Bootstrapでカードデザイン
日付 タグ bootstrap カテゴリ bootstrap目次
Bootstrapでカードデザイン
ECサイト等やブログなどで良く見かける、カード形のコンポーネントを並べた、画像、テキスト、ボタン等を入れ込んだカードデザイン。
このカードデザインのためのコンポーネントはBootstrapにも用意されているのだ。今回はBootstrapを使ってカードデザインのためのコンポーネントをちょっと利用してみたいと思う。
作りたいのはこんな感じのもの。

なお、今回作ったサンプルのソースコードは参照用としてGithubの以下に置いてある。 https://github.com/hugodeblog/bootstrap-samples
一番シンプルなカード
<div class="card">
<div class="card-body">コンテンツのみ</div>
</div>
これは一番シンプルなカードデザイン。card の中にcard-body のみがある。
WEBブラウザで表示すると

ヘッダー、フッターありカード
<div class="card">
<div class="card-header">ヘッダー</div>
<div class="card-body">コンテンツ</div>
<div class="card-footer">フッター</div>
</div>
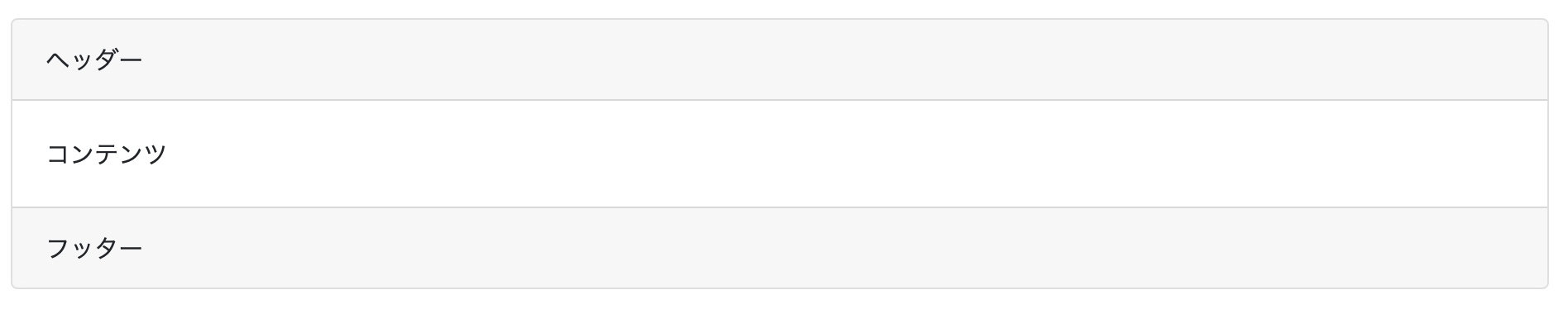
ヘッダーとフッターがあるケース。card-header とcard-footer がcard-body の前後に入る。
WEBブラウザで表示すると

タイトル、テキスト、リンク
