Bootstrapで入力フォーム作成
日付 タグ bootstrap カテゴリ bootstrap目次
Bootstrapで入力フォーム作成
この前、Bootstrapでナビゲーションバーを作る記事や、グリッドシステム、コンテナを利用する記事を書いた。
今回はユーザー登録フォームなどで必要な入力フォームをBootstrapでどうするのか?について見てみよう。
一般的に良く使われるであろう以下を主に見ていきたいと思う。
- ユーザー、パスワード、テキスト入力
- チェックボックス
- ラジオボタン
- 選択リスト
- ファイル選択
なお、今回作ったサンプルのソースコードは参照用としてGithubの以下に置いてある。 https://github.com/hugodeblog/bootstrap-samples
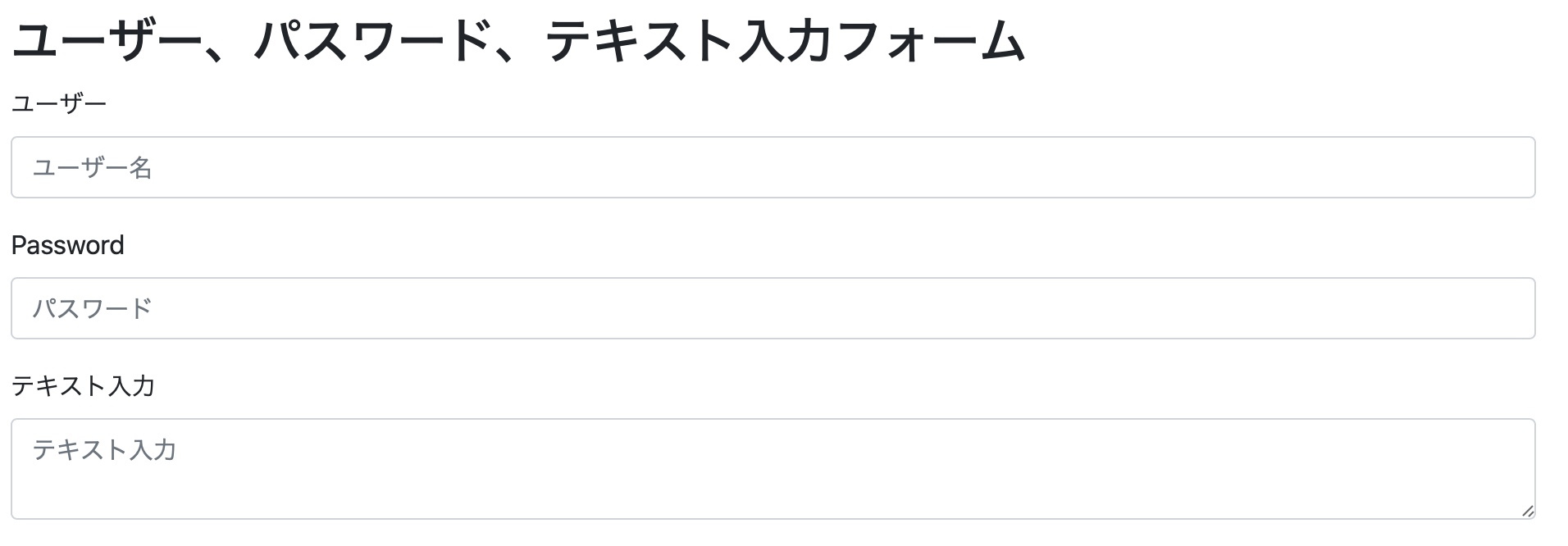
ユーザー、パスワード、テキスト入力フォーム

