Netlifyにお名前.comで取得したドメイン名を設定する
日付 タグ hugo netlify カテゴリ others目次
お名前.comでドメイン取得する
最初に希望のドメイン名をお名前.comで取得。取得済みのものがあれば、それを利用しても良い。
https://www.onamae.com/ - お名前.com

ドメイン名は.comや.jp等で価格が違ってくる。
Netlifyでサイトを公開する
https://www.netlify.com - Netlify

前にやったような手順でGithubにPushしたブログサイトのコードをNetlifyにDeployしてサイトを一旦公開しておく。 ( ==> Netlifyに作ったブログサイトをGithub経由でDeployする )
特にカスタムドメインを設定していなければ、
https://[Netlifyから自動で振られたID].netlify.app
となっているので、ここから、これを自分で取得したドメイン名に変更していく。
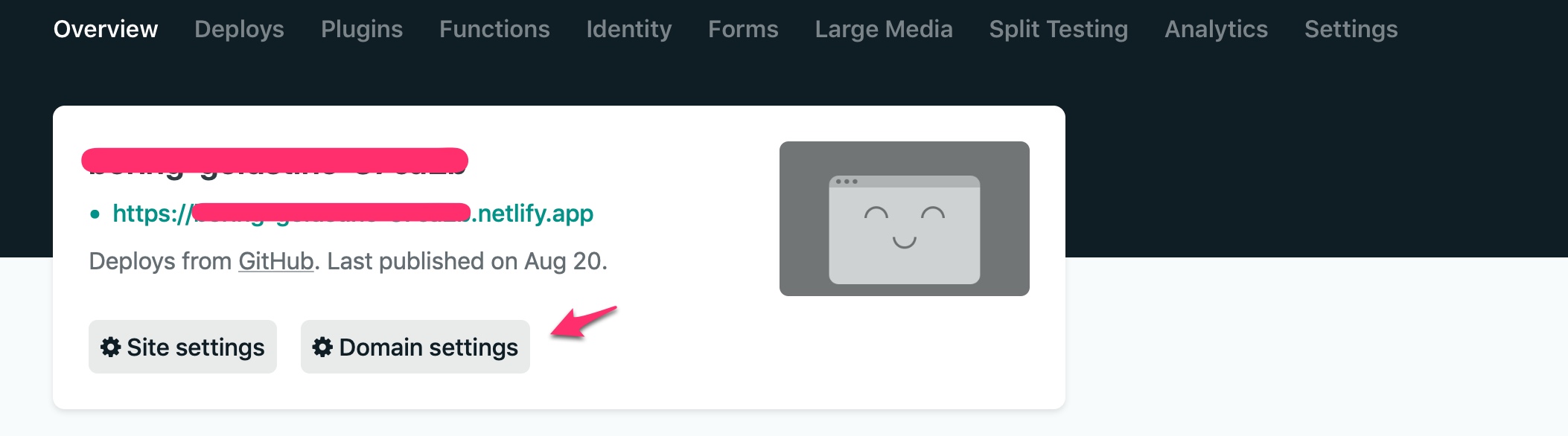
Netlifyでカスタムドメイン設定する
Netlifyにログインして、「Domain Settings」

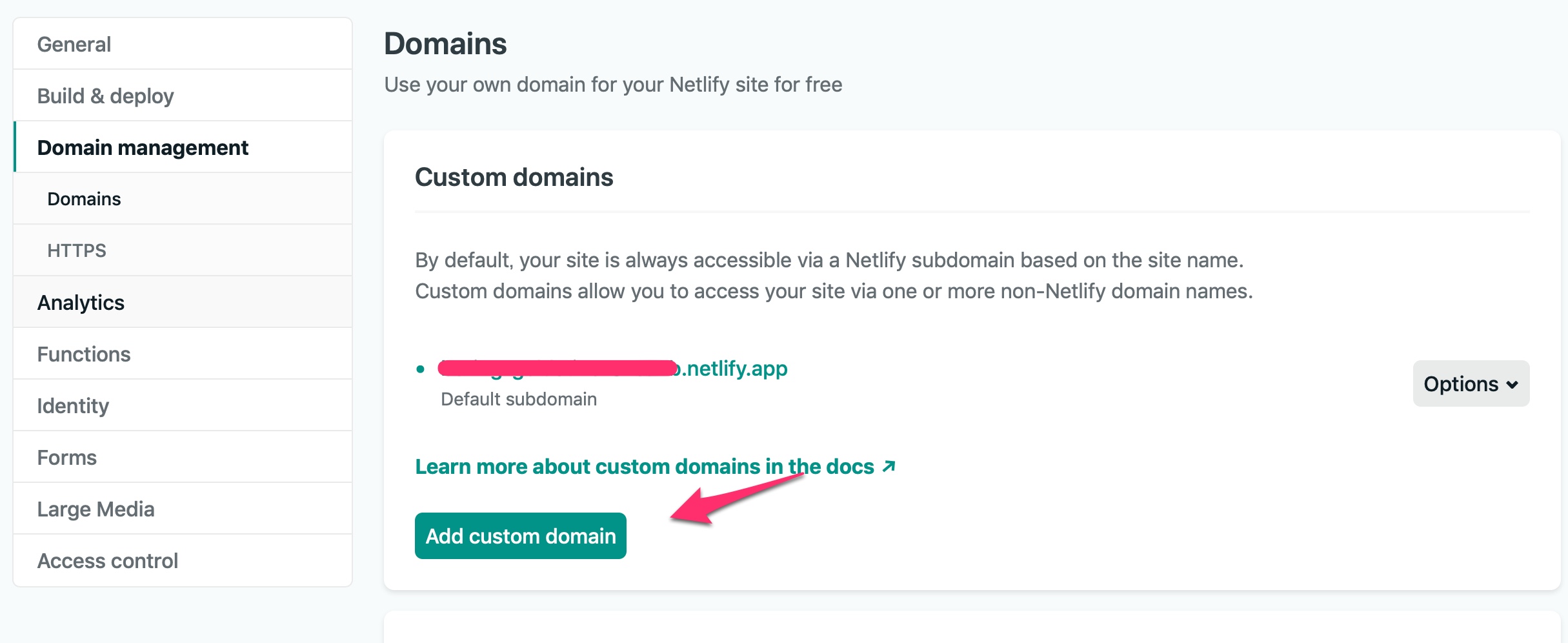
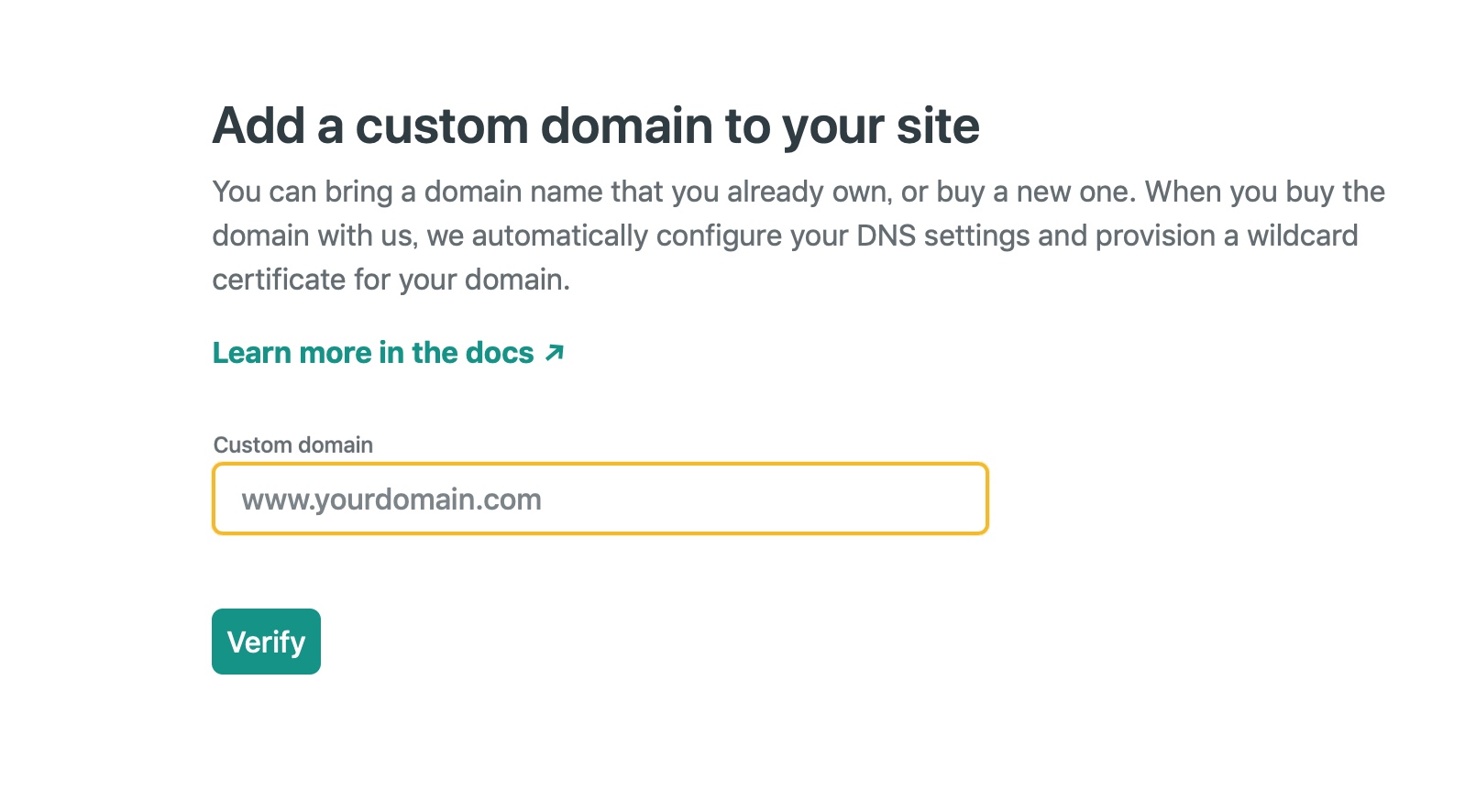
続いて「Add custom domain」