<div class="card">
<div class="card-body">
<h4 class="card-title">カードタイトル</h4>
<p class="card-text">カードに関するテキストをここに書きます</p>
<a href="#" class="card-link">Link1</a>
<a href="#" class="card-link">Link2</a>
</div>
</div>
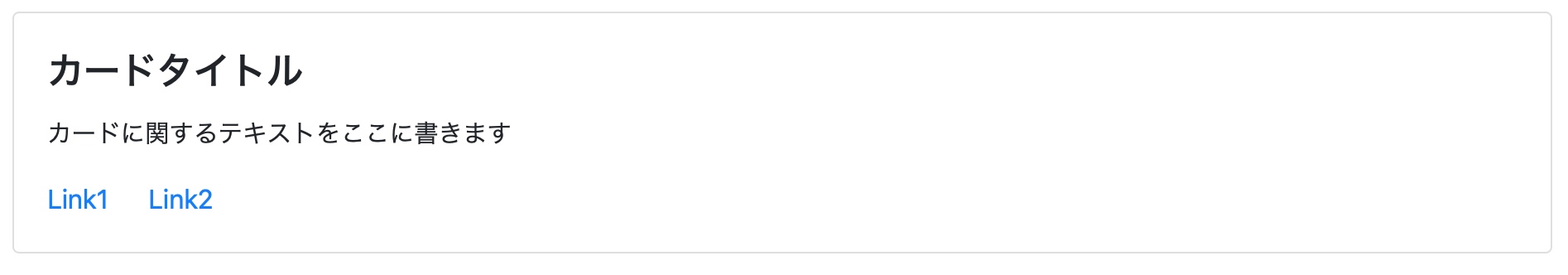
card-body の中にcard-title やcard-text やcard-link が含まれるケース。
WEBブラウザで表示すると

画像入りカード
これが作ってみたかったカードデザイン。
<div class="card" style="width:300px;">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
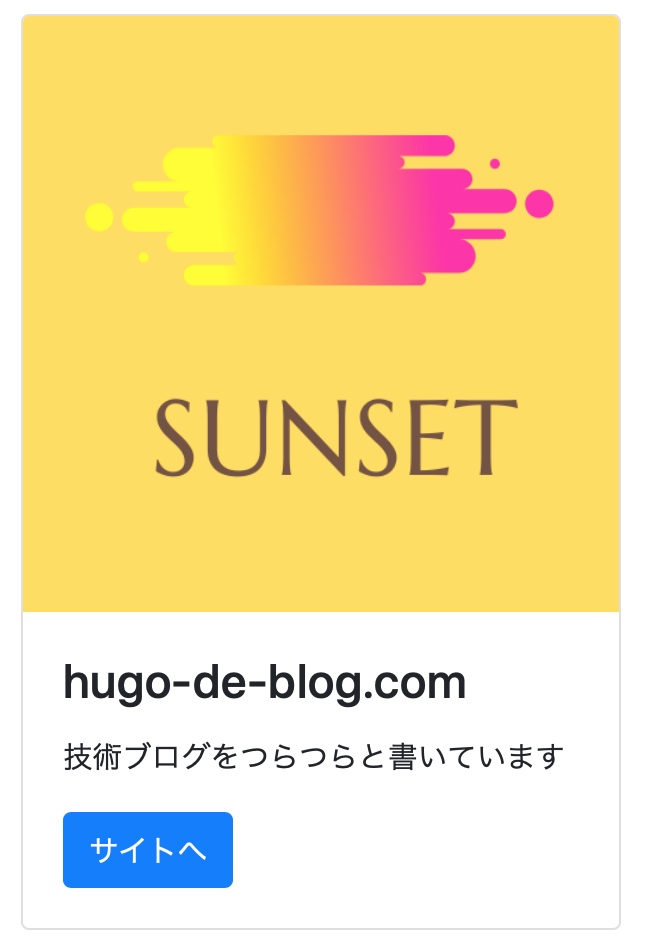
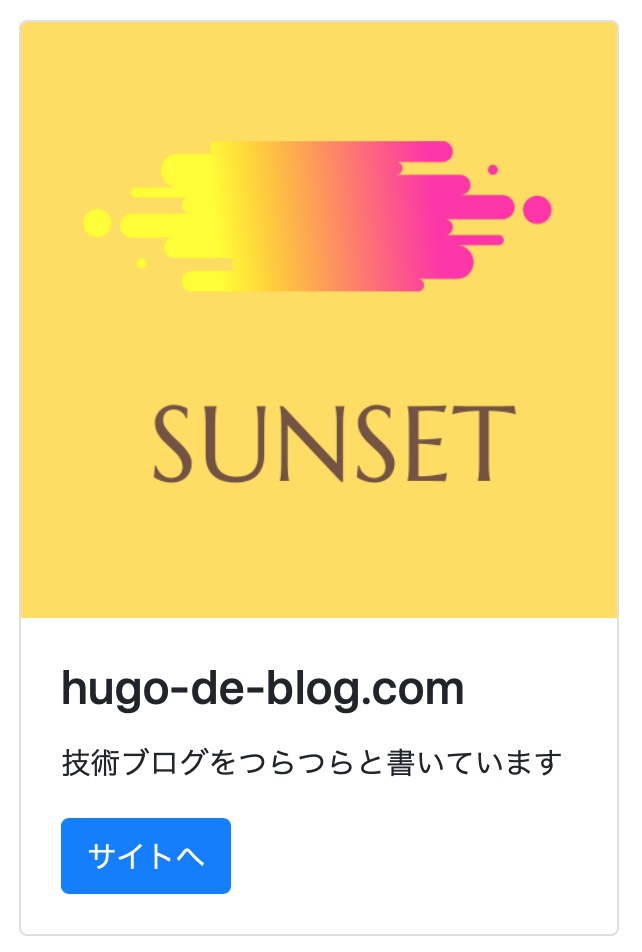
画像がカードデザインの上に配置されるケース。card-img-top で画像を上部に表示。
WEBブラウザで表示すると

<div class="card" style="width:300px;">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
<img class="card-img-bottom" src="./blog.png" alt="Card image">
