Bootstrapでナビゲーションバー
日付 タグ bootstrap カテゴリ bootstrap目次
BootstrapでWEBページの見た目を整える
今までNode.jsを使ったアプリのサンプルとして作っていたWEBページのレイアウトはCSSデザインに関してはほとんど何も調整していないものだった。
そこで今回はWEBページの見た目を整え、レスポンシブデザインにも対応するのに良く利用されているBootstrapをちょっと使ってみたいと思う。
BootstrapはもともとTwitter社で開発されていたが、今は独立してオープンソースとなっているWebページを効率よく開発するためのHTML/CSS/JavaScriptによって構成されるWebフレームワークだ。MIT ライセンスのもとで配布されており、商用利用も可能である。
https://getbootstrap.jp/ - bootstrap
ボタン、メニュー、ナビゲーション、フォームなどのコンポーネントがもともと用意されていて、それらを組みわせて使うことで、デザイン性に優れたWEBページが手早く作れる。
- Bootstrapを使うメリット
- デザイン性に優れている
- レスポンシブ対応
- 汎用性の高いコンポーネント
Bootstrapを使うには、以下の2パターンの使い方があるが、
- BootstrapのサイトからCSS等をダウンロードして組み込む
- ホストされているファイルをインターネット経由で読み込む
今回は後者のインターネット経由で読み込む方法で利用してみよう。
なお、今回作ったサンプルのソースコードは参照用としてGithubの以下に置いてある。 https://github.com/hugodeblog/bootstrap-samples
雛形のindex.htmlからスタート
Bootstrapはバージョン5もあるがアルファやベータ版のため、バージョン4のBootstrap 4.5を今回は利用する。
チュートリアルページにあるように、
https://getbootstrap.jp/docs/4.5/getting-started/introduction/ - はじめに
まずは雛形となる以下のindex.htmlを用意するところから。