続いてお名前.comで取得したドメイン名を入力して「Verify」

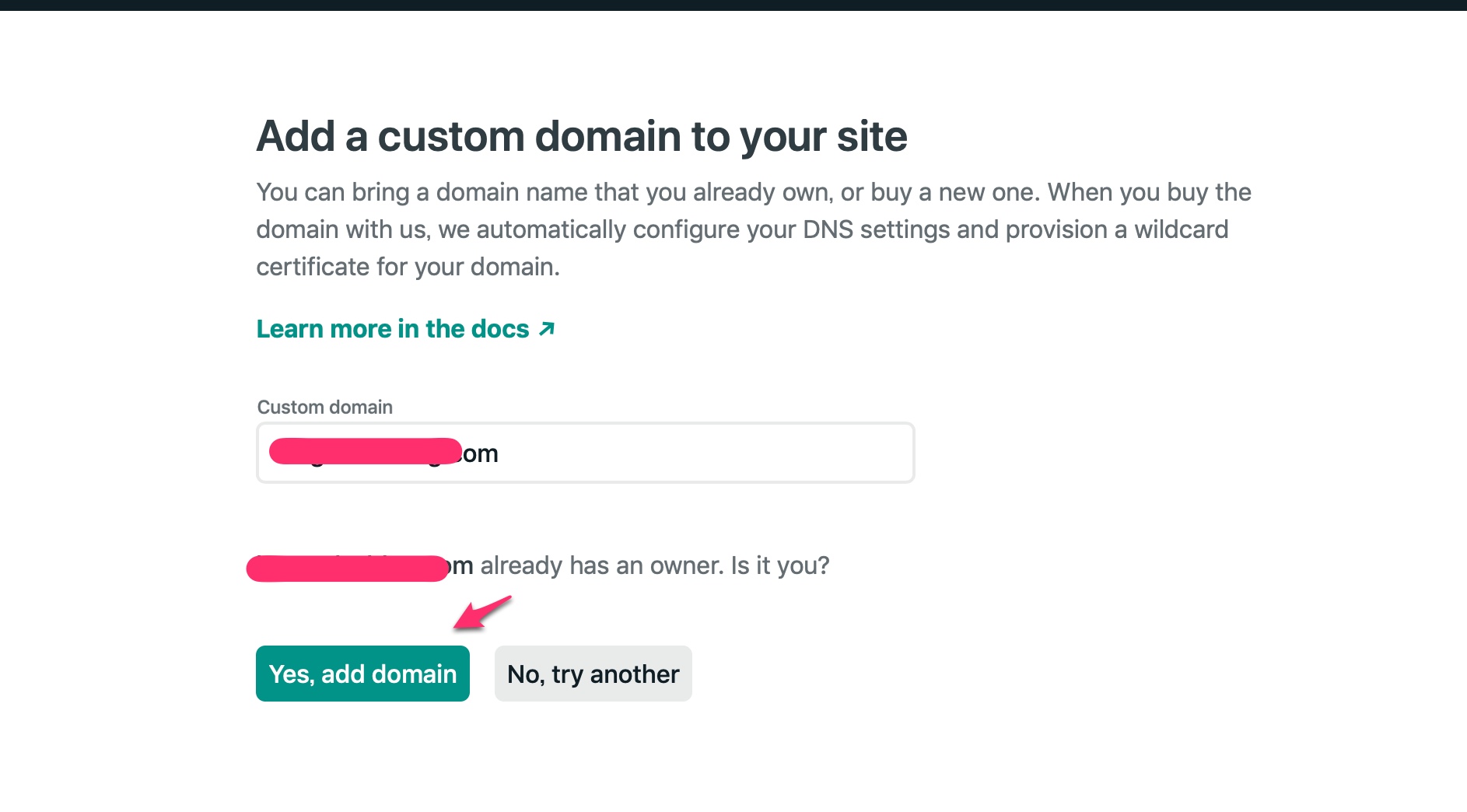
あなたがドメインのオーナーで間違いないか?と確認されるのでドメイン名のスペルミスなどがなければ、「Yes, add domain」