</div>
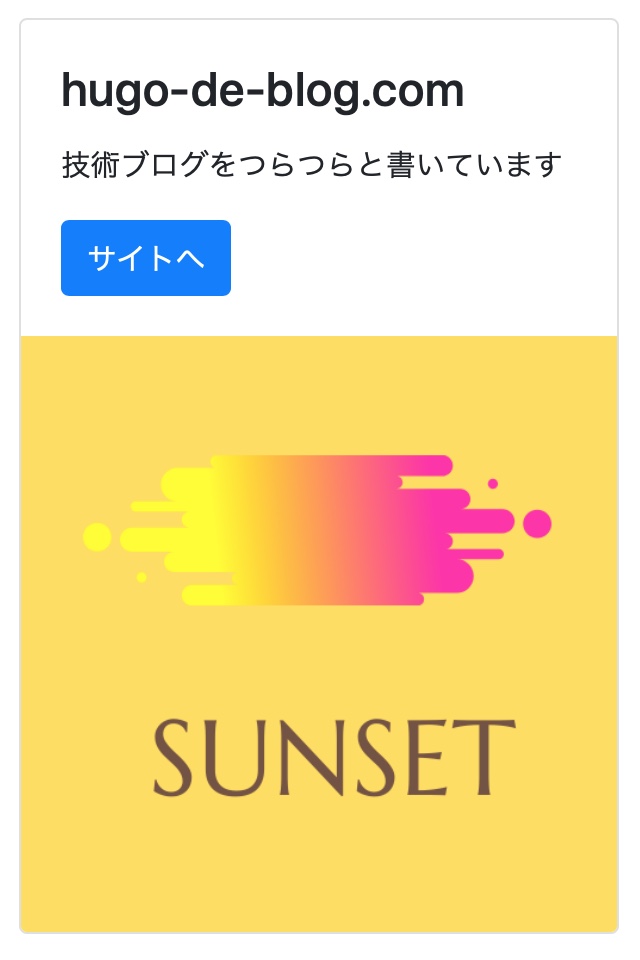
画像がカードデザインの下に配置されるケース。card-img-bottom で画像を下部に表示。
WEBブラウザで表示すると

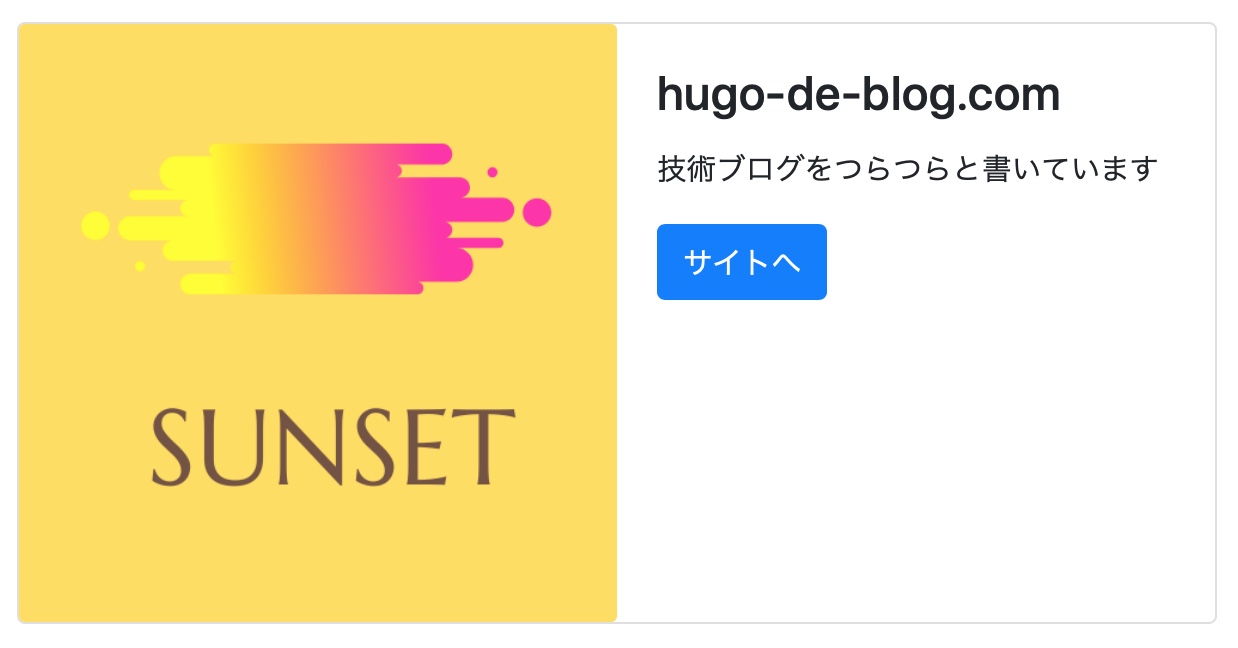
画像を左側に持ってくることも可能だ。
<div class="card" style="width:600px;">
<div class="row no-gutters">
<div class="col-lg-6">
<img class="card-img" src="./blog.png" alt="Card image">
</div>
<div class="col-lg-6">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
</div>
</div>
横に配置する場合は画像とcard-body の横幅比率をBootstrapのグリッドデザイン(12分割)を用いて指定している。6:6に指定しており、col-lg-6 (ブレークポイントはlg)を用いている。また、no-gutters でグリッドの溝を削除して空白を生じないようにしている。
WEBブラウザで表示すると

カードデッキ
カードのコンポーネントを並べるカードデッキを見てみよう。
<div class="card-deck">
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
</div>
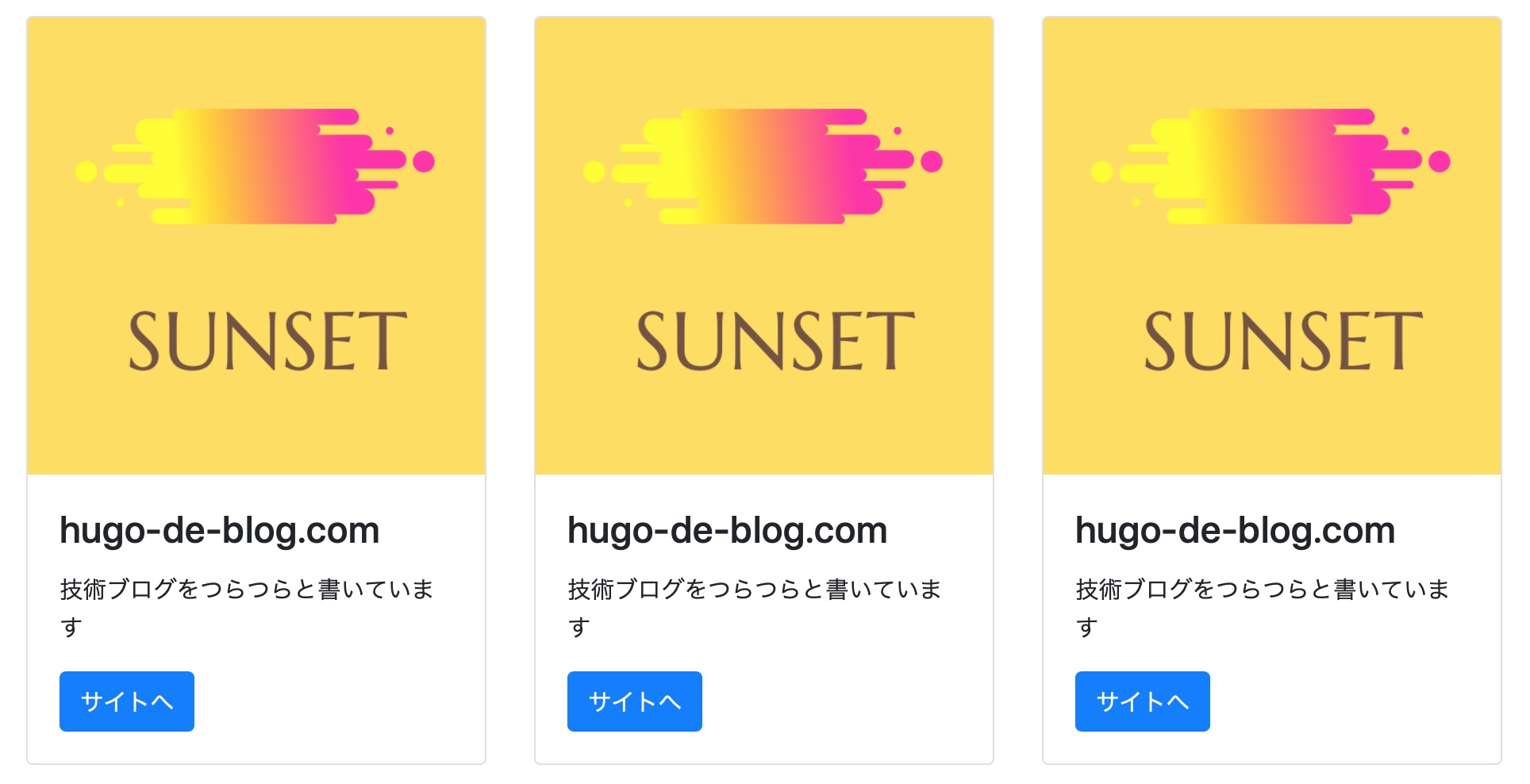
