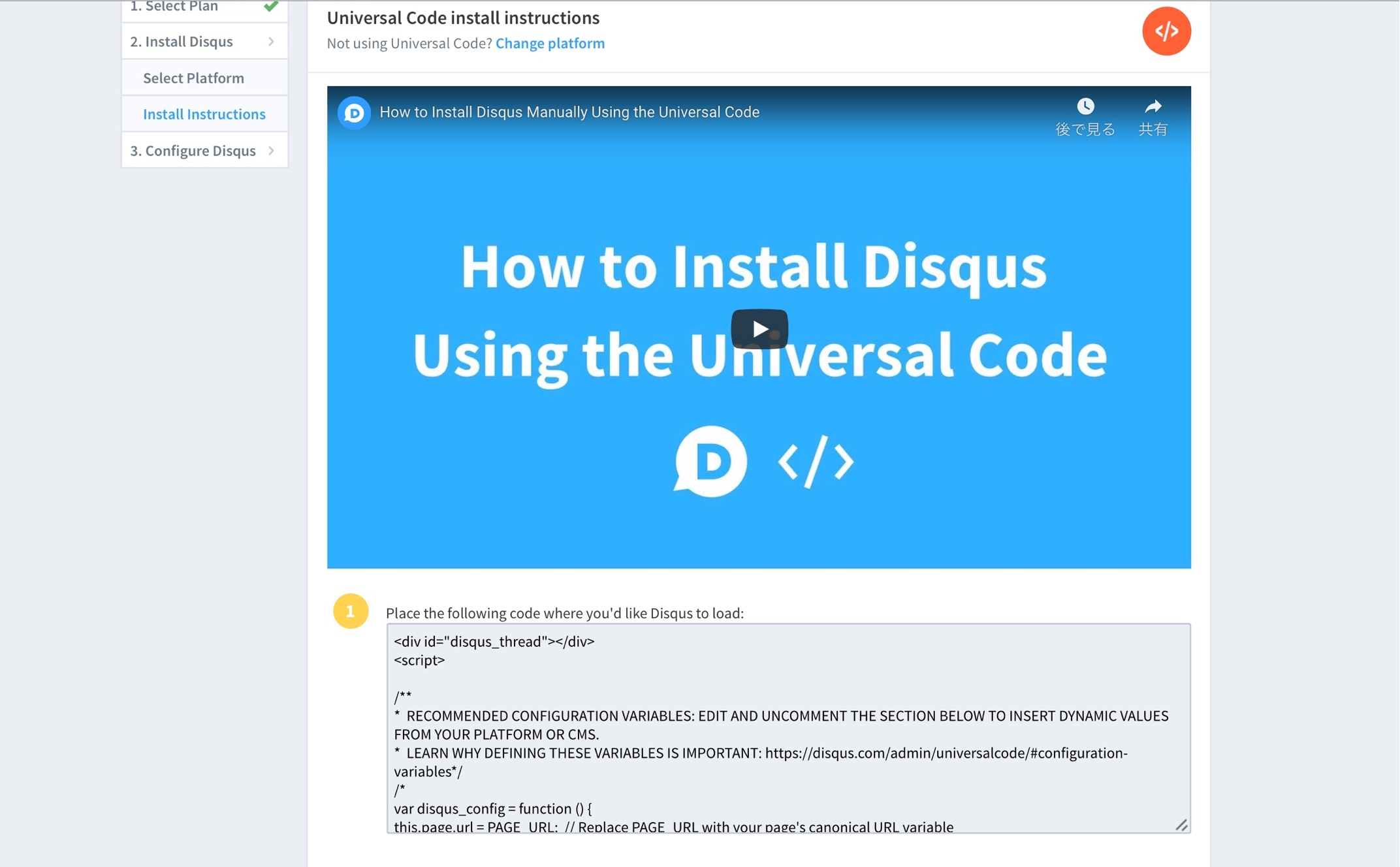
次にサイトへコピペする用のHTMLタグの説明が出てくるが、Hugoのテンプレートコードを使うので、ここはコピペは必要ない。


ここで下の方にある「Configure」を選ぶ。