自分の取得したドメイン名にここで変わるが、まだこれで終わりではない。

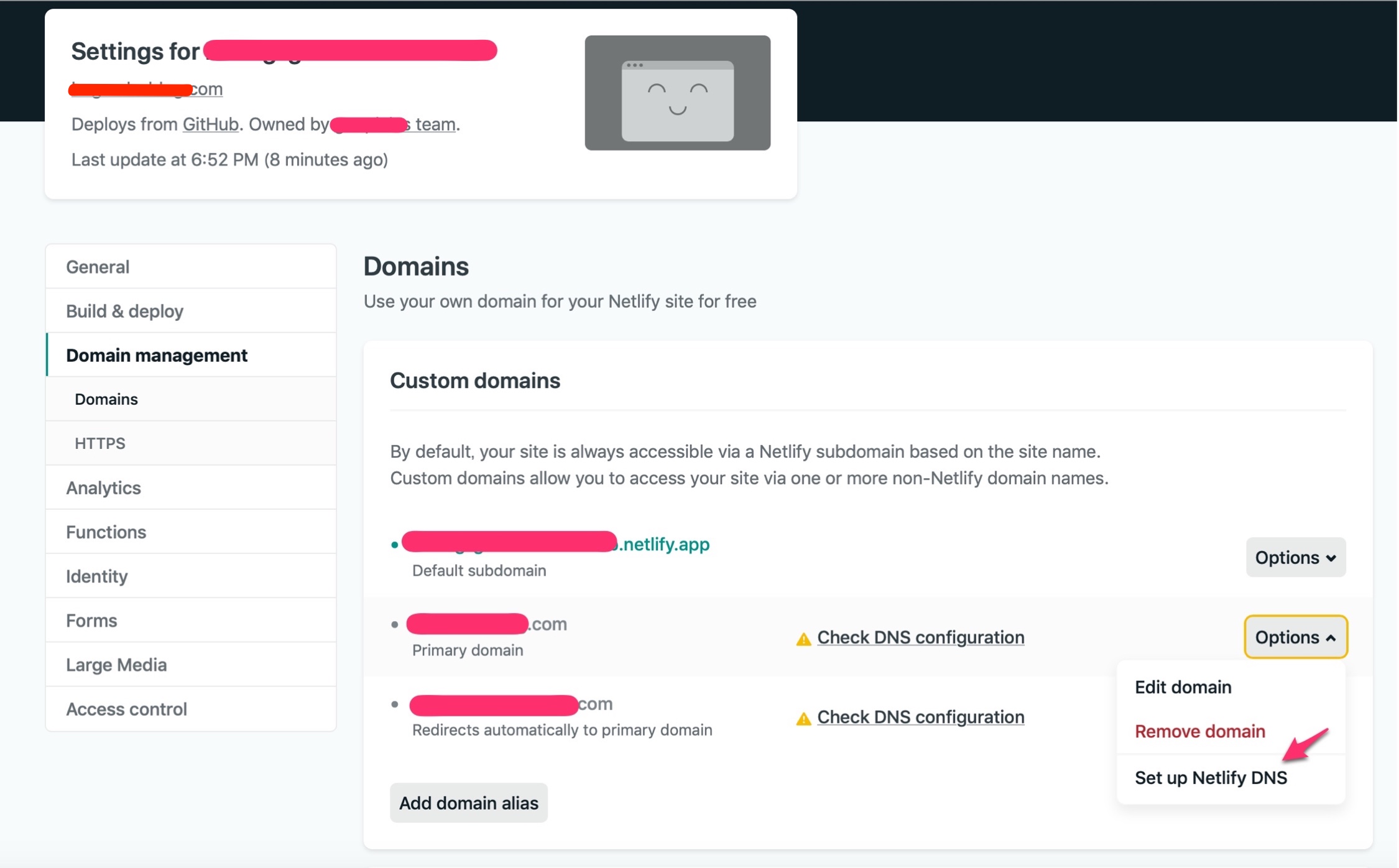
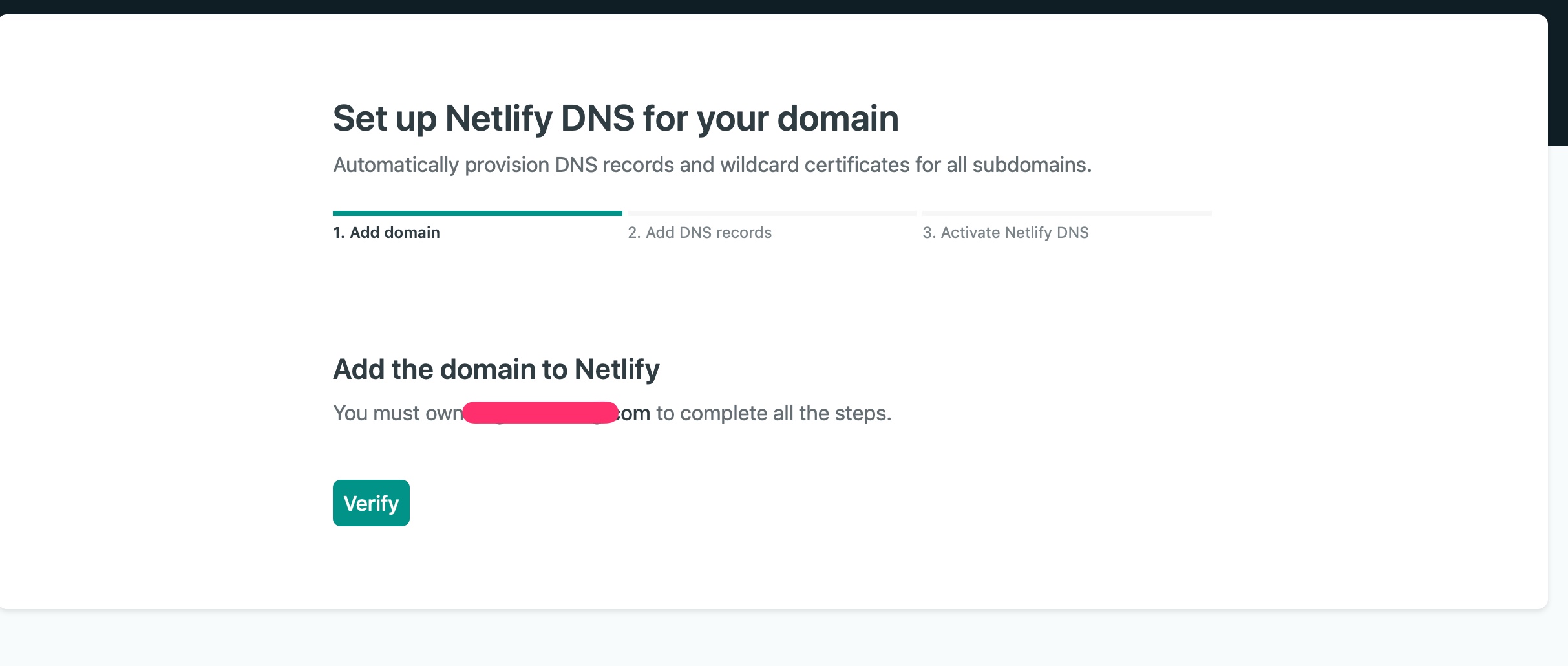
次にネームサーバー(DNSサーバー)の設定を行うので、「Setup up Netlify DNS」

