React.jsでコンポーネント化
日付 タグ react.js カテゴリ react.js目次
React.jsでコンポーネント化
React.jsでHello World的なプログラムを作ってから、ちょっと時間が経ってしまった。
もうちょっと実用的なアプリにしていくためには、ページ中のUI要素がどんどん増えていくので、React.jsではそれらを効率的に扱うためにコンポーネント化してプログラミングしていくのが一般的である。
むしろ、そうせずに1つのソースコードにまとめてあらゆるUI要素を管理するプログラムにすると、1つのソースコード中のコード量が多くなり、開発効率、メンテナンス性が落ちてしまう。そこでコンポーネントごとに分けて開発していくのが良いのだ。
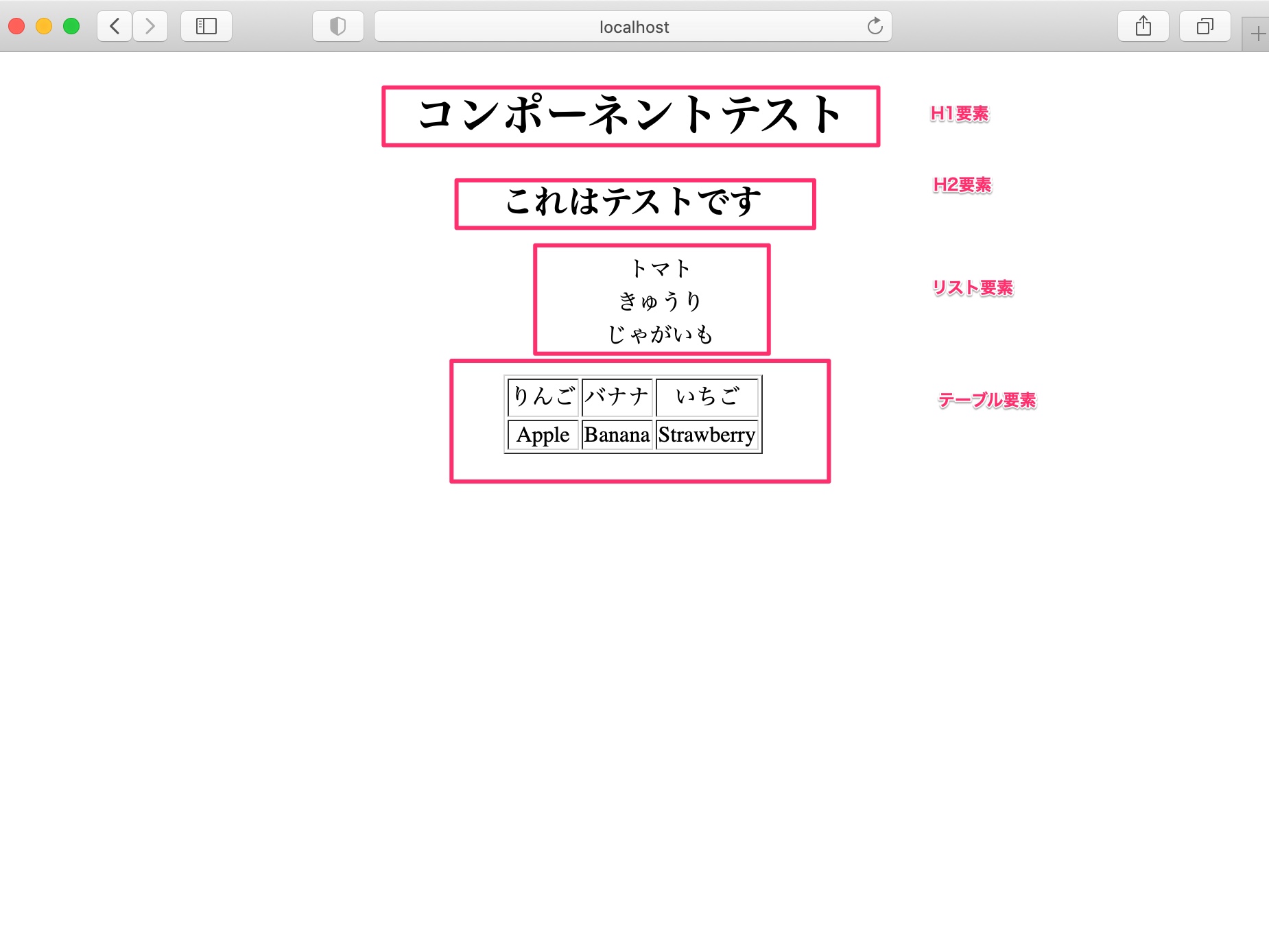
今回は以下のようなページをそれぞれのコンポーネントに分て管理することを考えていく。

H1タグや、H2タグ、リストやテーブルをそれぞれコンポーネントにする。
create-react-appでフォルダ作成
現在の自分の使っているnode, npmバージョンは以下の通り。
$ node -v
v15.5.0
$ npm -v
7.3.0
以上、必要なコマンド等があることを確認したら、以下のコマンドでアプリの雛形を作る。
$ npx create-react-app react-component-app
問題なくコマンドが完了すればreact-component-appというディレクトリができているはず。
$ cd react-component-app
$ ls
README.md package.json src
node_modules public yarn.lock
React.js開発に必要なアプリの雛形がまずできる。
このディレクトリ以下で雛形のアプリを起動させて動くかどうかを確認。
$ npm run start
Compiled successfully!
You can now view hello-react-app in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.1.23:3000
Note that the development build is not optimized.
To create a production build, use yarn build.
