Netlify DNSでGoogle Search Console認証を通す
日付 タグ netlify hugo カテゴリ others目次
Google Search Consoleの認証を通すには
TXTレコードでの確認が必要に

Hugoで作ったブログサイトをドメイン単位でGoogle Search Consoleに追加しようとすると、TXTレコードを追加して、ドメインの所有権を確認せよ、というメッセージが出てきた。
前に「Netlifyにお名前.comで取得したドメイン名を設定する」で取得したドメイン ( ==> Netlifyにお名前.comで取得したドメイン名を設定する )
をNetlify DNSのネームサーバーへ投げるように設定しているが、このようにNetlify DNSを利用している場合、どのようにTXTレコードを追加する手順を見ていく。
TXTレコードのテキストをコピペGETする
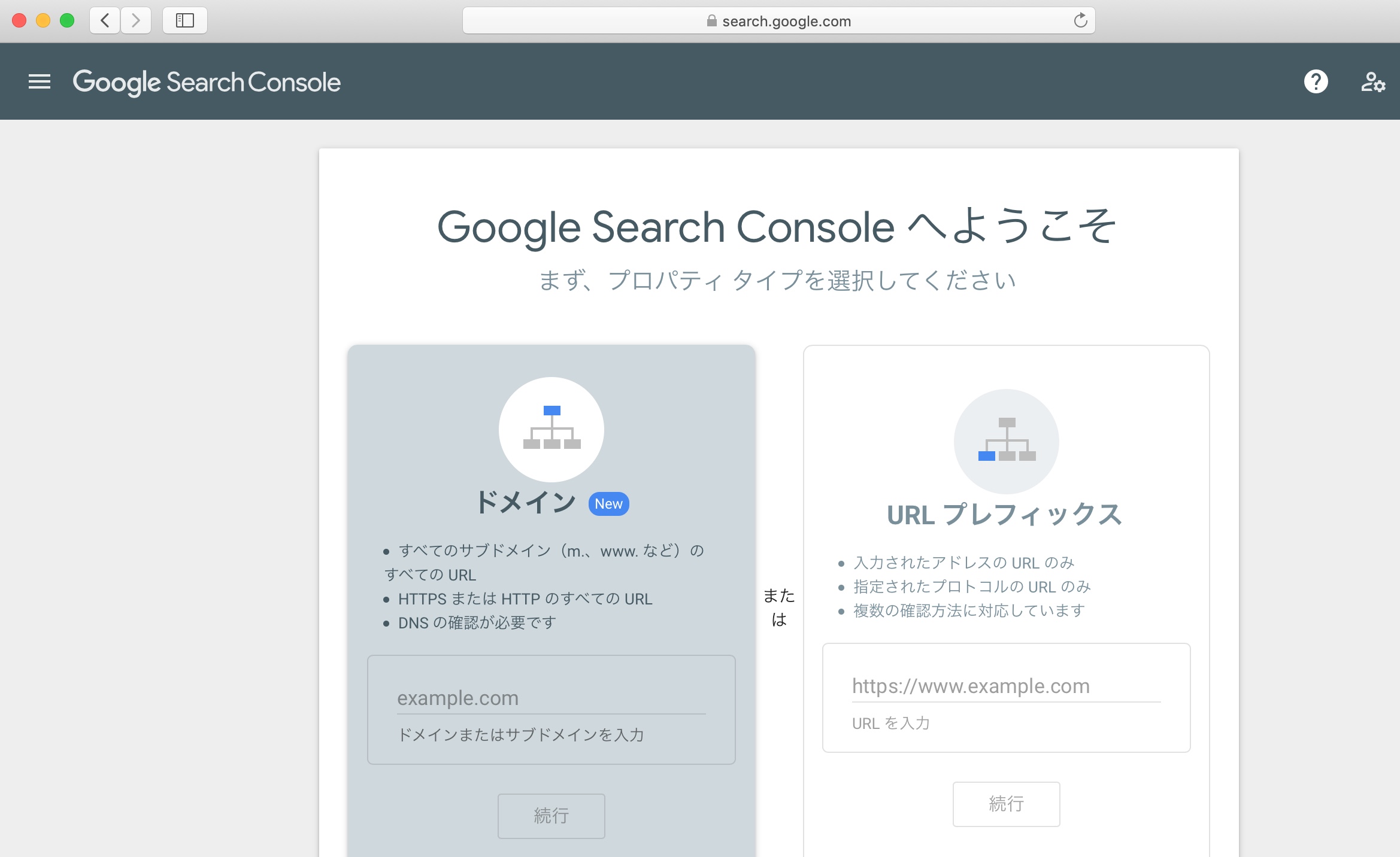