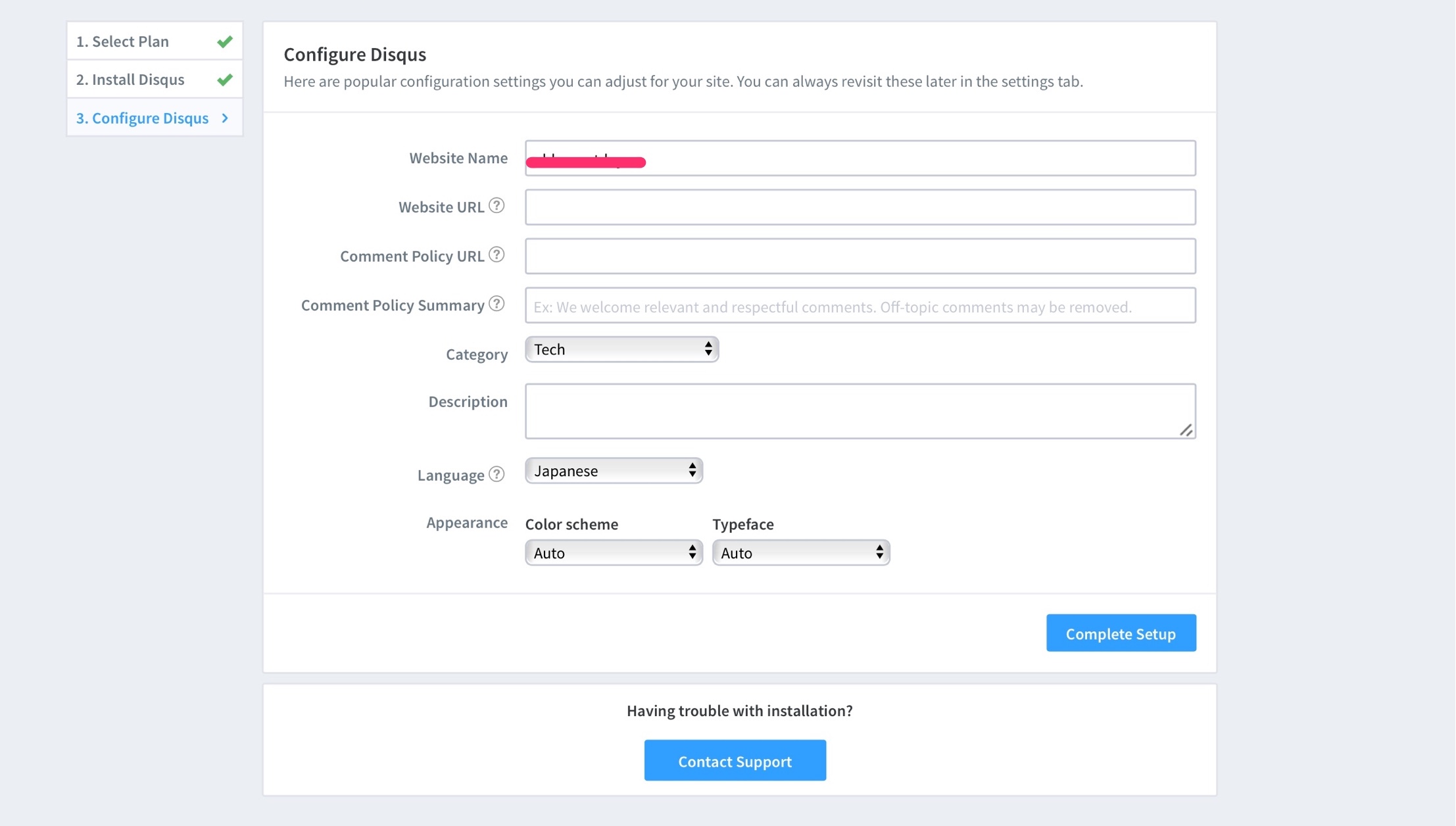
サイトの情報を入力する項目が出てくるので、

Website URLや必要に応じてComment Policy URL、Description等を入力したら、
「Complete Setup」
以上で、Setup Complete!