まずはユーザー名やパスワード、テキスト文を入力するフォーム。
<div class="form-group">
<label for="inputName">ユーザー</label>
<input type="text" class="form-control" id="inputName" placeholder="ユーザー名">
</div>
<div class="form-group">
<label for="inputPassword">Password</label>
<input type="password" class="form-control" id="inputPassword" placeholder="パスワード">
</div>
<div class="form-group">
<label for="inputText">テキスト入力</label>
<textarea id="inputText" class="form-control" placeholder="テキスト入力"></textarea>
</div>
それほど説明の必要がないであろうが、
label を使って、それぞれの入力フォームに対してラベルを付けている。
input type はそれぞれ適切なものを使う必要がある。パスワードのように入力文字が直接見えると良くないものはinput type="password" を使えば良い。
テキスト文入力のように複数行テキストを入力させるフォームではtextarea を使う。
placeholder を使うことで、ユーザーはそのフォームにどんな内容を記入すれば良いのかわかりやすく明示している。
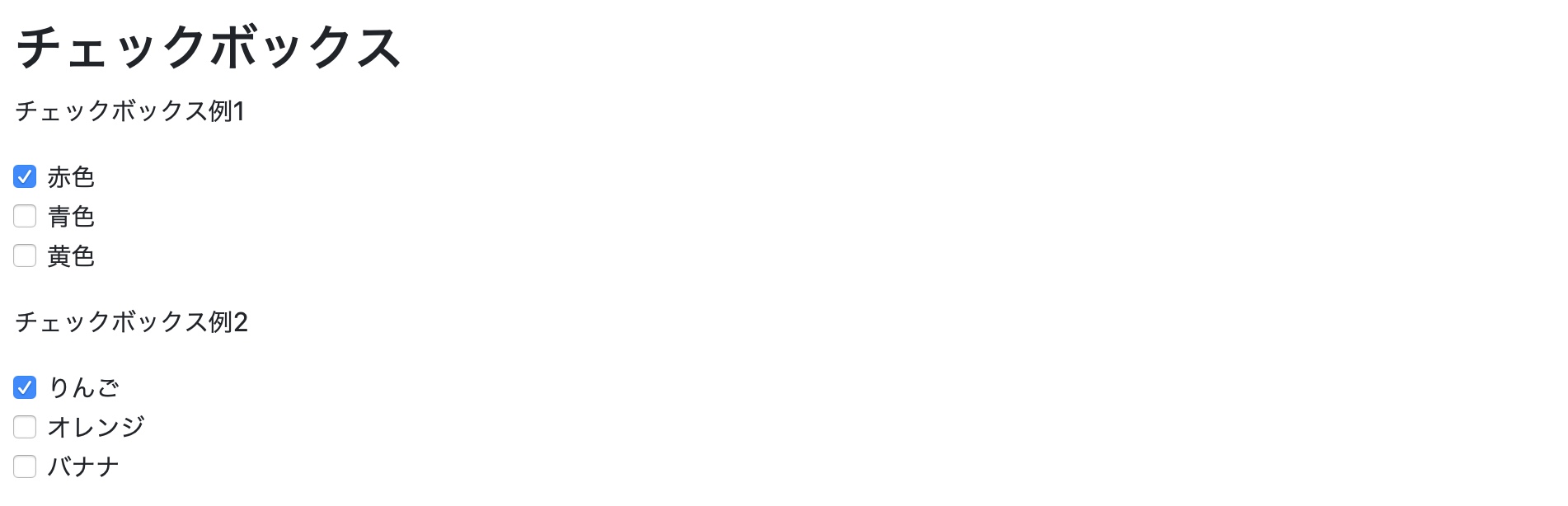
チェックボックス

チェックボックスとしては2例作った。
チェックボックス例1
<div class="form-check">
<input type="checkbox" class="form-check-input" id="checkRed" value="red" checked>
<label for="checkRed" class="form-check-label">赤色</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="checkBlue" value="blue">
<label for="checkBlue" class="form-check-label">青色</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="checkYellow" value="yellow">
<label for="checkYellow" class="form-check-label">黄色</label>
</div>
チェックボックスの場合はlabel
が後ろに来るので後に入れている。
checked
が設定されている項目は最初からチェックが入った状態になる。
checked="checked"
としても良い。
なお、以下のようにlabelタグで入力フォームを囲んでも同じようなフォームを作ることができる。
チェックボックス例2
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="apple" checked>りんご
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="orange">オレンジ
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="banana">バナナ
</label>
</div>
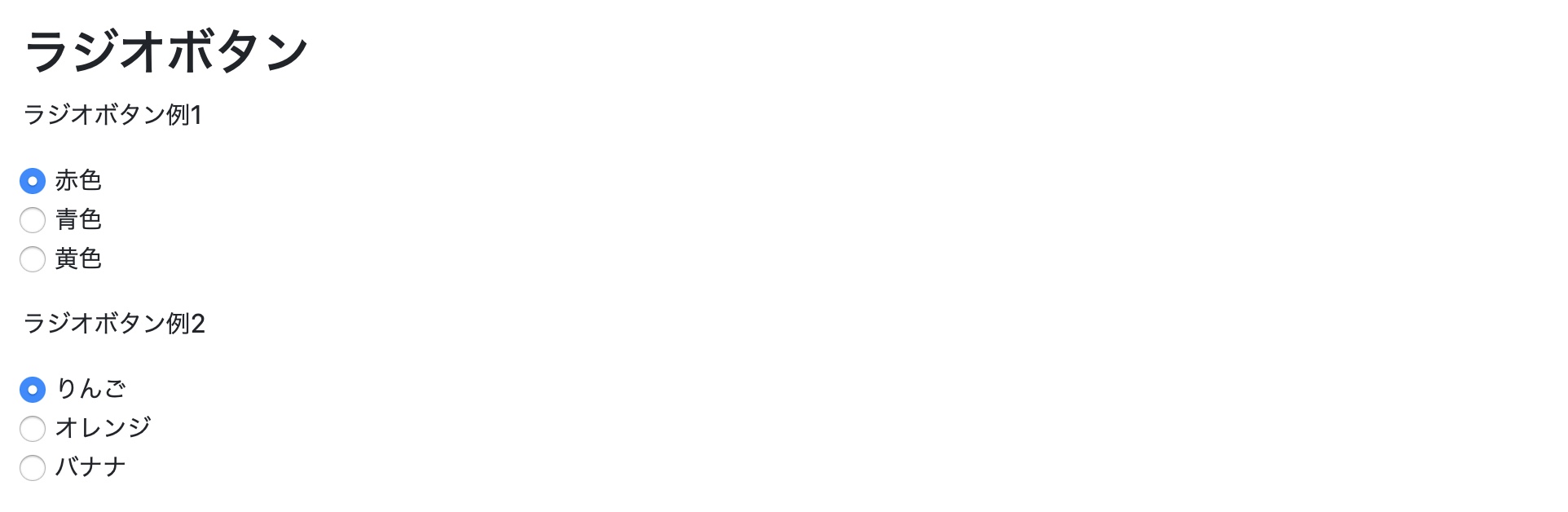
ラジオボタン