ブラウザでhttp://localhost:3000を開き、デフォルトのページが表示されたらOKだ。
一旦、Ctrl+Cでアプリを終了させておく。
不要なファイルを削除
次にHello Worldサンプルの時と同様に不要なファイルを削除する。
( ==>
React.jsでHello World
)
App.test.js reportWebVitals.js setupTests.js
は削除してしまってかまわない。デフォルトのロゴも必要なかったので、 logo.svg も削除。
まずはHello Worldサンプルと同様な状態に。
App.jsimport './App.css';
function App() {
return (
<div className="App">
<h1>Hello World!</h1>
</div>
);
}
export default App;
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
この状態で
$ npm run start
ブラウザでhttp://localhost:3000を開き、Hello Worldとまずは同じ状態に。
componentsディレクトリ以下にコンポーネントを作成していく
次にコンポーネントを作るために、src/componentsディレクトリを作成する。
この下に Title.js Subtitle.js List.js Table.js を中身が空の状態でまずは作成。
components/Title.jsconst Title = () => {
return (
<h1>コンポーネントテスト</h1>
);
};
export default Title;
これでH1タグをコンポーネント化して管理できるようになる。
このコンポーネントを利用するには、以下のようにimportをして、<Titlte/>タグで表示すれば良い。
import './App.css';
import Title from './components/Title'
function App() {
return (
<div className="App">
<Title/>
</div>
);
}
export default App;
この状態で
$ npm run start
ブラウザでhttp://localhost:3000を開き、H1タグの部分が問題なく表示されていることが確認できる。