ネームサーバーの設定を継続するので「Verify」

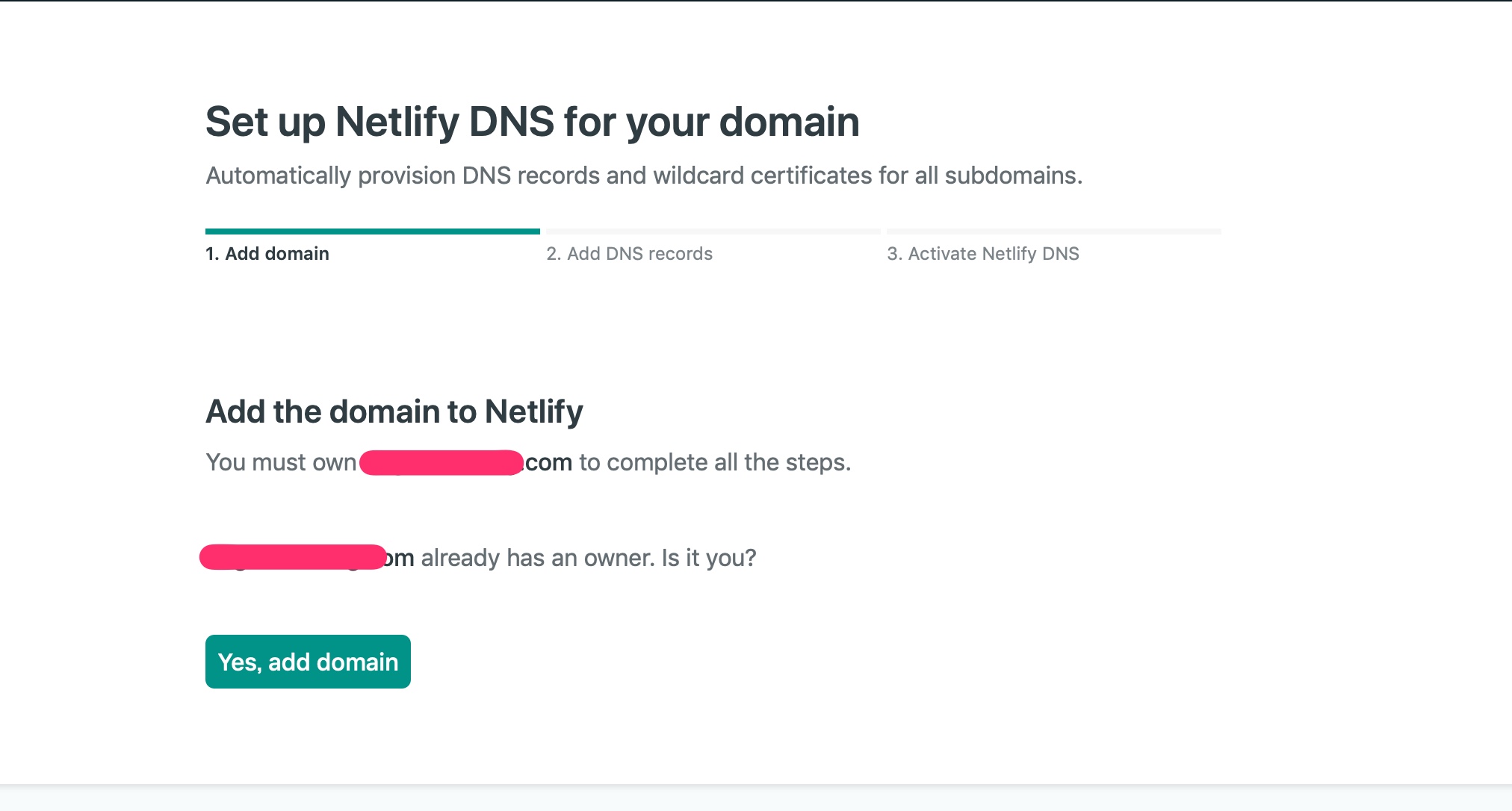
あなたがドメインのオーナーで間違いないか?と確認されるので再度スペルミスがないか確認して「Yes, add domain」