index.html
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
これをSafariなり、Chromeなり、何らかのWebブラウザで開いて表示してみる。

まだこれだけだと、あまりBootstrap感がないので、いまいちわからないかもしれないが、Bootstrapに必要Javascripなどをページに読み込んでいる。
<body>
<h1>Hello, world!</h1>
...
</body>
今はH1タグだけだが、ここでBootstapで用意されたナビゲーションバーのコンポーネントを入れていってみよう。
ナビゲーションバー
以前Node.jsでログイン機能を実装するサンプルを作ったが、ログインや新規登録のURLリンクをナビゲーションバーに表示したいと思っていた。
Bootstrapを利用してナビゲーションバーを作る簡単な例は
index_nav.html
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-light bg-light">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ログイン</a>
</li>
</ul>
</nav>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
これを表示してみよう。

ナビゲーションバーにHome, 新規登録, ログインというリンクが表示できた。
- navbar
- ナビゲーションバーのコンポーネント
- navbar-expand-sm
- どのタイミングでレスポンシブデザインに変換するかの閾値を指定
- navbar-expand-{sm|md|lg|xl}の選択肢がある
- smを指定したので576pxが境界の域値
- navbar-light
- ナビゲーションの色
- nav-light - 明るめの色/nav-dark - 暗めの色
- bg-light
- 背景色
WEBブラウザのウィンドウ幅を小さくすると、以下のようにリンク表示が縦並びになる。これはnavbar-expand-lgの指定のある通り、レスポンシブデザインに対応しているからだ。