ラジオボタンはチェックボックスとは違って択一選択などに用いるボタンであり、排他的な選択をするのに用いる。
ラジオボタン例1
<div class="form-check">
<input type="radio" class="form-check-input" name="optradio1" id="checkRed" value="red" checked>
<label for="checkRed" class="form-check-label">赤色</label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" name="optradio1" id="checkBlue" value="blue">
<label for="checkBlue" class="form-check-label">青色</label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" name="optradio1" id="checkYellow" value="yellow">
<label for="checkYellow" class="form-check-label">黄色</label>
</div>
ラジオボタンでもlabel
が後ろに来るので後に入れている。
なお、チェックボックス同様以下のようにlabelタグで入力フォームを囲んでも同じようなフォームを作ることができる。
ラジオボタン例2
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optradio2" value="apple" checked>りんご
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optradio2" value="orange">オレンジ
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optradio2" value="banana">バナナ
</label>
</div>
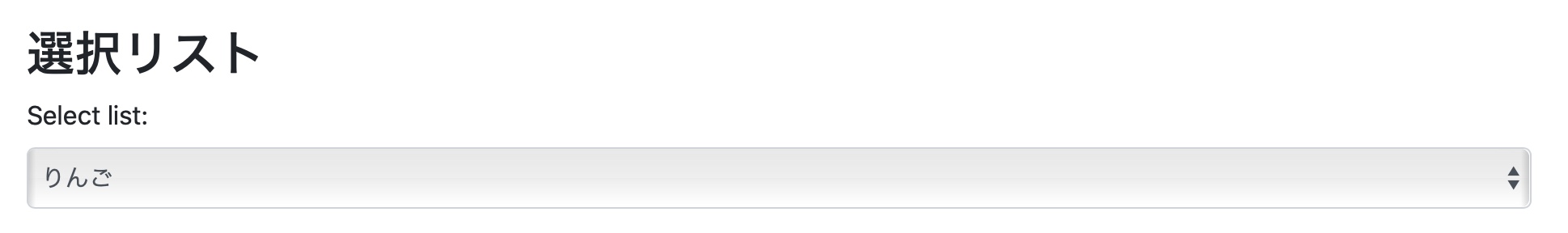
選択リスト

<div class="form-group">
<label for="selection">Select list:</label>
<select class="form-control" id="selection">
<option>りんご</option>
<option>みかん</option>
<option>ぶどう</option>
</select>
</div>
選択リストはselectタグの中に選択肢となるオプション項目を設定すれば良い。 等分グリッドシステムで任意の配分にして使う設定方法はBootstrapで良く使われているパターンである。
ファイル選択