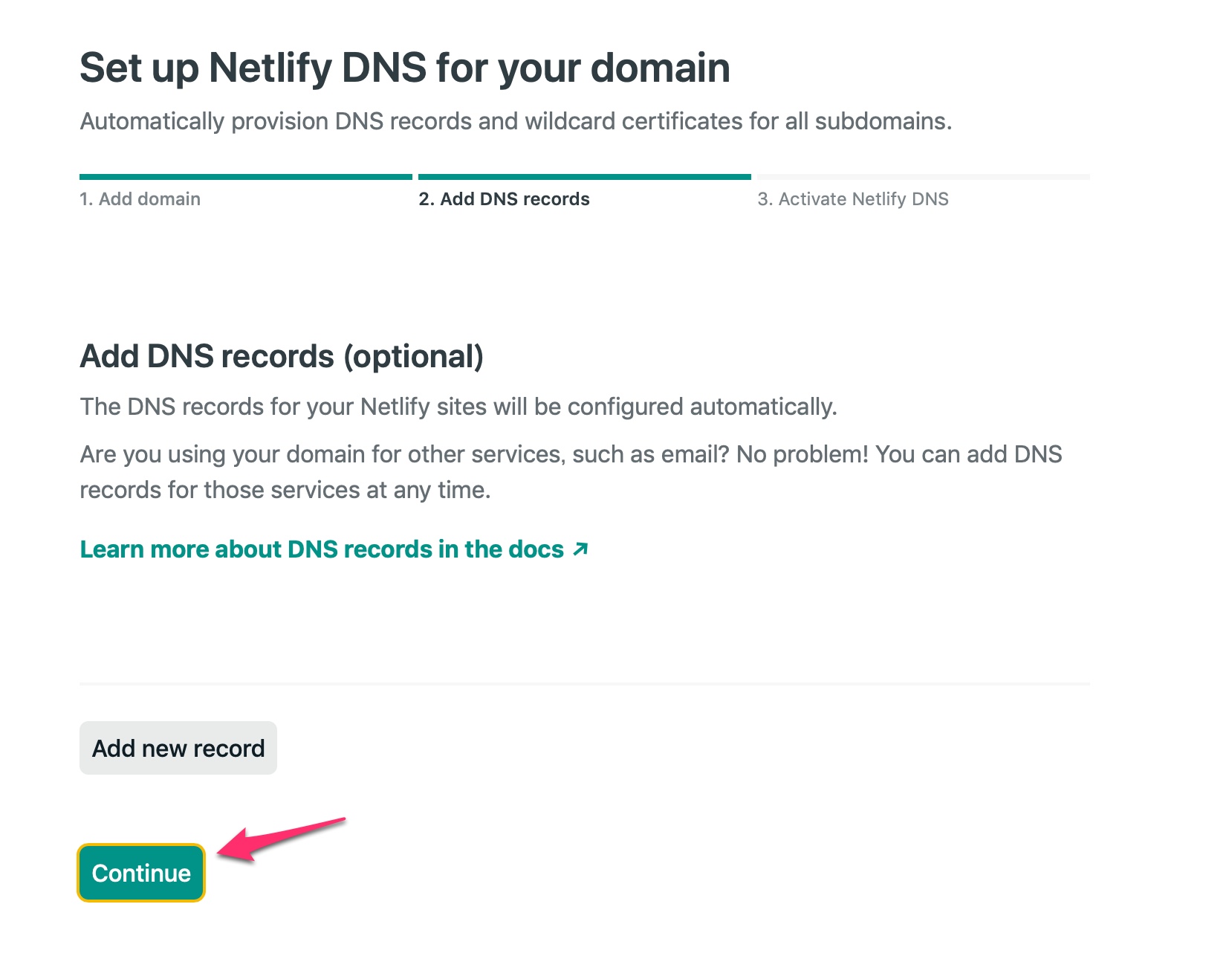
ネームサーバー(DNS)設定を継続するので、「Continue」

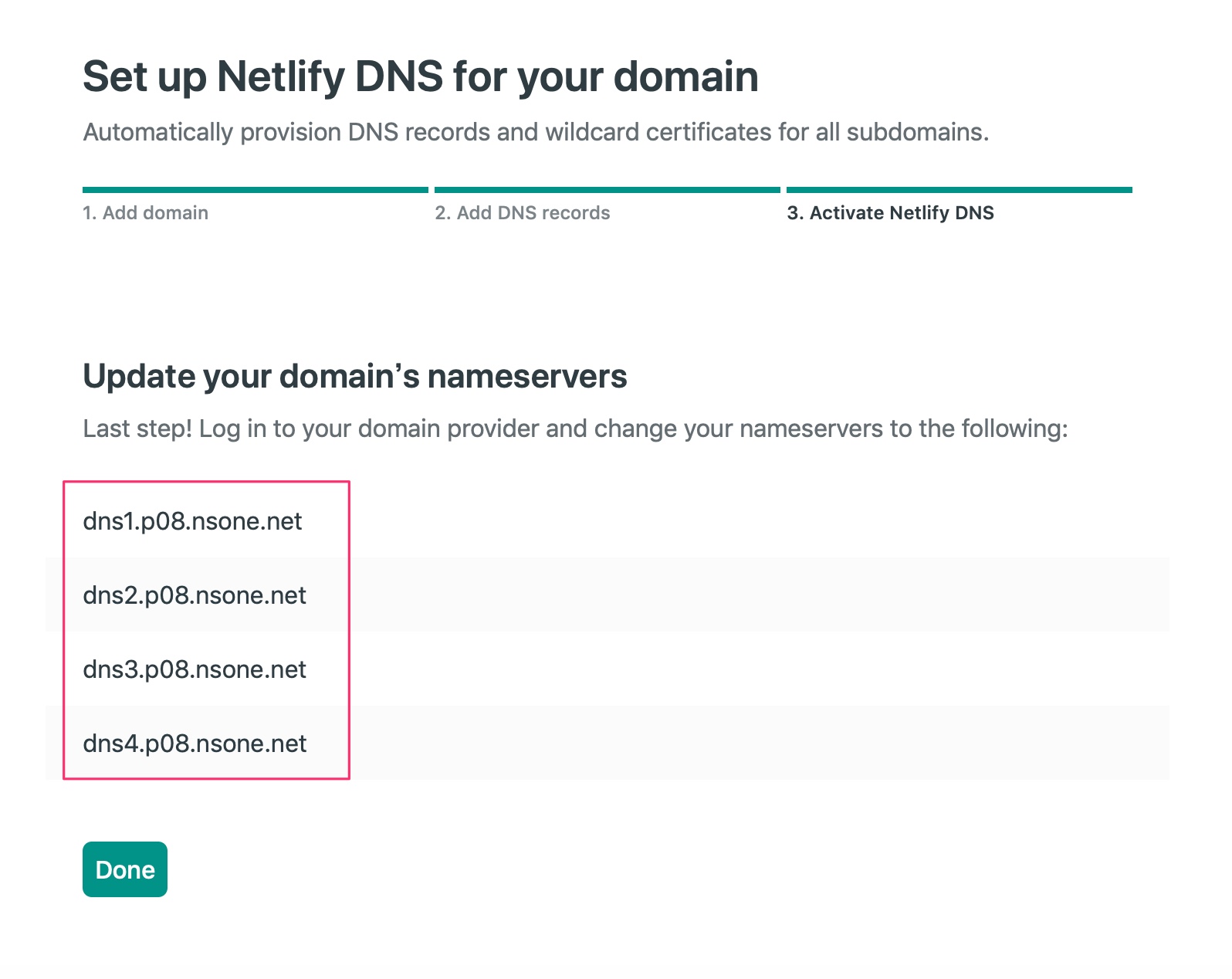
ここで出てくる4つのネームサーバーのリストをメモしたら、「Done」

お名前.comでネームサーバーの変更をする
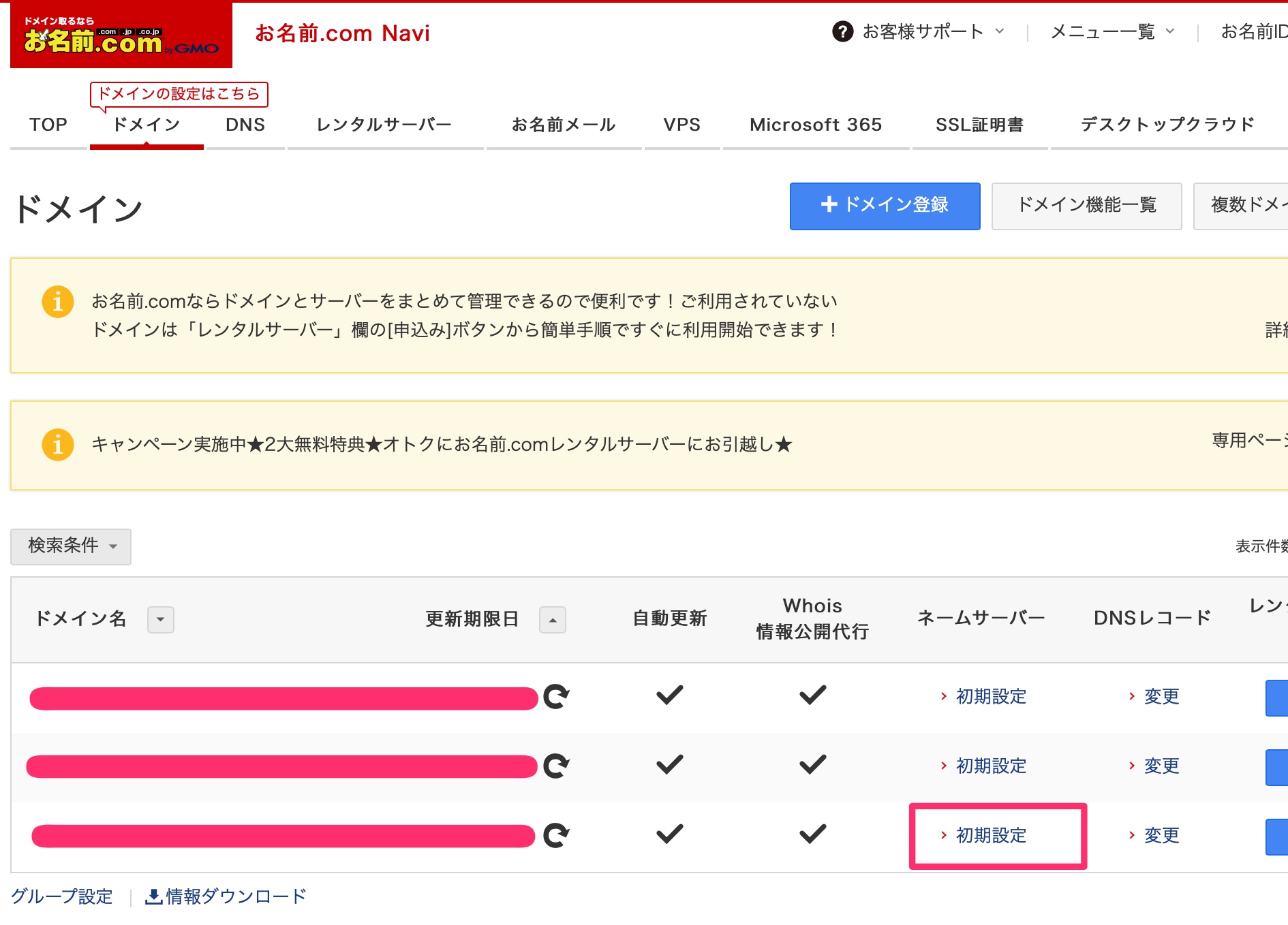
ここからはお名前.comでのサイトにログインしての設定作業になる。 今回取得してまだ利用してないドメイン名なので、ログイン画面からネームサーバー「初期設定」へ。

