Hugoで関連する記事のリストをオススメ表示する
日付 タグ hugo カテゴリ hugo目次
ページの中で関連する記事のリストをオススメする
Hugoで一般にブログ等で良くある関連する記事のリストを作って、オススメのリストとして表示したい場合、どうやるのだろう?と思ったら、Hugoにはそれを実装するための機能が入っていた。
https://gohugo.io/content-management/related/ - Related Content
実際に関連する記事を表示させてみる
まずは、layouts/partials/related.htmlをこんな感じで用意。
layouts/partials/related.html
{{ $related := .Site.RegularPages.Related . | first 5 }}
{{ with $related }}
<h3>この記事と関連する記事を読んでみる</h3>
<ul>
{{ range . }}
<li><a href="{{ .RelPermalink }}">{{ .Title }}</a></li>
{{ end }}
</ul>
{{ end }}
{{ $related := .Site.RegularPages.Related . }}
が関連するページを取ってくる部分。ここではその中から最初の5記事文を取得している。
あとは関連ページが存在すれば、rangeでループを回して、リスト表示しているコードになっている。
このrelated.htmlをsingle.htmlのどこか(自分はSNSシェアボタン表示の前)にpartial読み込みすれば良い。
layouts/_default/single.html
...
{{ partial "related.html" . }}
...
なお、関連ページはどういう基準で決まっているかだが、デフォルトのままだと、config.tomlに以下の設定が入っているものと同等の挙動になるようだ。
config.toml
[related]
includeNewer = false
threshold = 80
toLower = false
[[related.indices]]
name = "keywords"
weight = 100
[[related.indices]]
name = "date"
weight = 10
特にrelatedに関するパラメーター指定していなければ、このデフォルト値が入っているものとして関連ページを決めているようだ。それぞれのパラメータは以下のような意味がある。
Top Level Config Options
- threshold
- 関連度に対する感度のようなもので0-100の間の値を取る
- 小さい値ほどより多くのページが関連検出とされるが、関連の薄いものまで表示されるようになる
- includeNewer
- 該当ページより新しいページも関連ページに含めるかどうか
- toLower
- 関連度チェック時に小文字化してチェックするかどうか
Config Options per Index
- name
- 関連度チェック項目(tags, keywordsやdateなど)に何を利用するか
- weight
- 関連度チェック時の重み付けで、大きい値ほど、その項目が優先されて関連チェックされる
- pattern
- 現在は"date"チェック用のみ有効
- “2006"なら年のみチェックで、“200601"にすると年月で関連度がチェックされる
- toLower
- 関連度チェック時に小文字化してチェックするかどうか
これを自分の場合は以下のように調整。主にタグで関連づけされたものを取得するようにして、該当記事より新しい日付のも関連ページとして表示するようにしている。
[related]
includeNewer = true
threshold = 80
toLower = false
[[related.indices]]
name = "tags"
weight = 100
この辺は好みや記事の書き方、タグやカテゴリの付け方によると思うが、状況を見て、パラメーターは今後自分も変更するかもしれない。
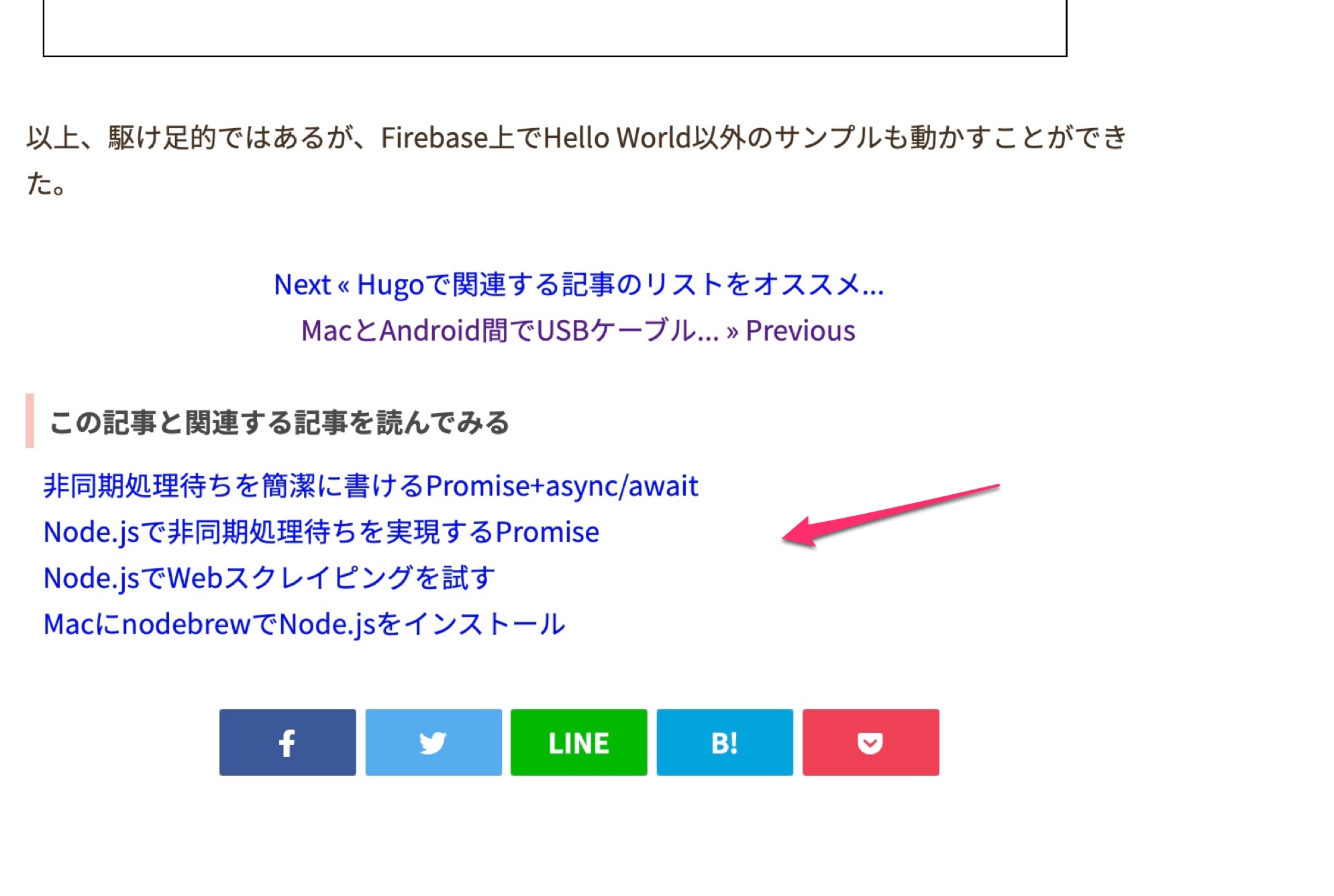
以上に見てきた方法で、あとはCSSを自分好みにスタイル調整して、SNSシェアボタンの上にリスト表示されて、このようになった。

なんとなく、それっぽい関連リストとして表示できているんじゃないかと思う。