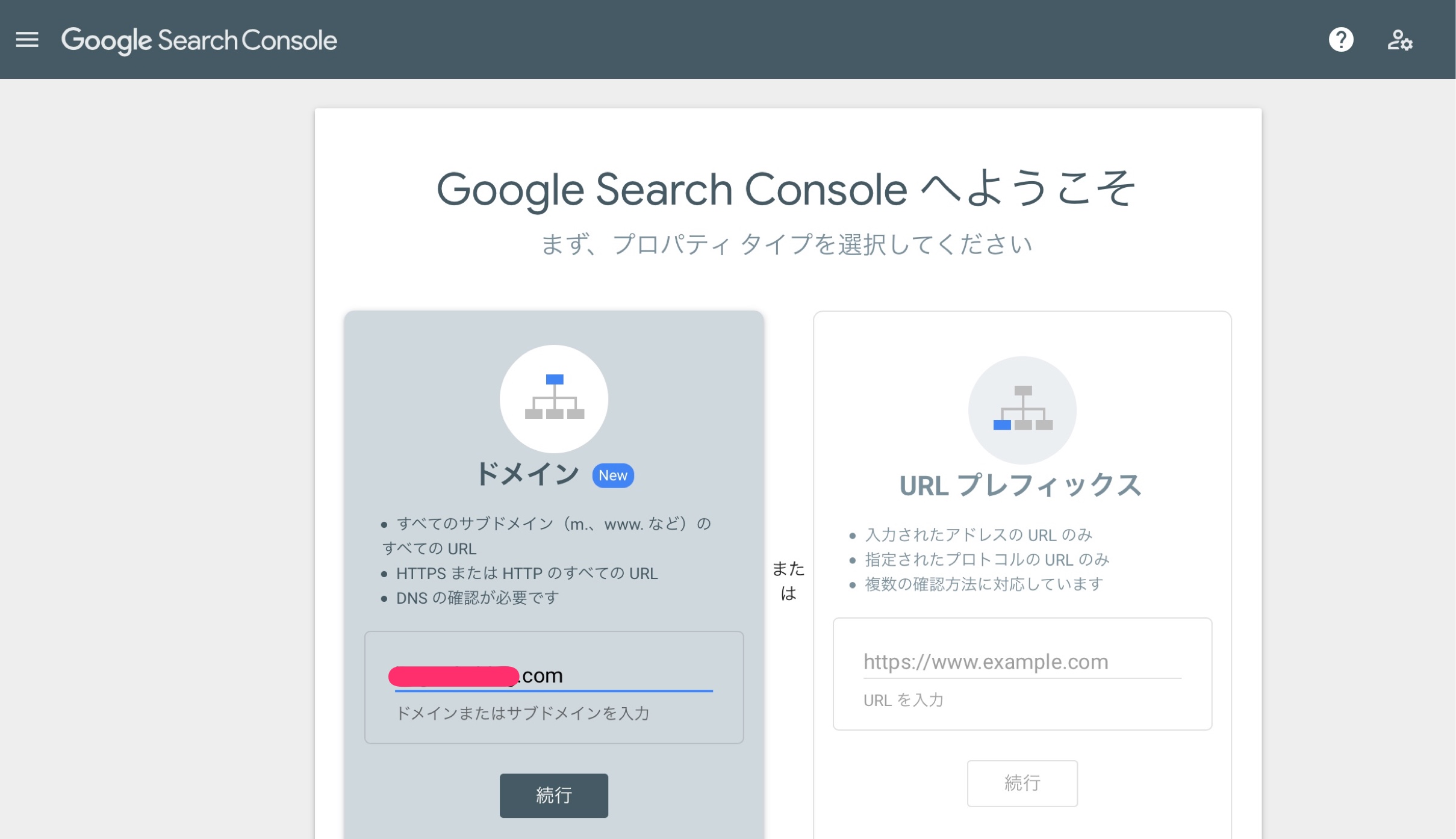
今回はドメイン単位で登録するので、「ドメイン」欄にお名前.com等で取得した自分のブログサイトのドメイン名を入力する。
この時、https://といったものは省略して、ドメイン名部分だけを入力すればいい。

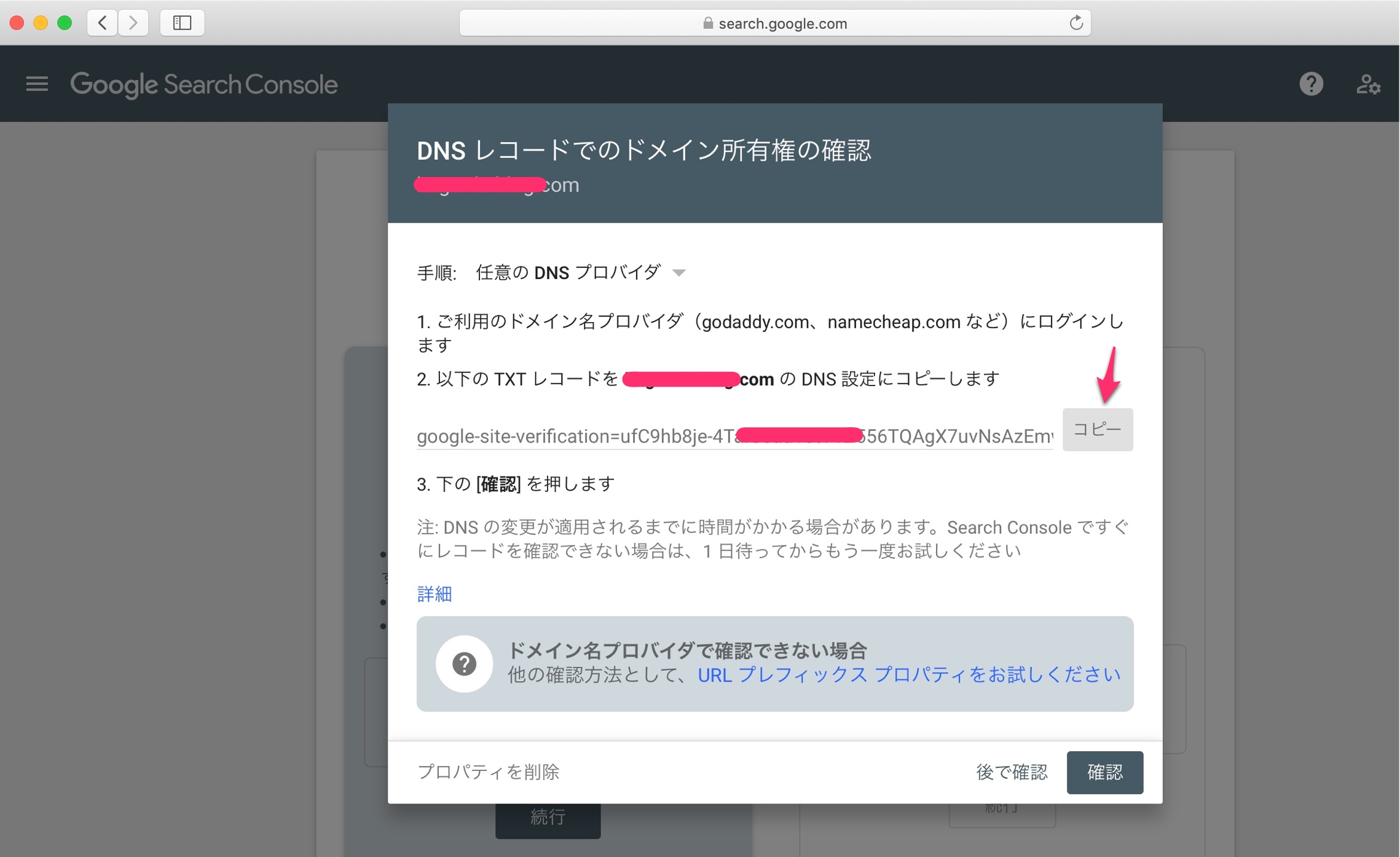
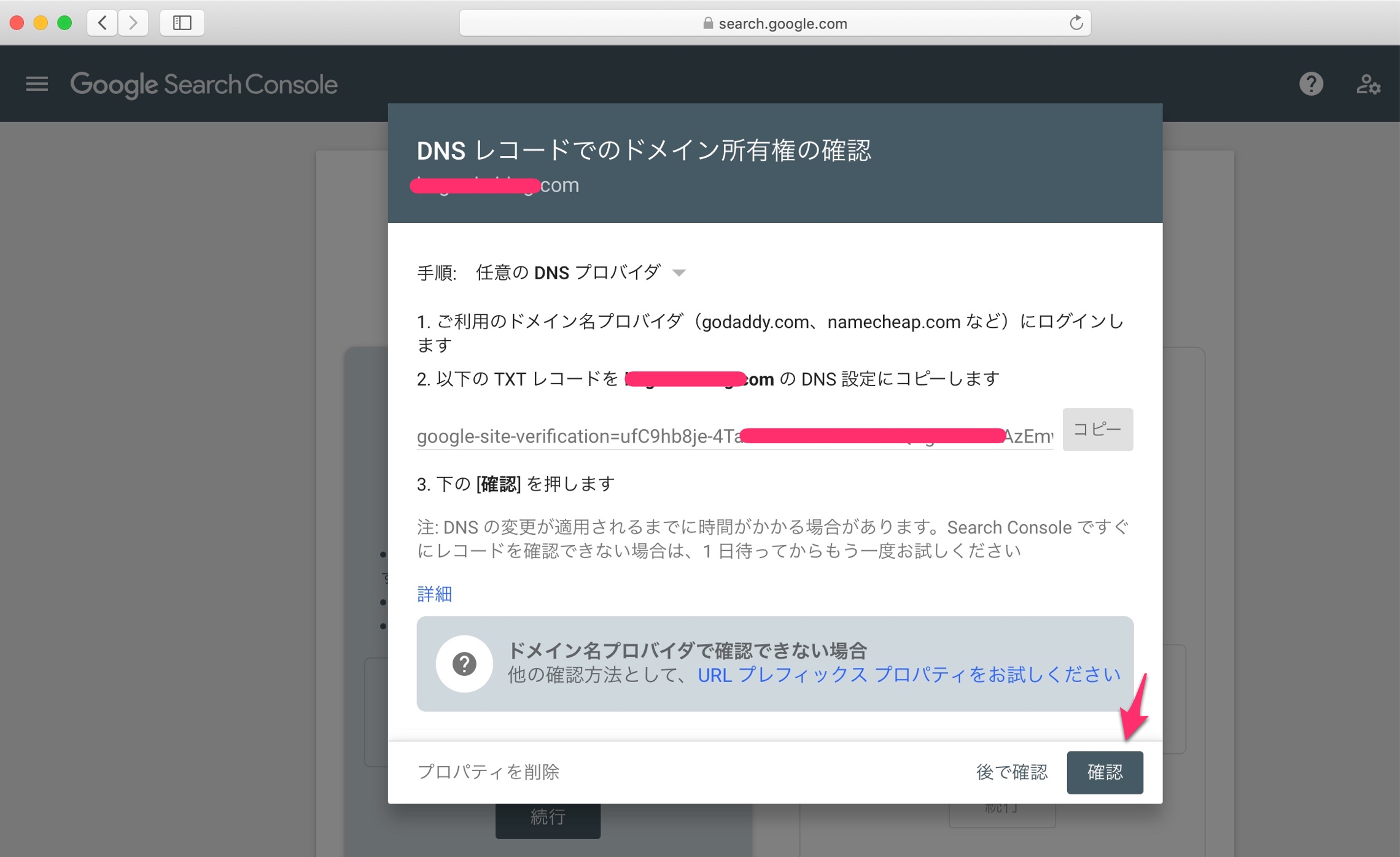