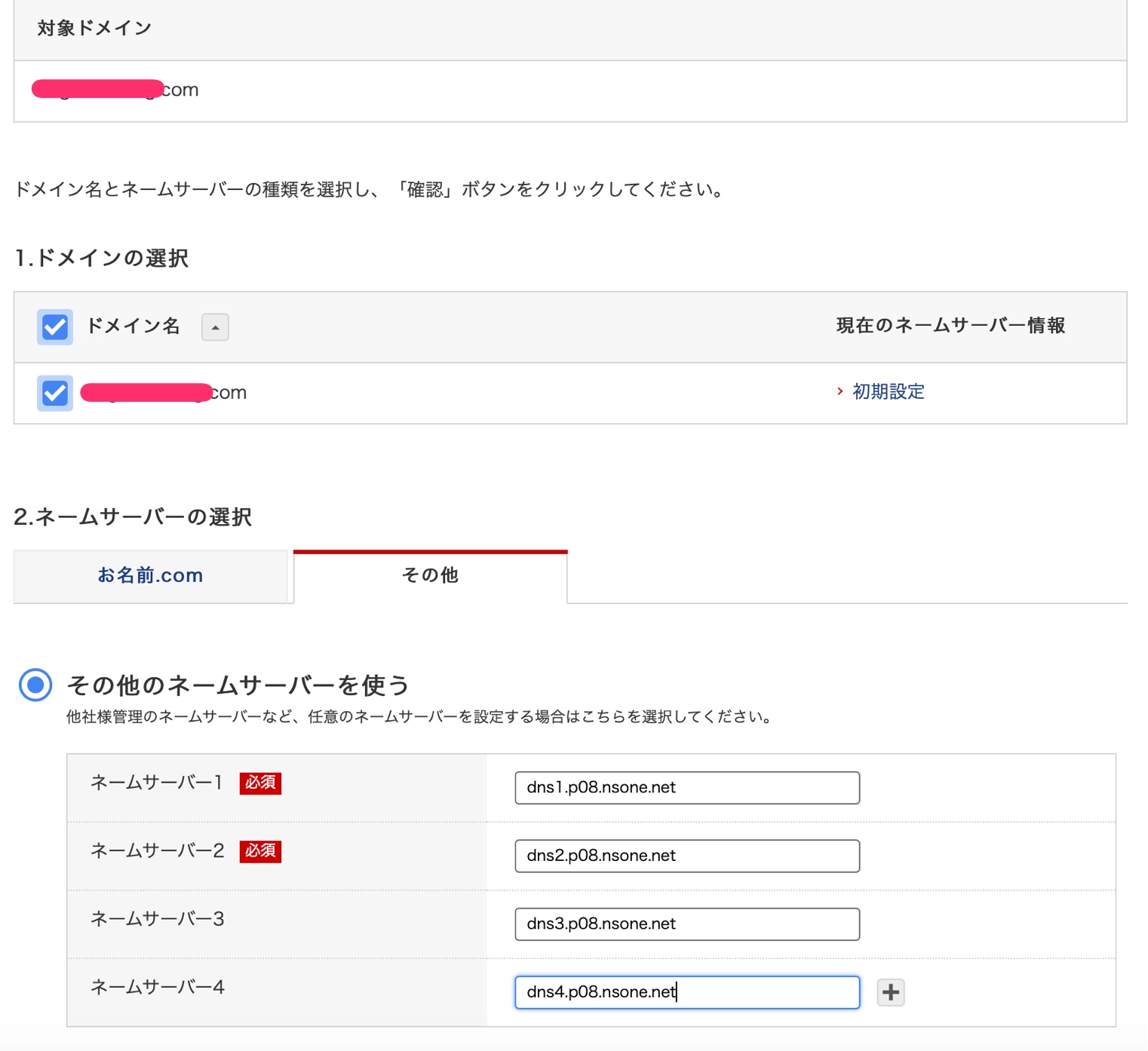
ネームサーバーはNetlify提供のもの(先ほどメモした4つのネームサーバーリスト)へ変更するので、「その他」を選択する。