card-deck の中にcard コンポーネントを入れ込めば良い。
WEBブラウザで表示すると

横幅がウィンドウ幅に合うように同じ幅で自動的に調整される。今は3つのcard コンポーネントを入れ込んだが、これを5つにしてみよう。
<div class="card-deck">
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
</div>
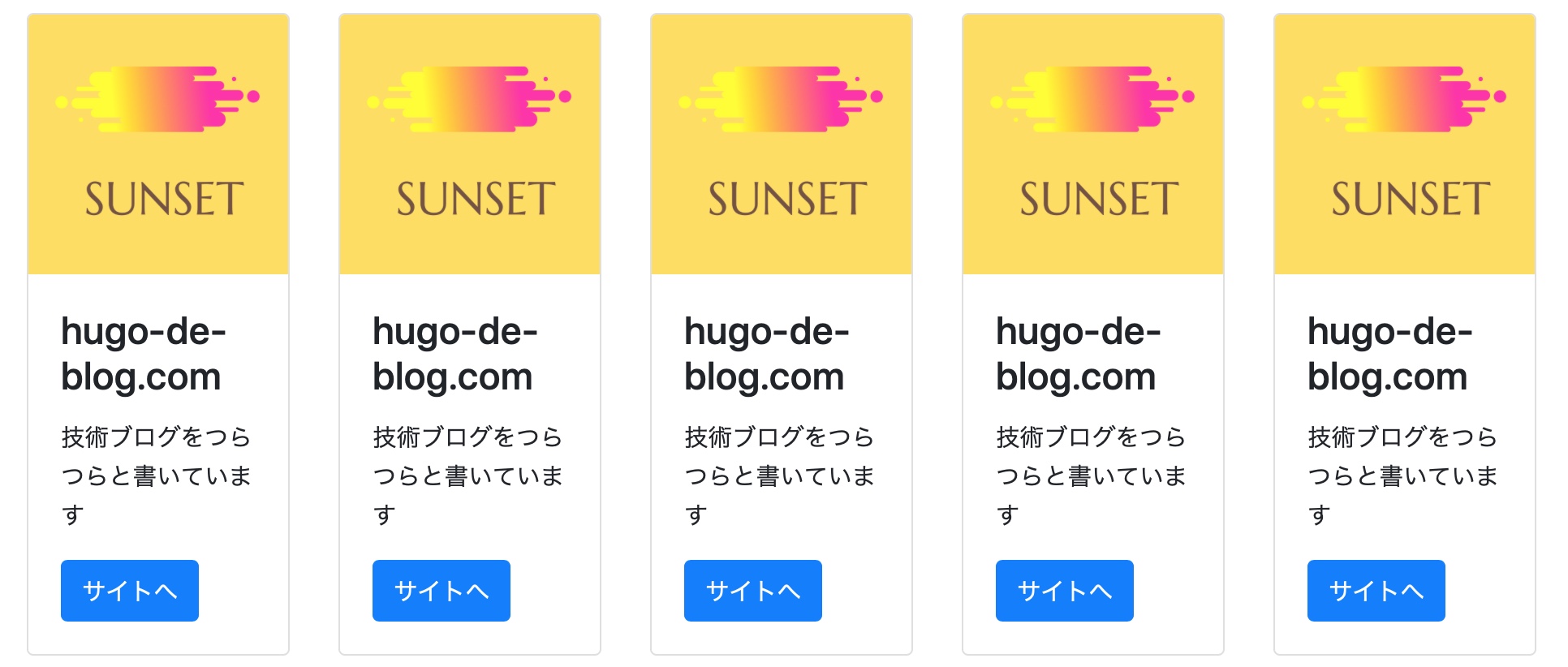
WEBブラウザで表示すると

中に含まれるcard コンポーネントが3つから5つに増えたので、横幅がその分、自動的に狭くなっているのが確認できる。
全部を入れ込んだサンプル
今回見てきたサンプルを全部入れ込んだのが以下である。
index_card.html
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Bootstrap Test</title>
</head>
<body>
<div class="container">
<h1>BootstrapのCard</h1>
<p>BootstrapのCardを使った例いろいろ</p>
<h2>一番シンプルなカード</h2>
<div class="card">
<div class="card-body">コンテンツのみ</div>
</div>
<br>
<h2>ヘッダー、フッターありカード</h2>
<div class="card">
<div class="card-header">ヘッダー</div>
<div class="card-body">コンテンツ</div>