TXTレコードのテキストが表示されるので、コピーする。

ここではコピーボタンだけ押して、確認ボタンはまだ押さない。確認ボタンは後ほど押すので、このページをそのままにしておく。
Netlify側でTXTレコードを追加
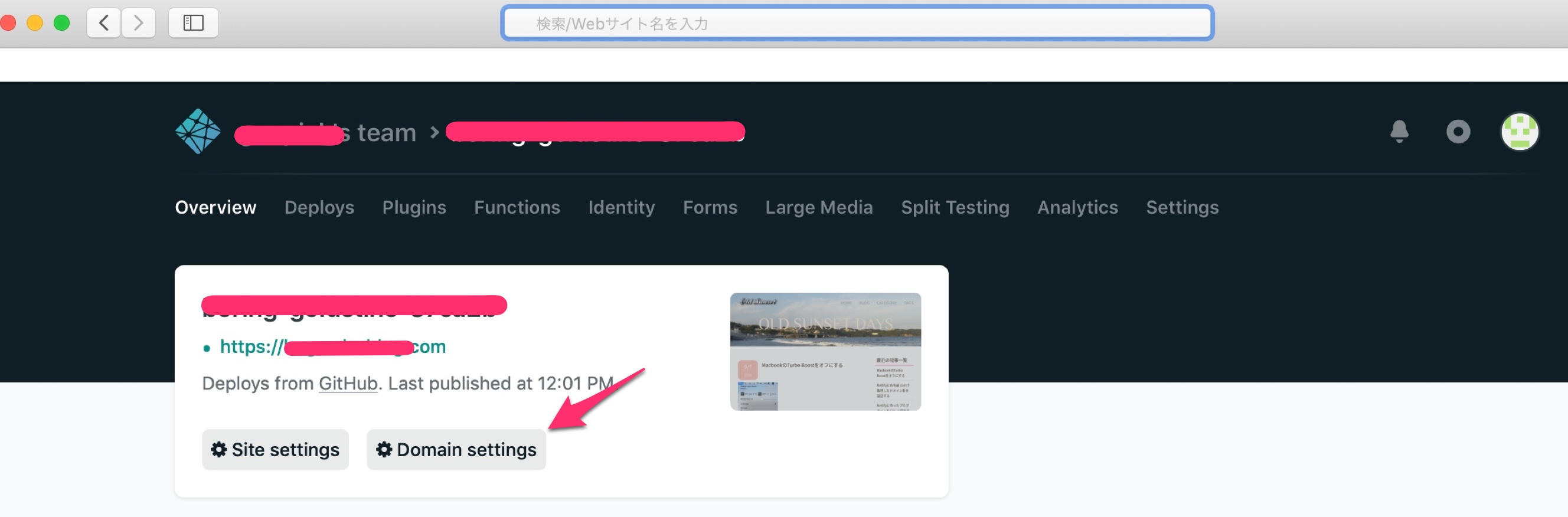
WEBページを新しいタブ、または新しいウィンドウで開き、次にNetlifyにログインして、Netlify側でTXTレコードを追加していく。