Netlifyのサイトでメモした4つのネームサーバーを入力していく。


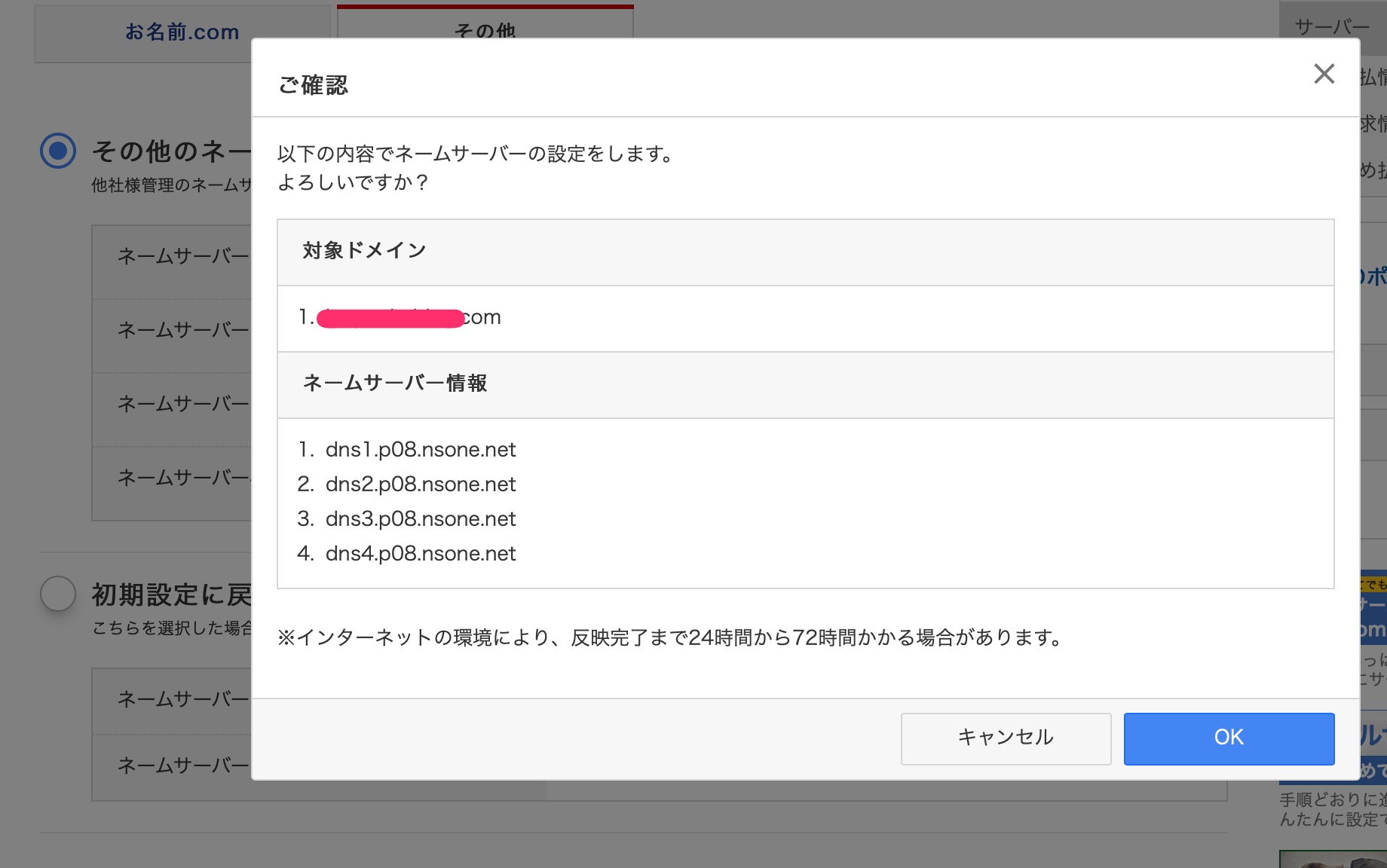
反映完了までに24時間から72時間かかる場合があるという注意文。自分がテストした時にはそんなに時間がかからず反映されたが、ワーストケースとしてそれくらい時間がかかることがあるようだ。
以上でお名前.com側での設定は完了。
Netlifyで設定が更新されたのを確認する
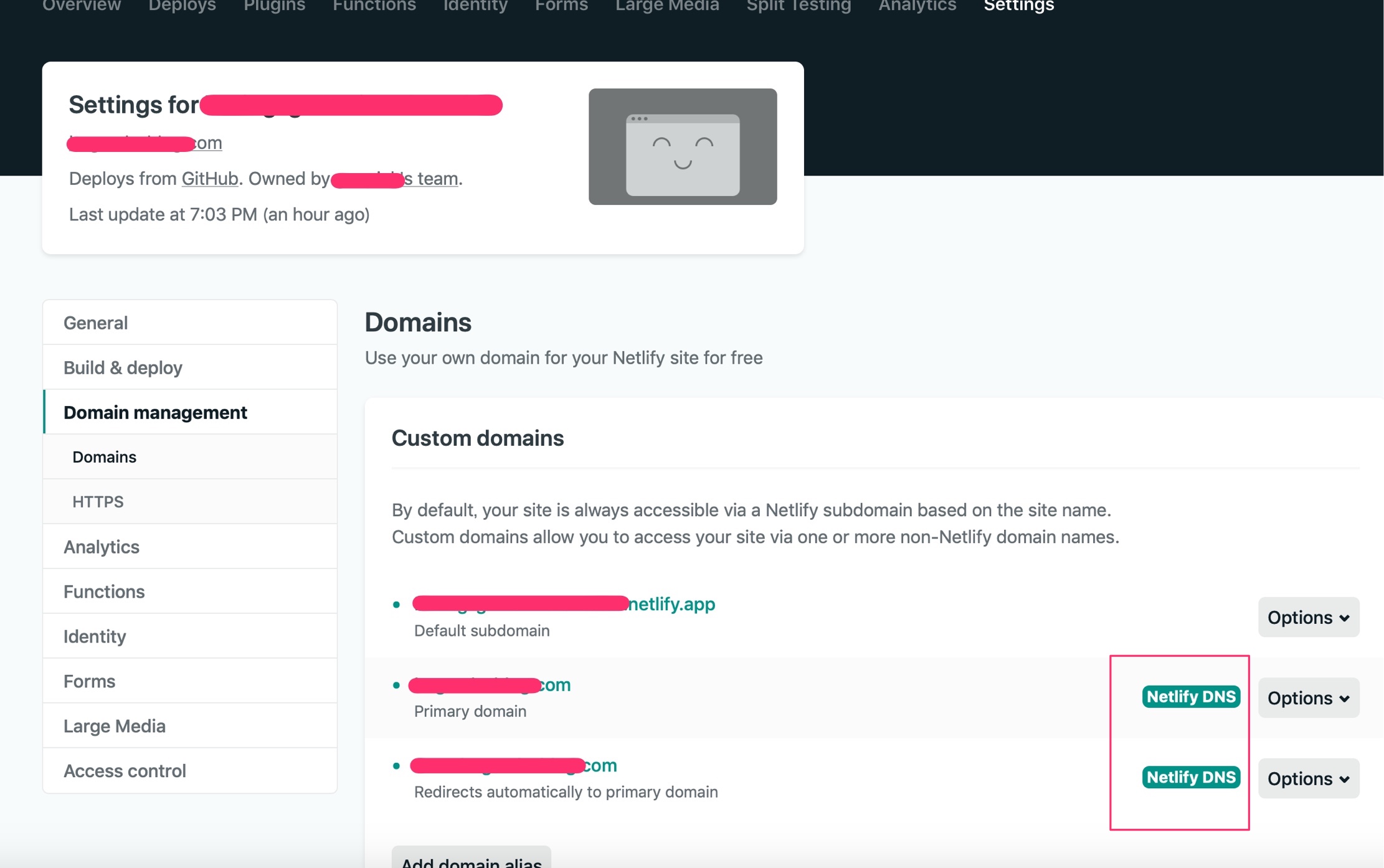
お名前.comでの設定は終わったので、再度Netlifyに戻って設定反映が更新されているか確認する。