navbar-expand-{sm|md|lg|xl}とビューポートの幅の関係は以下の通りとなっている。
| クラス | <576px | ≥576px | ≥768px | ≥992px | ≥1200px |
|---|---|---|---|---|---|
| .navbar.navbar-expand | 展開 | 展開 | 展開 | 展開 | 展開 |
| .navbar.navbar-expand-sm | 折り畳み | 展開 | 展開 | 展開 | 展開 |
| .navbar.navbar-expand-md | 折り畳み | 折り畳み | 展開 | 展開 | 展開 |
| .navbar.navbar-expand-lg | 折り畳み | 折り畳み | 折り畳み | 展開 | 展開 |
| .navbar.navbar-expand-xl | 折り畳み | 折り畳み | 折り畳み | 折り畳み | 展開 |
なお、v5.0.0-alpha1からは.navbar.navbar-expand-xxlも追加になっている。
ナビゲーションバーの一部を右寄せ
さて、先ほど作ったナビゲーションバーだとすべてのリンクが左寄せになっていた。 新規登録やログインのリンクは右側に配置したい場合、どうしたらいいのだろうか。
その場合はmr-autoを使って以下のようにすればOKである。
index_nav_right.html
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-light bg-light">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ログイン</a>
</li>
</ul>
</nav>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
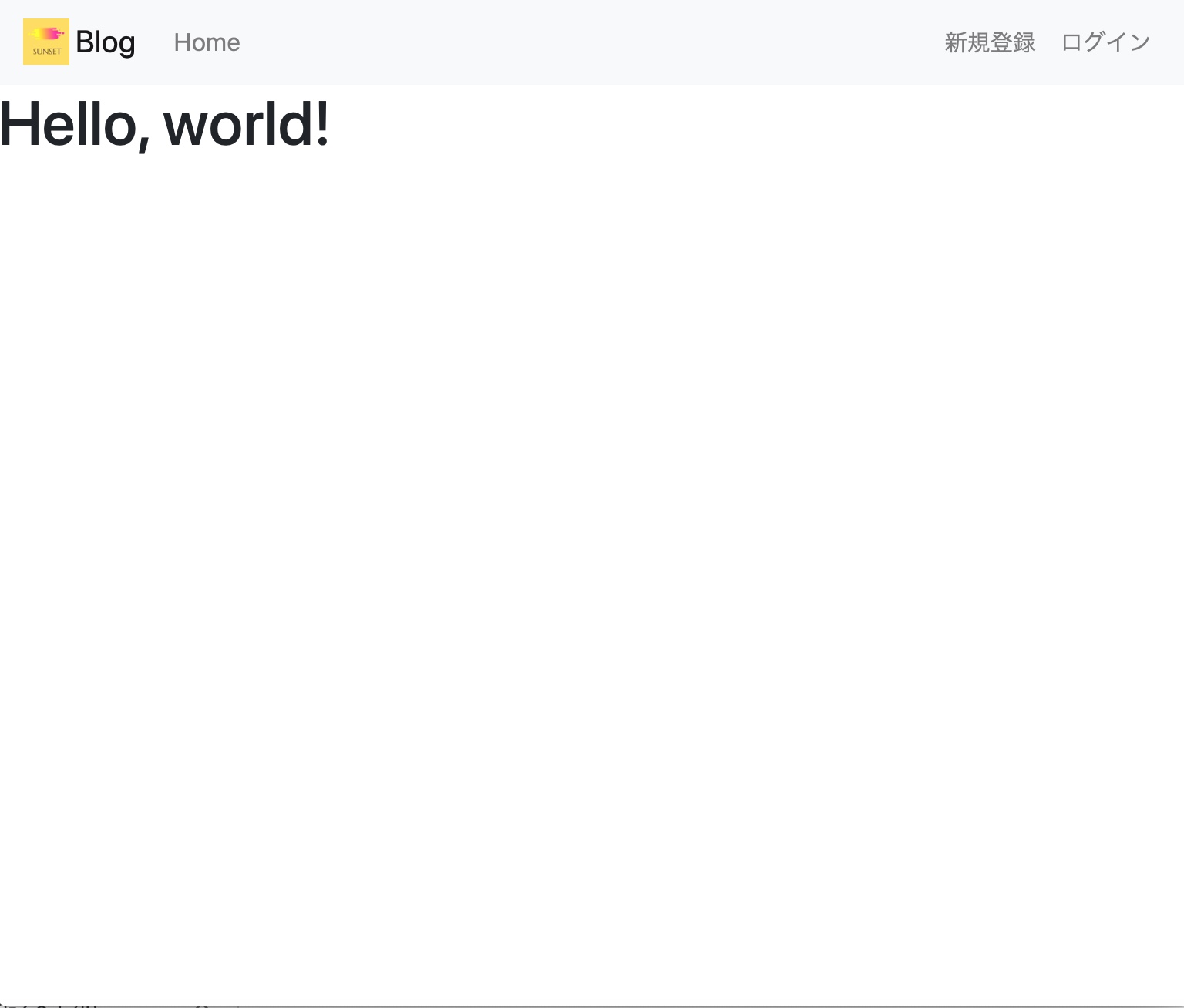
これによって新規登録、ログインのURLが右寄せされる。

サイトブランドの追加
ナビゲーションバーにはサイトのブランドロゴ等の追加が可能だ。 アイコン+サイトブランド名を表示するなら、以下のような形になる。