<div class="form-group">
<label for="fileName">File:</label>
<input type="file" id="fileName" class="form-control-file">
</div>
ファイル選択のメニューを用意するには上記のようなフォームを用意すれば良い。
全部まとめたサンプルで動作チェック
上記の全部の要素を入れ込んだファイルを作り、動作テストをしてみた。
index_input.html
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Bootstrap Test</title>
</head>
<body>
<div class="container">
<h1>入力フォーム例いろいろ</h1>
<p>Bootstrapを使って入力フォームを作る</p>
<h2>ユーザー、パスワード、テキスト入力フォーム</h2>
<form>
<div class="form-group">
<label for="inputName">ユーザー</label>
<input type="text" class="form-control" id="inputName" placeholder="ユーザー名">
</div>
<div class="form-group">
<label for="inputPassword">Password</label>
<input type="password" class="form-control" id="inputPassword" placeholder="パスワード">
</div>
<div class="form-group">
<label for="inputText">テキスト入力</label>
<textarea id="inputText" class="form-control" placeholder="テキスト入力"></textarea>
</div>
</form>
<h2>チェックボックス</h2>
<p>チェックボックス例1</p>
<form>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="checkRed" value="red" checked>
<label for="checkRed" class="form-check-label">赤色</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="checkBlue" value="blue">
<label for="checkBlue" class="form-check-label">青色</label>
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="checkYellow" value="yellow">
<label for="checkYellow" class="form-check-label">黄色</label>
</div>
</form>
<p>チェックボックス例2</p>
<form>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="apple" checked>りんご
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="orange">オレンジ
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" value="banana">バナナ
</label>
</div>
</form>
<h2>ラジオボタン</h2>
<p>ラジオボタン例1</p>
<form>
<div class="form-check">
<input type="radio" class="form-check-input" name="optradio1" id="checkRed" value="red" checked>
<label for="checkRed" class="form-check-label">赤色</label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" name="optradio1" id="checkBlue" value="blue">
<label for="checkBlue" class="form-check-label">青色</label>
</div>
<div class="form-check">
<input type="radio" class="form-check-input" name="optradio1" id="checkYellow" value="yellow">
<label for="checkYellow" class="form-check-label">黄色</label>
</div>
</form>
<p>ラジオボタン例2</p>
<form>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optradio2" value="apple" checked>りんご
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optradio2" value="orange">オレンジ
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optradio2" value="banana">バナナ
</label>
</div>
</form>
<h2>選択リスト</h2>
<div class="form-group">
<label for="selection">Select list:</label>
<select class="form-control" id="selection">
<option>りんご</option>
<option>みかん</option>
<option>ぶどう</option>
</select>
</div>
<h2>ファイル選択</h2>
<div class="form-group">
<label for="fileName">File:</label>
<input type="file" id="fileName" class="form-control-file">
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
このページの動作チェックは以下の通り。

主な入力フォームについては、だいたいこういったところではないかと思う。
そこでユーザー登録の入力フォームを作るなら、例えば以下のような形になるだろうか。
index_input.html
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Bootstrap Test</title>
</head>
<body>
<div class="container">
<h1>ユーザー登録フォーム</h1>
<p>本サイトにユーザー登録をする方はこちらから</p>
<form>
<div class="form-group">
<label for="inputName">ユーザー</label>
<input type="text" class="form-control" id="inputName" aria-describedby="nameHelp" placeholder="ユーザー名" accept=""required="required">
<small id="nameHelp" class="form-text text-muted">6文字以上16文字以内の半角英数字。記号等は使用できません</small>
</div>
<div class="form-group">
<label for="inputEmail">Email</label>
<input type="email" class="form-control" id="inputEmail" aria-describedby="emailHelp" placeholder="Email" required="required">
<small id="emailHelp" class="form-text text-muted">本サイトからのメールが受信可能なメールアドレス</small>
</div>
<div class="form-group">
<label for="inputPassword">Password</label>
<input type="password" class="form-control" id="inputPassword" aria-describedby="passwordHelp" placeholder="Password" required="required">
<small id="passwordHelp" class="form-text text-muted">パスワードは8文字以上32文字以内。使用出来る文字は半角英大文字、半角英小文字、数字、記号(@#$%&?!)</small>
</div>
<div class="form-group">
<label for="inputPasswordAgain">Password(確認)</label>
<input type="password" class="form-control" id="inputPasswordAgain" placeholder="Password(確認)" required="required">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="inputCheck" required="required">
<label class="form-check-label" for="inputCheck">利用規約に同意する</label>
<strong>必須</strong>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
これをWebブラウザで表示した結果はこんな感じになる。

以上、Bootstrapを使って主な入力フォームをテストしてみた。