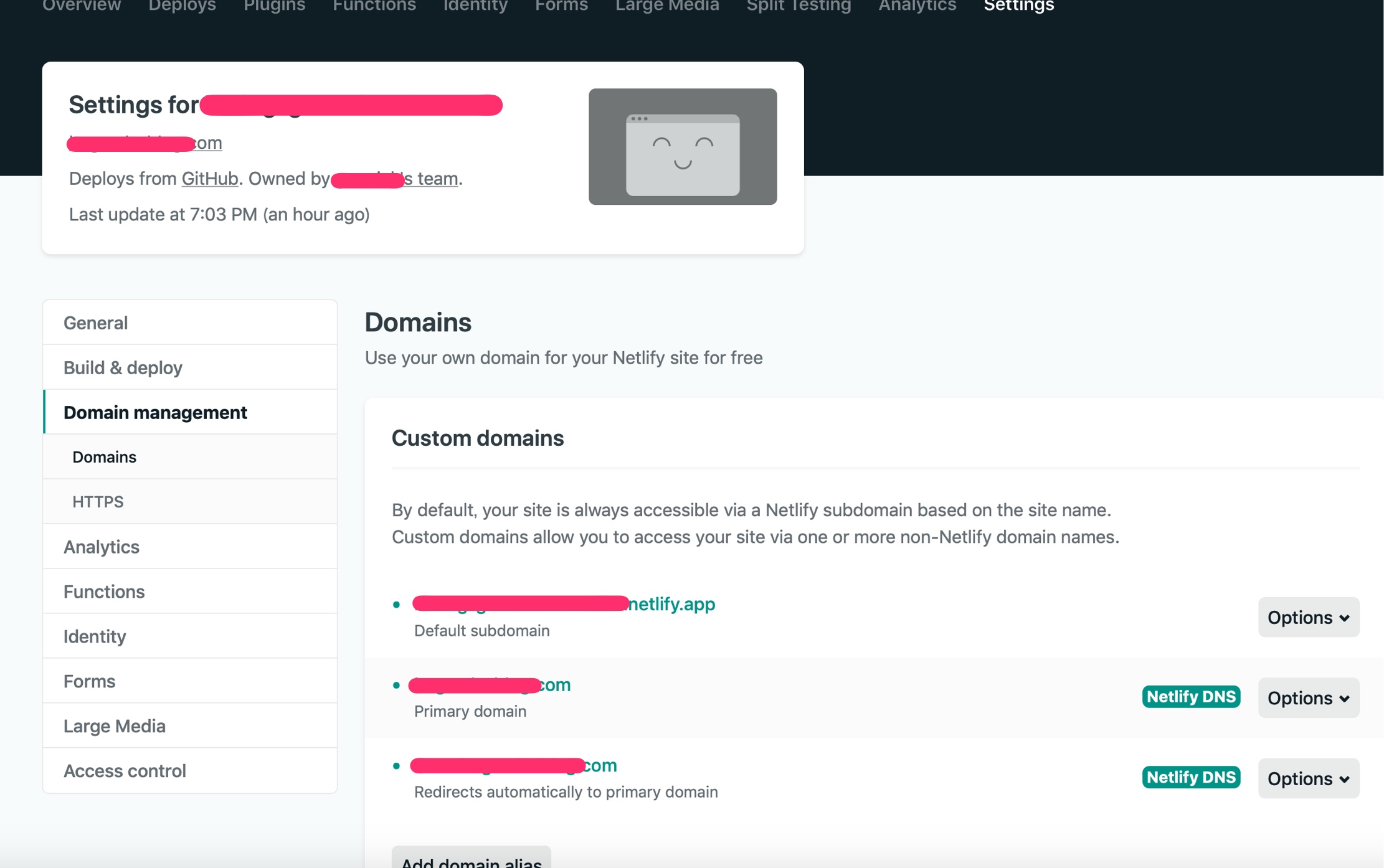
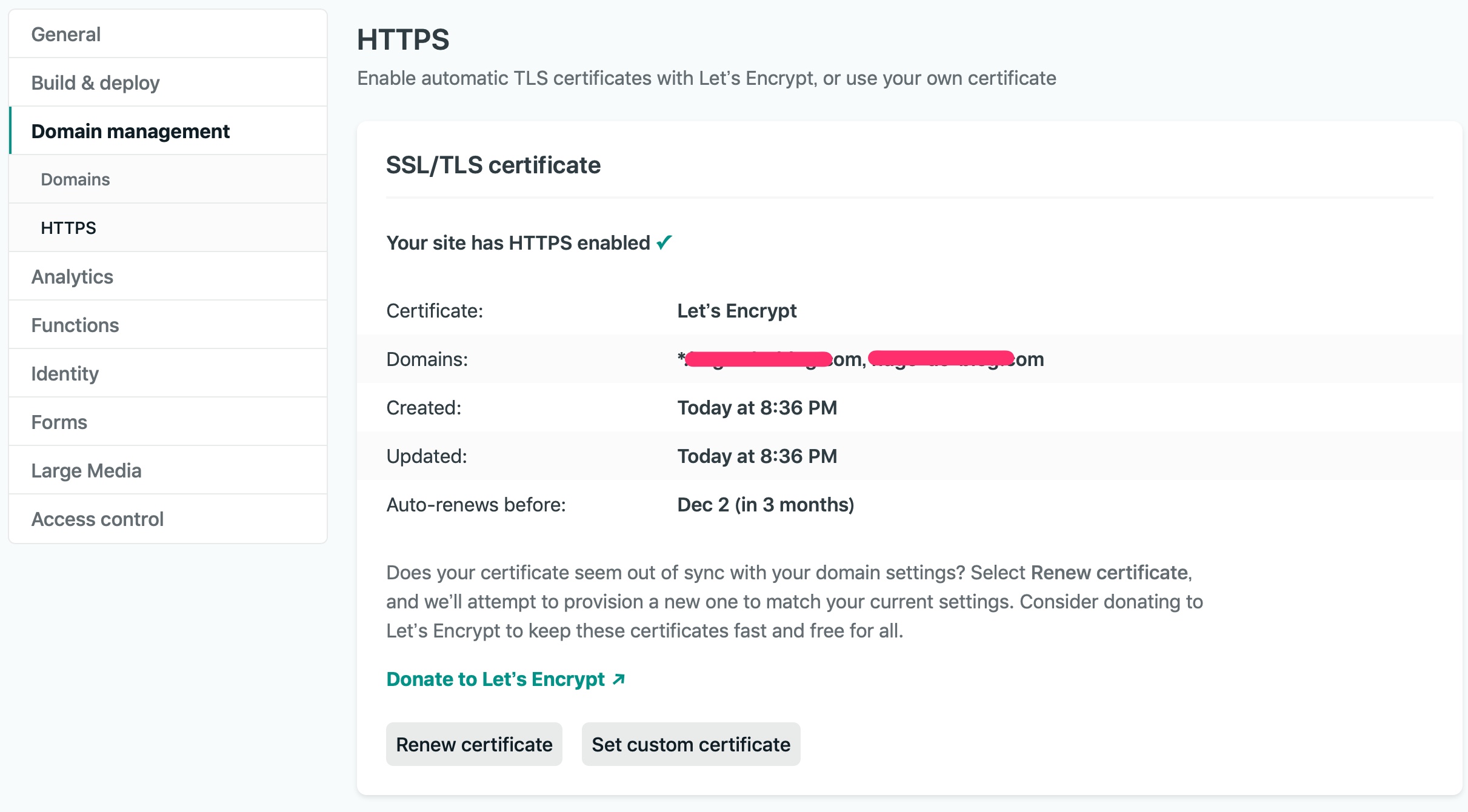
ドメイン設定のところが先ほどの設定で更新されてNetlify DNSと表示されていること。 また、Let’s Encryptを利用したHTTPS対応も自動でNetlifyがやってくれるので、それが反映されていることを確認。

これらが確認できればOK。HTTPSの反映はちょっと時間がかかるようだ。自分の場合、1時間くらいしたら、すでに対応が環境されてステータスが更新されていた。
サイトにアクセスして確認する
あとはサイトのページへ実際に自分で取得したドメイン名のURLでアクセスして、アクセスできるようになっていることが確認できればいい。
http://[domain名]
https://[domain名]
のどちらでもアクセスは可能。HTTPでアクセスすると自動的にHTTPSへ繋いでくれる。
また、ドメイン名にwwwを付け足した
http://www.[domain名]
https://www.[domain名]
でも自動的にNetlifyがリダイレクトしてくれるので、アクセスが可能になる。