同様にサブタイトルは、H2タグで作るとして、
components/Subtitle.jsconst Subtitle = () => {
return (
<h2>これはテストです</h2>
);
};
export default Subtitle;
リスト表示の部分は components/List.js
const List = () => {
return (
<div >
<ul style={{ listStyleType: "none" }}>
<li>トマト</li>
<li>きゅうり</li>
<li>じゃがいも</li>
</ul>
</div>
);
};
export default List;
テーブル表示は components/List.js
const Table = () => {
return (
<table border="1" align="center">
<tr><td>りんご</td><td>バナナ</td><td>いちご</td></tr>
<tr><td>Apple</td><td>Banana</td><td>Strawberry</td></tr>
</table>
);
};
export default Table;
こんな形でそれぞれのコンポーネントを作って、
App.jsimport './App.css';
import Title from './components/Title'
import Subtitle from './components/Subtitle'
import Table from './components/Table'
import List from './components/List'
function App() {
return (
<div className="App">
<Title/>
<Subtitle/>
<List/>
<Table/>
</div>
);
}
export default App;
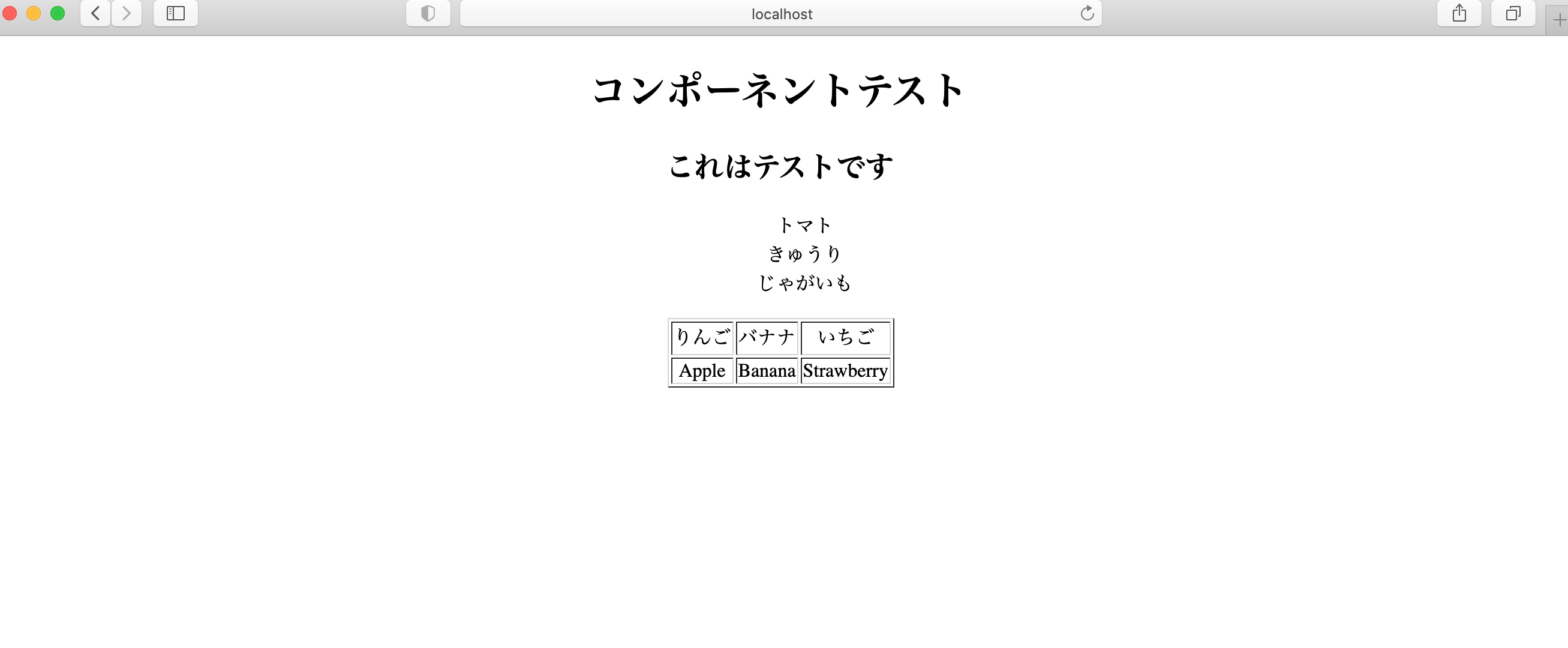
この状態で
$ npm run start

以上で、React.jsを使って、それぞれのUI要素を別コンポーネントにしてコードを書いていくやり方を見てきた。
ここまでのやり方に特に難しい部分はないが、どのようにコンポーネントを分けておくのが良いかについては、複雑なケースではある程度の試行錯誤は必要になるかもしれないと思う。