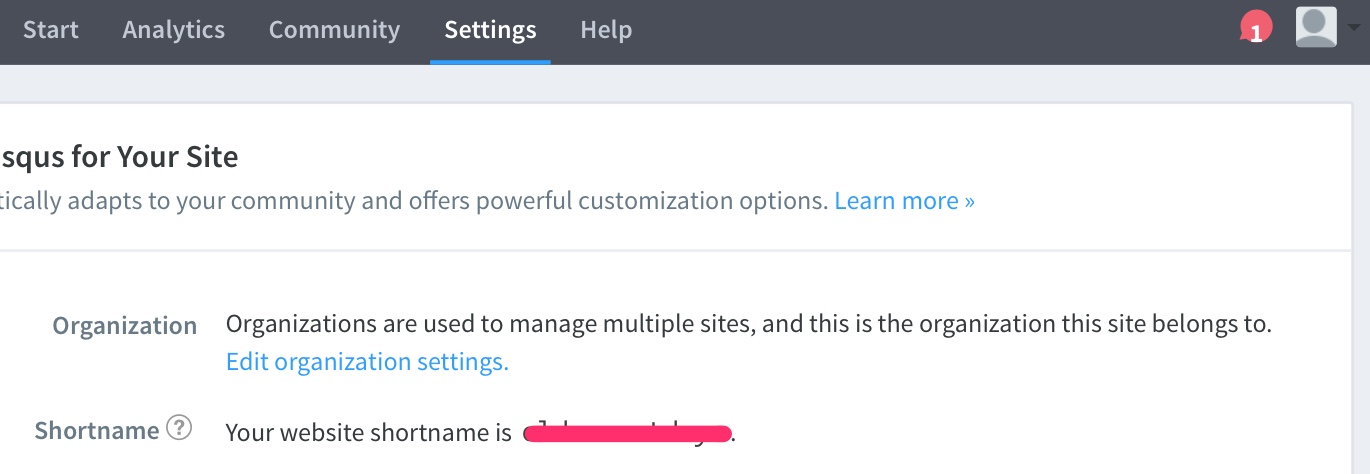
さて、先ほど出てきたshortnameをHugo側に書き込みするのだが、忘れた場合は、上のメニュー欄にある「Settings」からいつでも確認することが可能である。

Disqusを利用してコメント機能を付け足す手順(Hugo調整側)
ここからHugo側でDisqusのHTMLテンプレートを入れる作業をしてく。
まずはconfig.tomlの調整から。
config.tomlでDisqusサイト側で設定したshortnameを設定する。
disqusShortname = "[ここにshortnameを入れる]"
次にDisqusのコメントHTMLを設置したい場所で、
{{ template "_internal/disqus.html" . }}
を読み込めばいいのだが(だいたいはフッターの近くになると思うが)
自分の場合、記事ごとに設置す/設置しないを選択できるように、
各ブログ記事のMarkdownのヘッダー中で、discussion = true/falseの設定を入れることでコメント欄を表示、非表示をコントロールできるようにしたので、
single.htmlのフッター近くで、