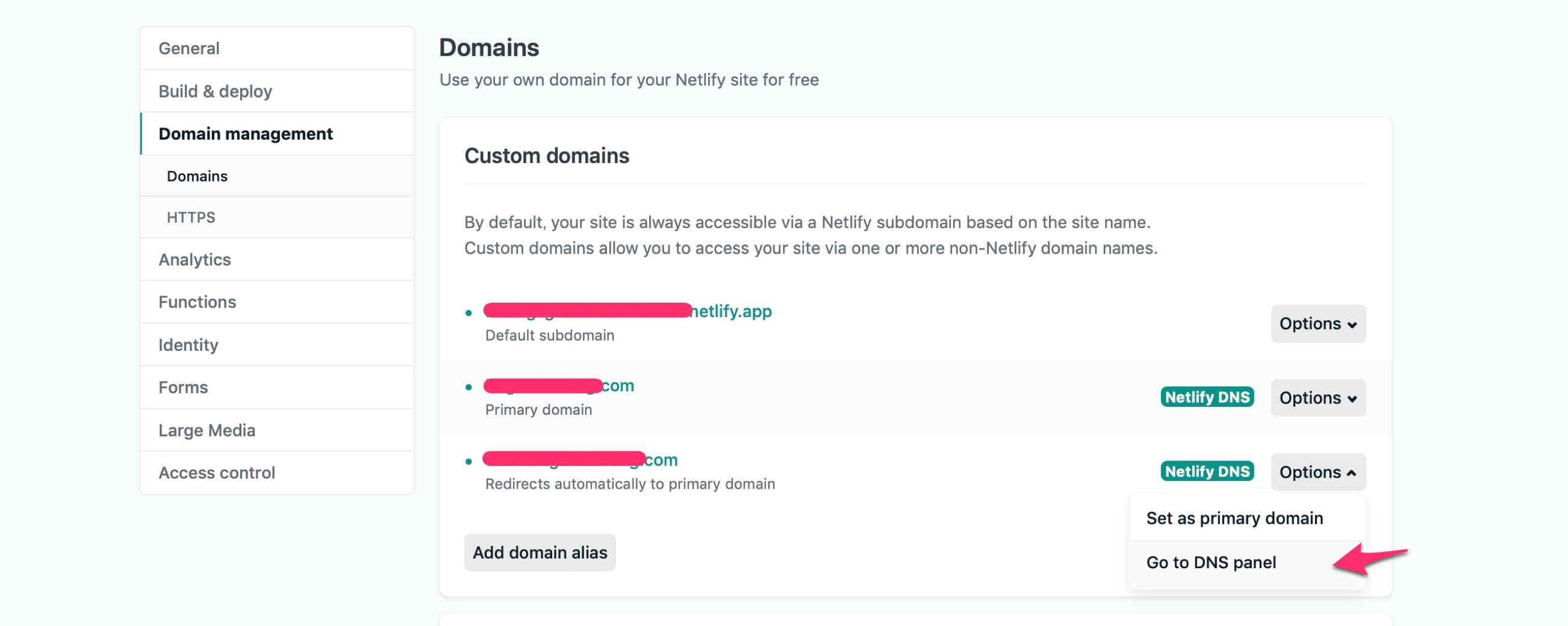
まずは「Domain Settings」

次に「Options」から「Go to DNS Panel」

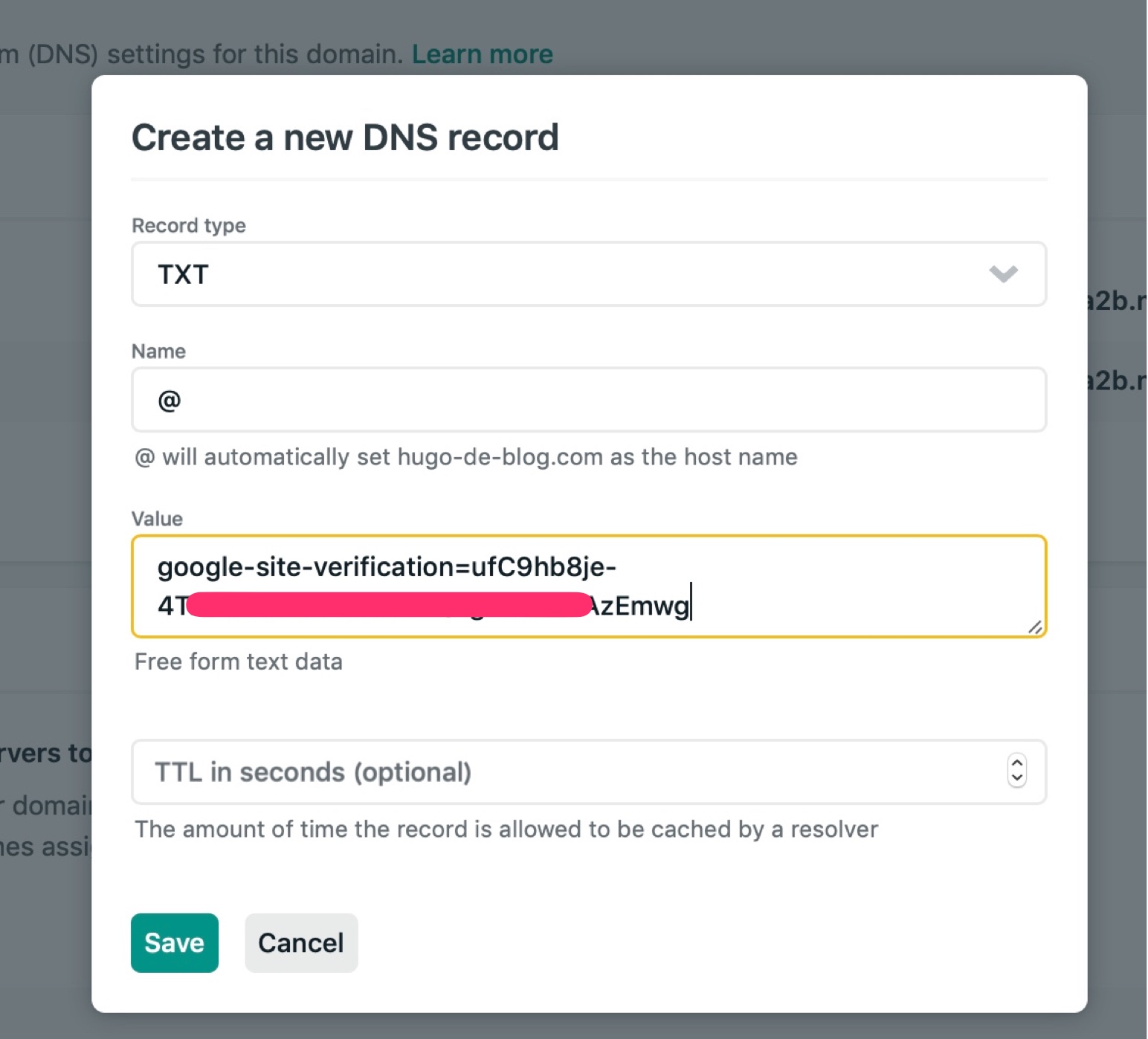
ここで先ほどのGoogleサイトでコピーしたTXTレコードをValue欄に記入して「Save」

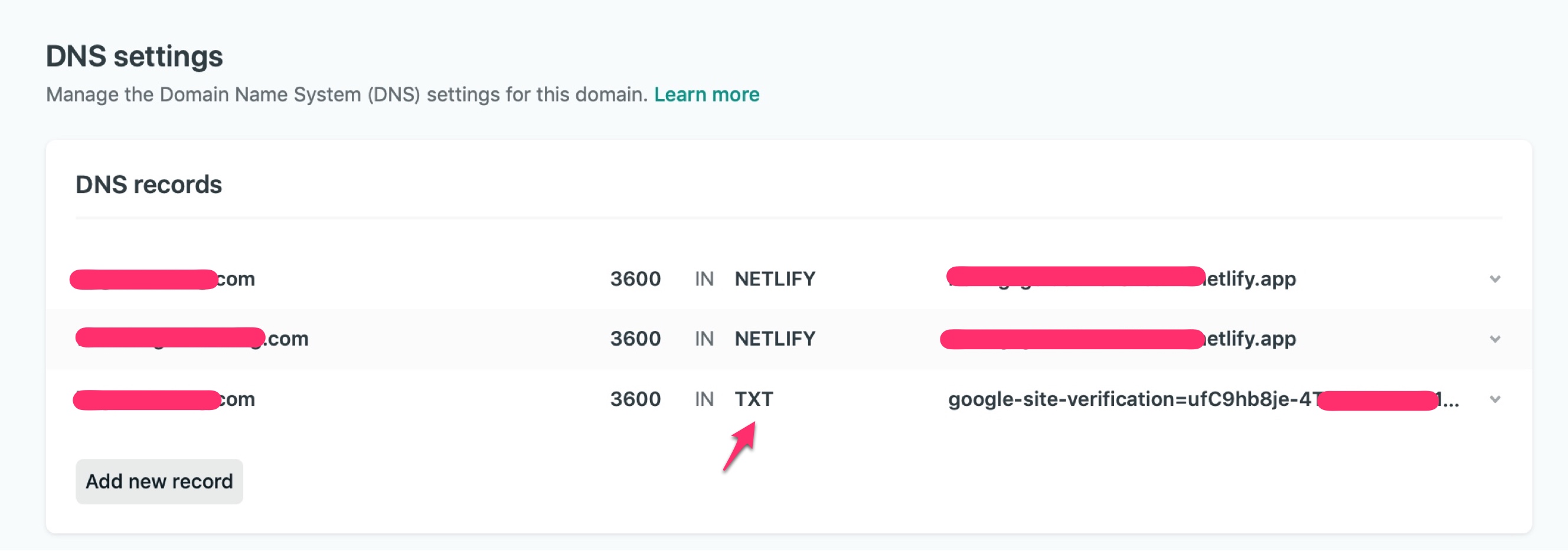
TXTレコードが無事に追加された。

Google Search Consoleの確認を押す
さて、ここで先ほどのまだ確認ボタンを押していなかったGoogle側のページで「確認」を押す。

無事にドメインの所有権の証明が通過すれば、以下のようなダイアログが出て完了。

ただし、注意書きであるように自分がテストした時はNetlify DNSですぐにTXTレコードが反映されて問題なかったが、DNSレコードの反映が場合によっては時間がかかるケースもあるかもしれないので、その場合はちょっと時間を開けて試すしかないのだろう。
注:DNSの変更が適用されるまでに時間がかかる場合があります。 Search Consoleですぐにレコードを確認できない場合は、1日経ってからもう一度お試しください
以上の手順でGoogle Search Consoleの認証を通す作業は完了。Google Search Consoleにログインすればサイトが登録された状態になっている。