<div class="card-footer">フッター</div>
</div>
<br>
<h2>タイトル、テキスト、リンク</h2>
<div class="card">
<div class="card-body">
<h4 class="card-title">カードタイトル</h4>
<p class="card-text">カードに関するテキストをここに書きます</p>
<a href="#" class="card-link">Link1</a>
<a href="#" class="card-link">Link2</a>
</div>
</div>
<br>
<h2>画像入りカード(画像上)</h2>
<div class="card" style="width:300px;">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
<br>
<h2>画像入りカード(画像下)</h2>
<div class="card" style="width:300px;">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
<img class="card-img-bottom" src="./blog.png" alt="Card image">
</div>
<br>
<h2>画像入りカード(画像左)</h2>
<div class="card" style="width:600px;">
<div class="row no-gutters">
<div class="col-lg-6">
<img class="card-img" src="./blog.png" alt="Card image">
</div>
<div class="col-lg-6">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
</div>
</div>
<br>
<h2>カードデッキ1</h2>
<div class="card-deck">
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
</div>
<br>
<h2>カードデッキ2</h2>
<div class="card-deck">
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
<div class="card">
<img class="card-img-top" src="./blog.png" alt="Card image">
<div class="card-body">
<h4 class="card-title">hugo-de-blog.com</h4>
<p class="card-text">技術ブログをつらつらと書いています</p>
<a href="#" class="btn btn-primary">サイトへ</a>
</div>
</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
以上、今回はBootstrapを使ってカードデザインを作るサンプルをいくつかテストしてみた。
カードデザインには今回紹介した以外のバリエーションもあるので、詳しい点についてはBootstrapの公式サイトも合わせてチェックしてみると良いだろう。