iframeのGoogleフォームをレスポンシブ対応にする
日付 タグ hugo カテゴリ hugo目次
iframeをレスポンシブ対応にする
通常の記事等の部分はCSSのメディアクエリでレスポンシブ対応にしているが、iframeで設置しているGoogleフォームがレスポンシブになっていないことに気づいた。
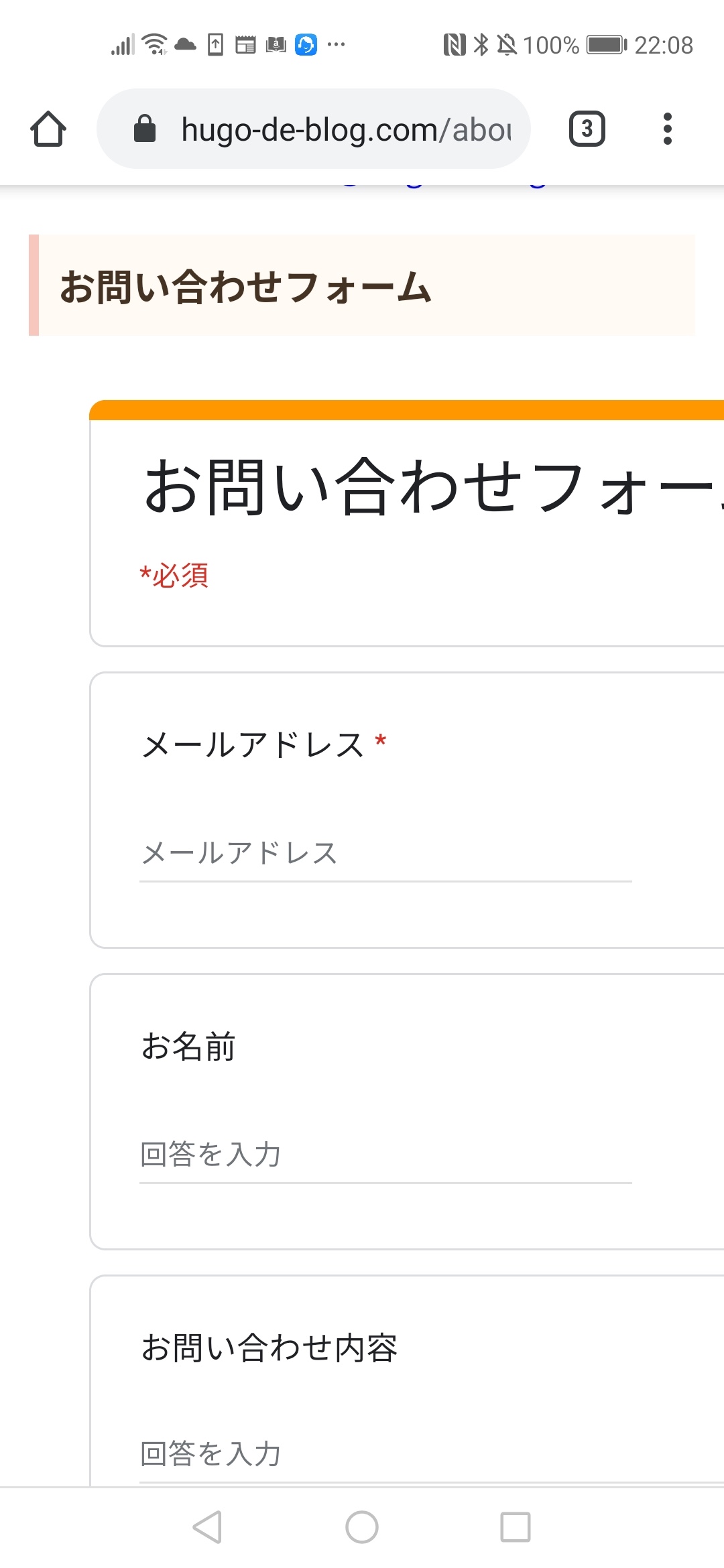
「About me」ページに設置したお問い合わせフォームがスマホで見ると、こんな感じで切れてしまっている。これはまずい。 ( ==> ブログサイトにお問い合わせフォームを設置する )

そこで今回はこれをブラウザウィンドウの横幅が狭い場合にも切れないように表示をするようにCSSを調整する。
Googleフォームで高さ固定でレスポンシブ
Googleフォームを設定しているiframeタグは以下だった。
<iframe src="https://docs.google.com/forms/d/e/[ここにはIDが入る]/viewform?embedded=true" width="600" height="800" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
width="600" height="800"
という幅が直に入っていた。そのためスマホなどで横幅が狭くなると、横方向に切れてしまう状態になっていた。
これに対して、iframeをラッピングする領域を作り、その親を元に中に子としてiframeを設置する。
.googleform-wrapper {
position: relative;
width: 100%;
height: 800px;
overflow-y: scroll;
}
.googleform-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
そして、htmlの方はこんな感じに。googleform-wrapperの内側の子にiframeが入る。