index_nav_brand.html
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-light bg-light">
<a class="navbar-brand" href="#">
<img src="./blog.png" width="30" height="30" class="d-inline-block align-top" alt="">
Blog
</a>
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ログイン</a>
</li>
</ul>
</nav>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>

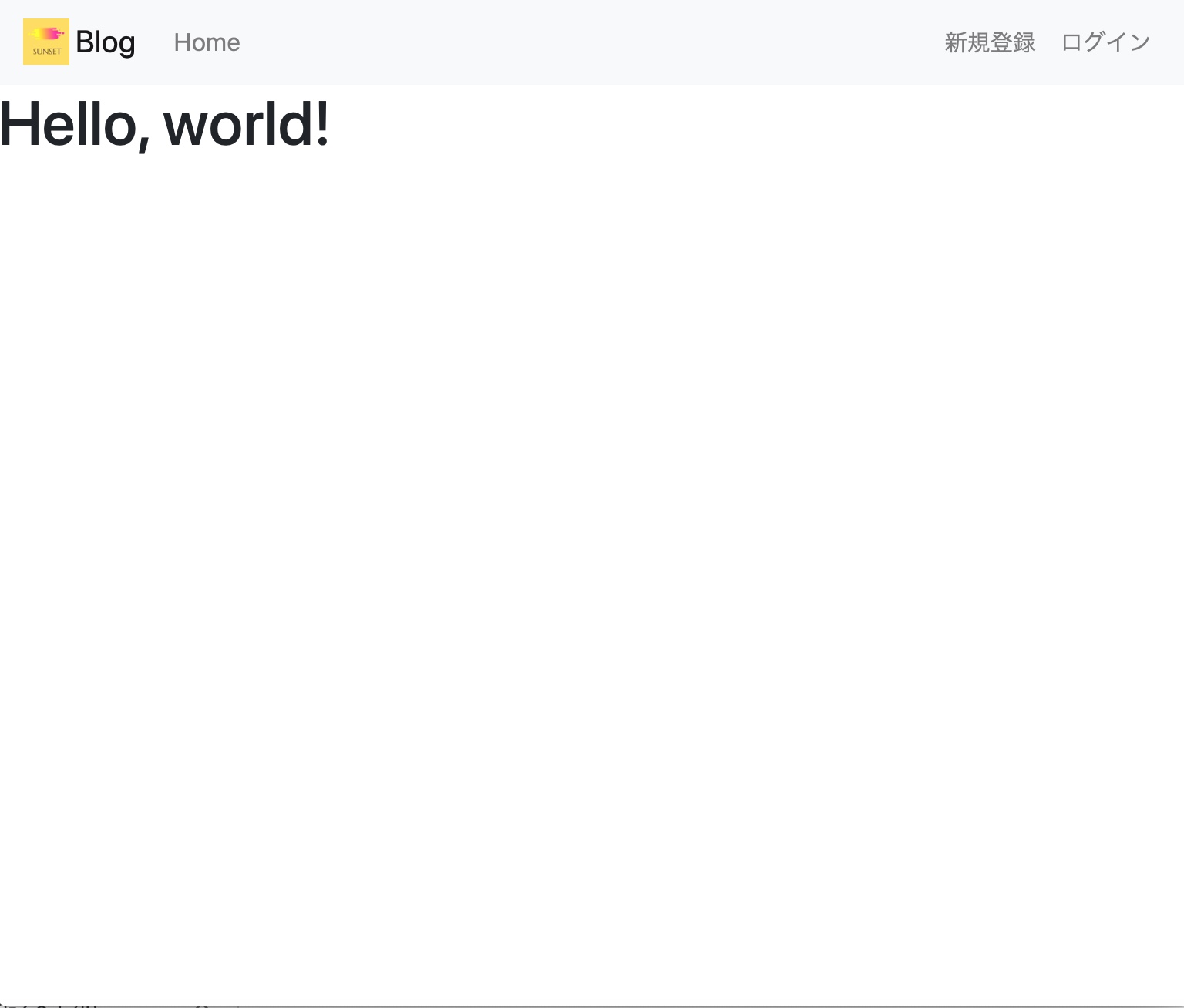
ここでサイトブランド名(仮にBlogとしている)と、サイトアイコンを設定している。
<a class="navbar-brand" href="#">
<img src="./blog.png" width="30" height="30" class="d-inline-block align-top" alt="">
Blog
</a>
トグルメニューの追加
スマホなどモバイルデバイスで見ている時に、レスポンシブデザインでナビゲーションバーのURLリンクをボタン押した時のみ表示するようにするには、以下のようにトグルメニューを追加すれば良い。
index_nav_toggler.html
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-light bg-light">
<a class="navbar-brand" href="#">
<img src="./blog.png" width="30" height="30" class="d-inline-block align-top" alt="">
Blog