{{ if eq .Params.discussion true}}
{{ template "_internal/disqus.html" . }}
{{ end }}
を入れ込み、Markdownの各記事のヘッダーで
discussion: true
あるいは
discussion: false
を入れるようにした。
Disqusの動作チェック
残念ながらローカル環境では動作チェックができないので実際の動作環境はリリース環境なり、プレビュー環境なりにデプロイしてのチェックになるようだ。
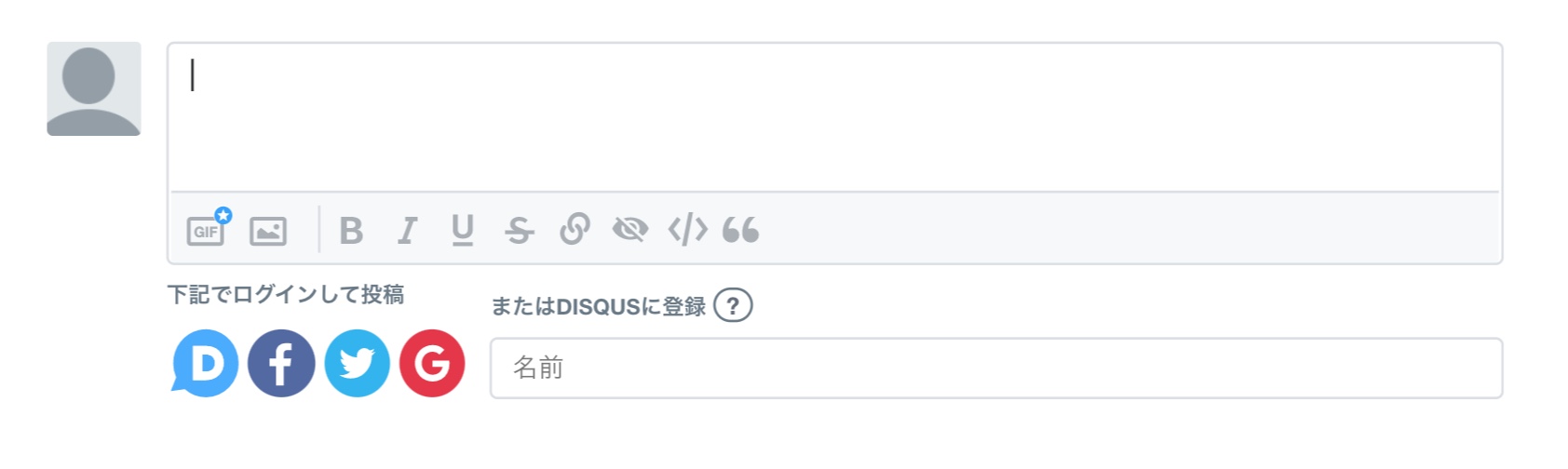
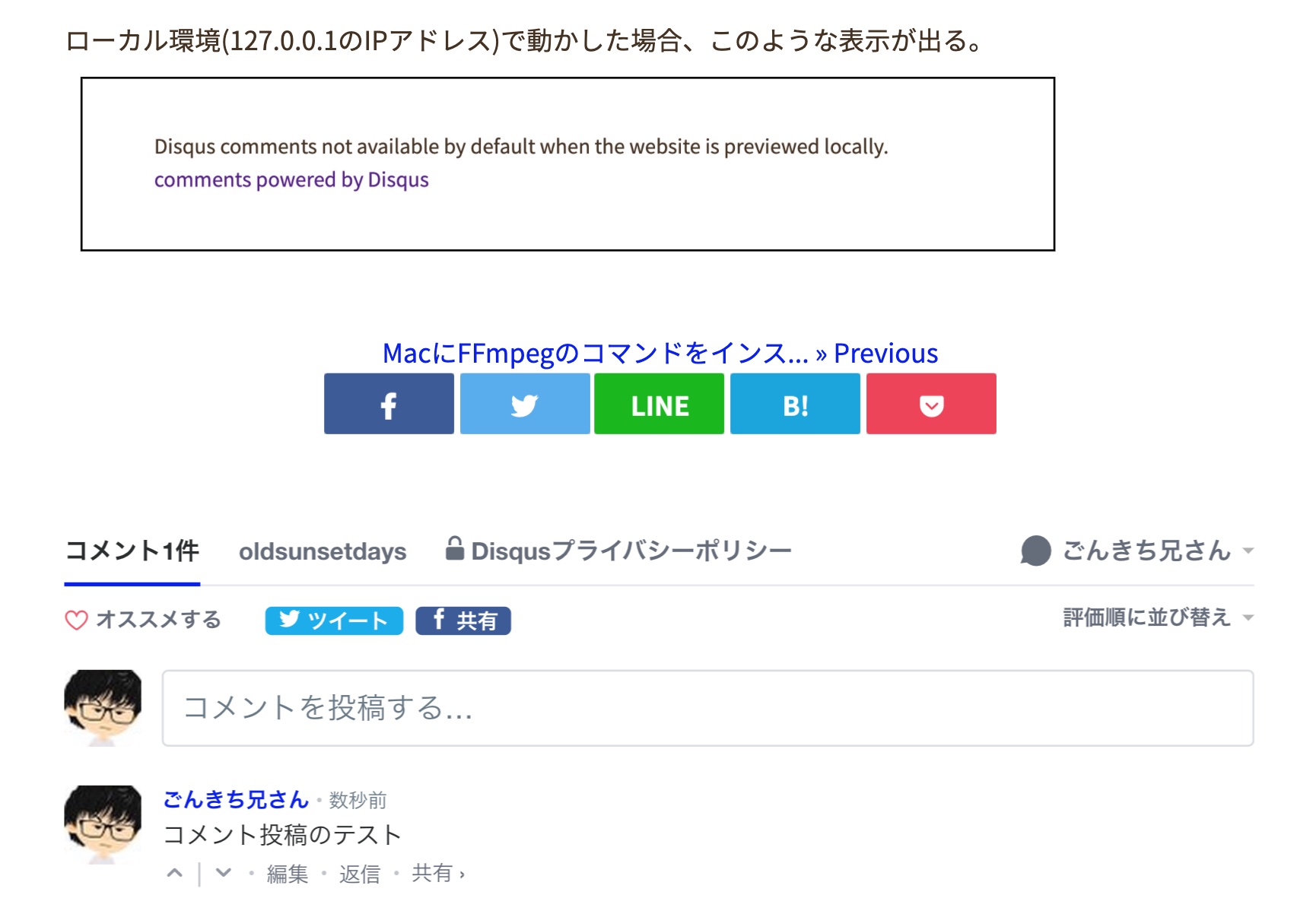
ローカル環境(127.0.0.1のIPアドレス)で動かした場合、このような表示が出る。

ローカルでチェックできないので、Netlifyへのデプロイ後の後づけでのチェックだが、実際に投稿することはできた。

なお、デフォルトの設定ではコメントを投稿する投稿者はDisqusアカウントか、Facebook, Twitter, GoogleのどれかでDisqusへの連携認証が必要になっているようだ。