<div class="googleform-wrapper">
<iframe src="https://docs.google.com/forms/d/e/[ここにはIDが入る]/viewform?embedded=true" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
</div>
親のgoogleform-wrapperクラスではposition:relative設定をしており、widthは横幅100%で動的に変わるように指定。 一方、高さ方向はGoogleフォームの場合、高さは横幅が縮まっても高さを固定で表示して欲しいので800pxの値を設定している。
子となるiframeではposition:absolute設定をしており、
top: 0;
left: 0;
width: 100%;
height: 100%;
によって親であるgoogleform-wrapperの幅、高さいっぱいに合わせて設置されることになる。
この効果を見るため、簡単なhtmlを用意して一旦効果を確認する。
googleform-wrapperで囲まないでそのまま
iframe_test.html
<html lang="ja">
<head>
<meta charset="utf-8">
<title>iframeテスト</title>
</head>
<body>
<iframe src="https://docs.google.com/forms/d/e/[ここにIDが入る]/viewform?embedded=true" width="600" height="800" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
</body>
</html>
googleform-wrapperで囲まない場合、このように切れる。

一方、
googleform-wrapperで囲む
iframe_wrapper_test.html
<html lang="ja">
<head>
<meta charset="utf-8">
<title>iframeテスト</title>
<style type=""text/css"">
<!--
.googleform-wrapper {
position: relative;
width: 100%;
height: 800px;
overflow-y: scroll;
}
.googleform-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
-->
</style>
</head>
<body>
<div class="googleform-wrapper">
<iframe src="https://docs.google.com/forms/d/e/[ここにIDが入る]Q/viewform?embedded=true" width="600" height="800" frameborder="0" marginheight="0" marginwidth="0">読み込んでいます…</iframe>
</div>
</body>
</html>
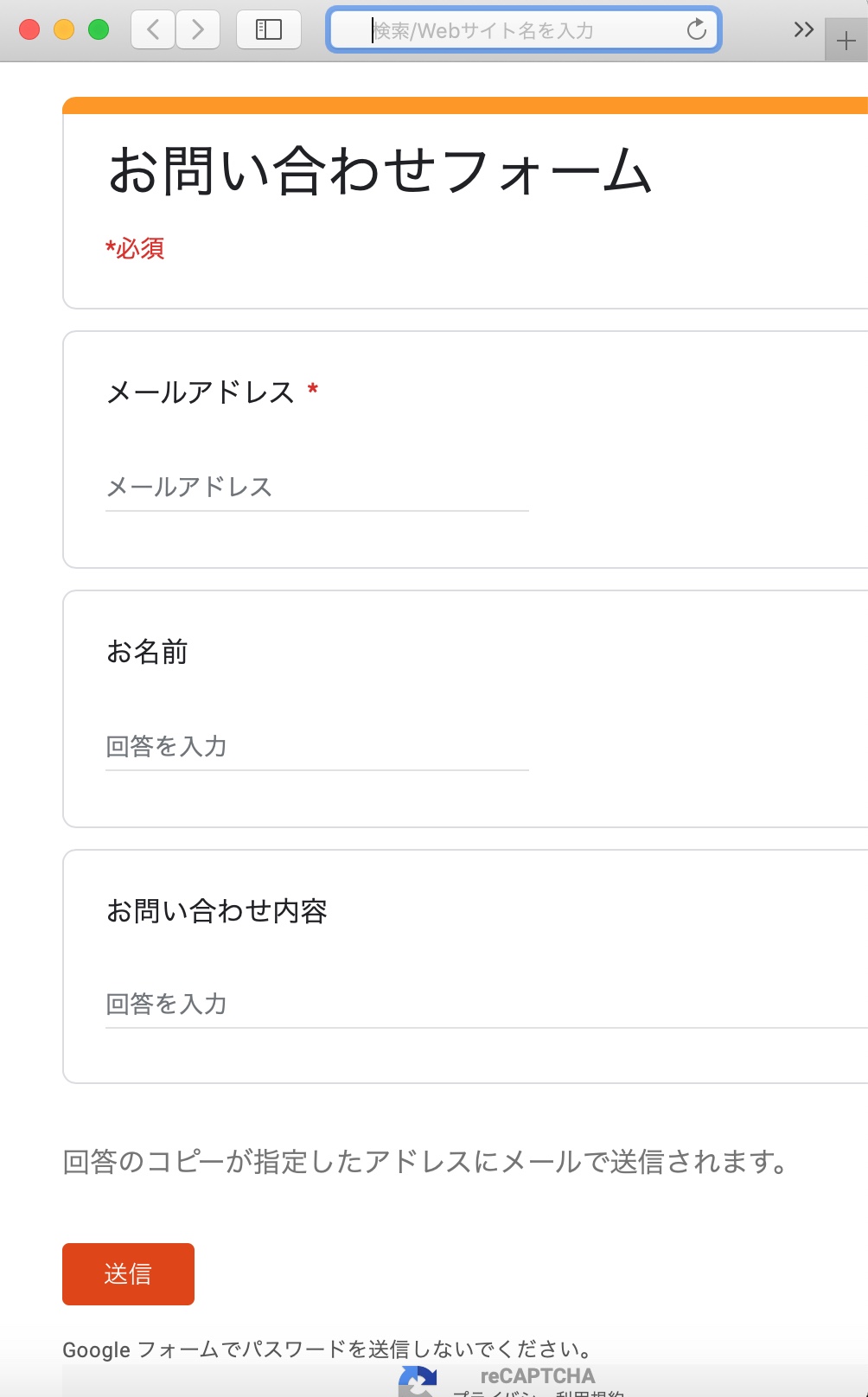
googleform-wrapperで囲った場合、横方向に切れない。

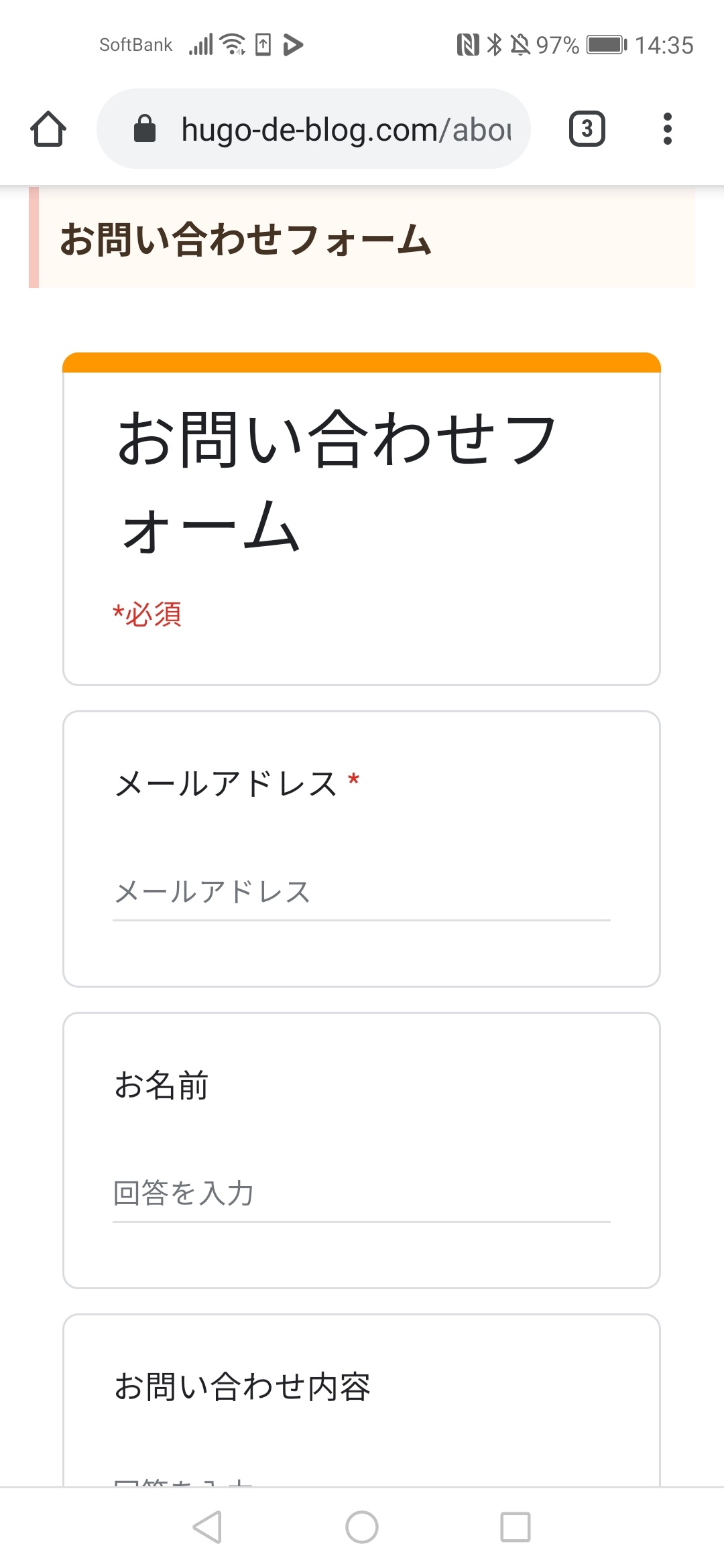
これで実際にサイトの「About me」のページに適用した結果はこの通りとなった。スマホでも横方向に切れない状態になった。

YoutubeやGoogleマップで縦横比固定でレスポンシブ
先ほどのGoogleフォームでは高さ方向は一定値で固定したが、YoutubeやGoogleマップなどで縦横比を固定してレスポンシブ表示したい場合はどうするか。 その場合は、padding-topで縦横比を調整する。
.iframe-wrapper {
position: relative;
width: 100%; /*横幅いっぱい*/
height: 0; /*paddingで高さは指定するので0*/
padding-top: 56.25%; /*(高さ/幅*100%)*/
}
.iframe-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
iframe-wrapperで高さheightを0に設定して、padding-topで横幅に対しての高さ比率を計算して指定。
heightで設定してしまうと、ウィンドウ高さに対する比率になってしまうので注意する。
そこでwidthに対する横幅比率にするため、padding-top(あるいはpadding-bottomでも良い)において、
(高さ/幅 * 100%) で設定する。横:縦=16:9でYoutubeを表示したい場合は(9/16 * 100%)=56.25%になる。
iframe_youtube_test.html
<html lang="ja">
<head>
<meta charset="utf-8">
<title>iframeテスト</title>
<style type=""text/css"">
<!--
.iframe-wrapper {
position: relative;
width: 100%;
height: 0;
padding-top: 56.25%;
}
.iframe-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
-->
</style>
</head>
<body>
<div class="iframe-wrapper">
<iframe src="https://www.youtube.com/embed/2xkNJL4gJ9E" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</body>
</html>
この結果、
普通に大きく表示

わざと横幅を狭めて縦長ウィンドウで表示

Youtubeの表示フレームが縦横比がそのままで拡大縮小で表示されていることがわかる。
以上、iframeをレスポンシブ対応する時に対処法について見てきた。iframeの場合はメディアクエリとは別に設定が必要になるのですね。