Hugoで自分で定義した分類(タクソノミー)を追加する
日付 タグ hugo カテゴリ hugo目次
タクソノミー(taxonomy)はタグやカテゴリーだけじゃない
オリジナルなタクソノミー(taxonomy)を追加するのも難しくはない
この前、Hugoのタグやカテゴリーはタクソノミー(taxonomy)の機能を使えば、難しいことなく追加できるという記事を書いた (==> Hugoでタグやカテゴリーはどう扱うの? )
Hugoではオリジナルな分類をタクソノミー(taxonomy)を使って追加することも可能であり、それも難しくない。
例えば、技術ブログで、初級、中級、上級者向けに分類したくて、levelという分類名で、「beginner」「intermediate」 「advanced」といった分類分けを付与したいと考えた場合、
その場合は、config.tomlで
[taxonomies]
level = "levels"
を追加して、その上で各Markdownの記事のヘッダー中で、
levels: [beginner]
といった設定を追加してやればいいのだ。
terms.htmlについては、 (==> Hugoでタグやカテゴリーはどう扱うの? ) を参考に同様な感じで処理を追加する。
{{ if eq .Title "Tags"}}
<h2>タグ</h2>
<ul style="list-style-type: none;">
{{ range .Site.Taxonomies.tags.ByCount }}
<li><a href="{{ "/tags/" | relURL }}{{ .Name | urlize }}">{{ .Name }}({{ .Count }})</a></li>
{{ end }}
</ul>
{{ else if eq .Title "Categories"}}
<h2>カテゴリ</h2>
<ul style="list-style-type: none;">
{{ range .Site.Taxonomies.categories.ByCount }}
<li><a href="{{ "/categories/" | relURL }}{{ .Name | urlize }}">{{ .Name }}({{ .Count }})</a></li>
{{ end }}
</ul>
{{ else if eq .Title "Levels"}}
<h2>レベル</h2>
<ul style="list-style-type: none;">
{{ range .Site.Taxonomies.levels.ByCount }}
<li><a href="{{ "/levels/" | relURL }}{{ .Name | urlize }}">{{ .Name }}({{ .Count }})</a></li>
{{ end }}
</ul>
{{ end }}
{{ else if eq .Title "Levels"}}
の部分が今回levelという分類を追加した処理部分になる。
その上で、 http://[サイトのURL]/levels/ にアクセスすれば、

さらにここでbeginnerリンクをクリックすれば、

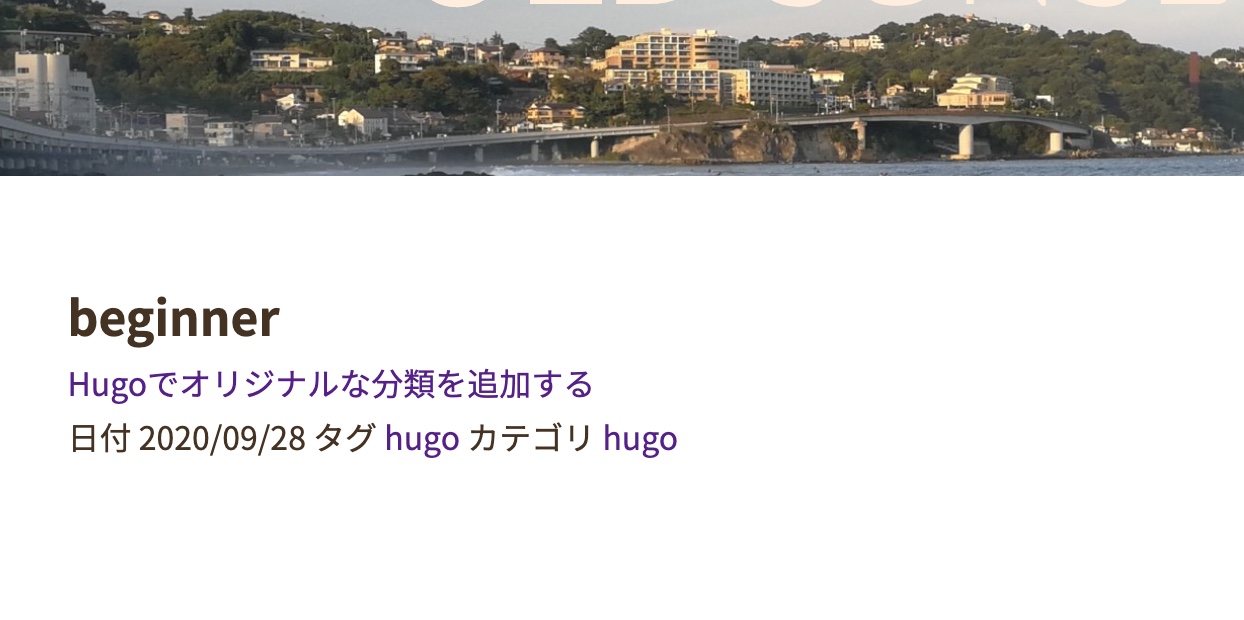
beginnerと紐づけられた記事が表示される。
以上で無事に今回試して追加したlevelというタクソノミーによる分類が追加できた。