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbar-sample">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar-sample">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="#">Home</a>
</li>
</ul>
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">新規登録</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ログイン</a>
</li>
</ul>
</div>
</nav>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
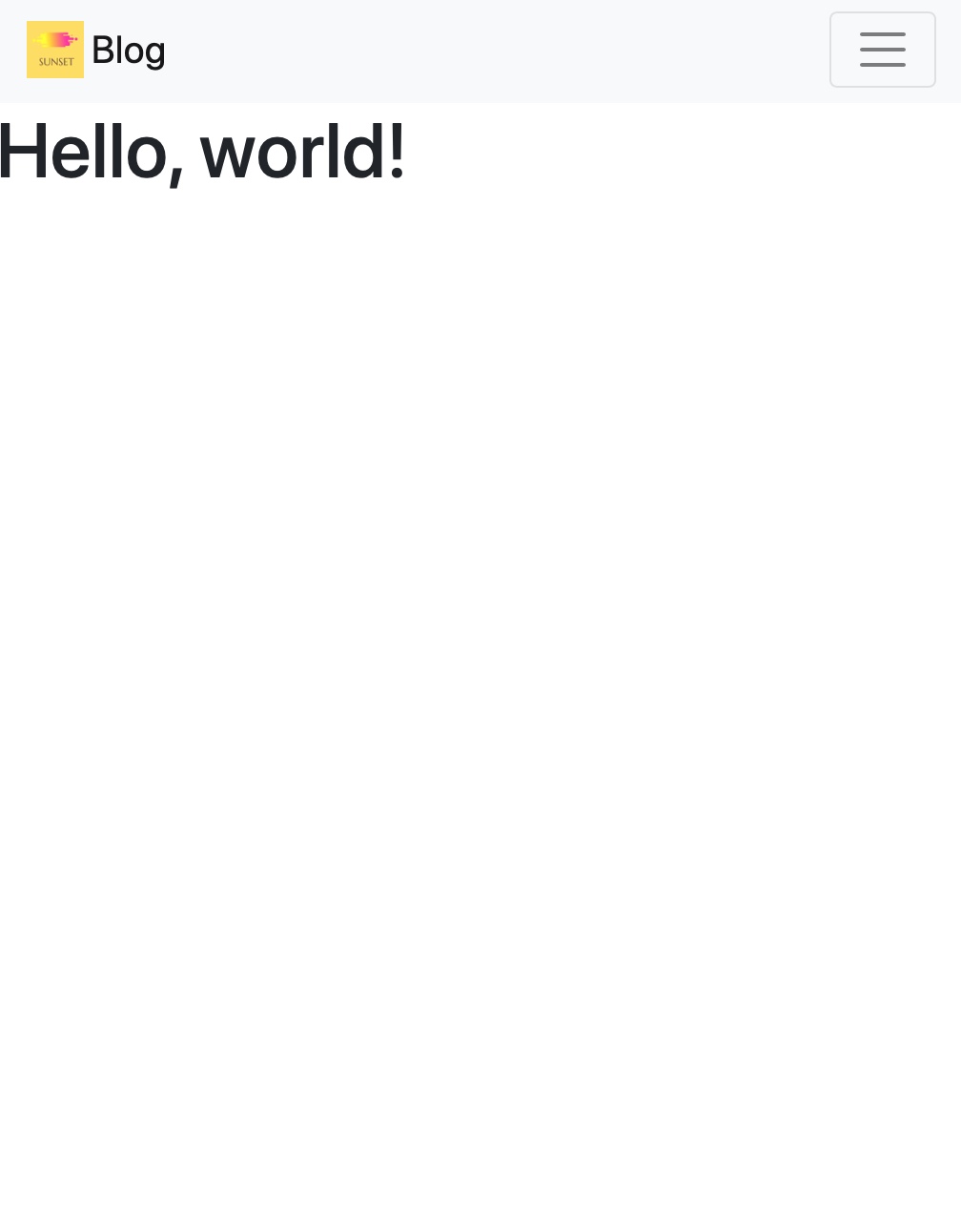
これによってWebブラウザのウィンドウ幅が広い場合は、特にいままでの表示とは変わりはないが、

幅が狭くなった時は直接にはナビゲーションバーに配置したURLリンクは表示されず、

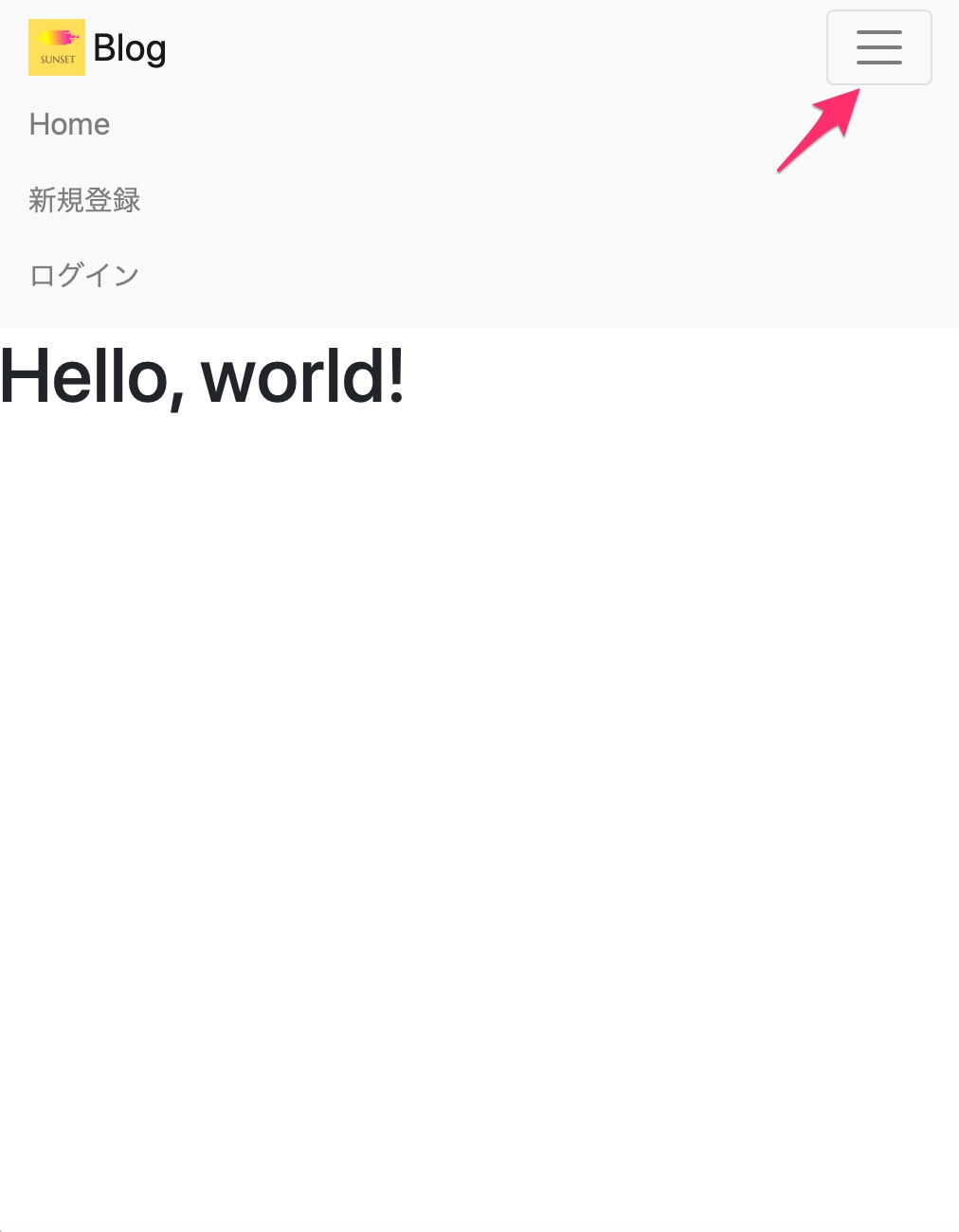
俗にハンバーガーメニューとも呼ばれるトグルメニューが表示されて、それをクリックすることで、URLリンクが展開され表示される。

<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbar-sample">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar-sample">
...
...
</div>
ここでトグル用のボタンを表示しており、トグル展開ボタンを押した時に展開されるメニューはdata-target="#navbar-sample" で指定しているid="navbar-sample" に設置されたURLリンクが展開される。
以上、Bootstrapの導入的なテストとしてBootstrapを利用してナビゲーションバーを設置するサンプルを作ってみた。
自分でCSSをカスタマイズしてデザインをしてもいいが、Bootstrapを使うと手早くデザインできるところが良さそうだ。