BootstrapでJumbotronで見出し作成
日付 タグ bootstrap カテゴリ bootstrap目次
BootstrapでJumbotronで見出し作成
大きな見出しがあるWEBサイトデザインは良く見るが、Bootstrapでは大きな見出しを作るためのコンポーネントJumbotron(ジャンボトロン)が用意されている。
今回はこのJumbotronを使って大きな見出しを作るサンプルをいくつかテストしてみたいと思う。
なお、今回作ったサンプルのソースコードは参照用としてGithubの以下に置いてある。 https://github.com/hugodeblog/bootstrap-samples
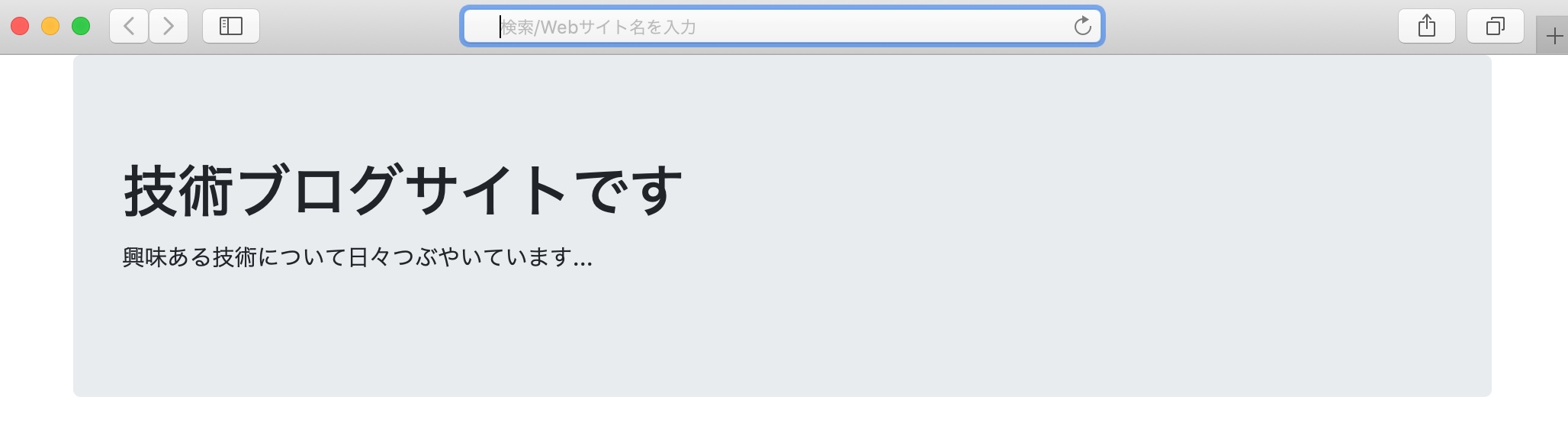
角の丸いJumbotron
<div class="container">
<div class="jumbotron">
<h1>技術ブログサイトです</h1>
<p>興味ある技術について日々つぶやいています...</p>
</div>
</div>
jumbotron を利用する大きな見出しが作れる。

拡大して良く見ないとわからないかもしれないが、角が丸まった見出しになっている。
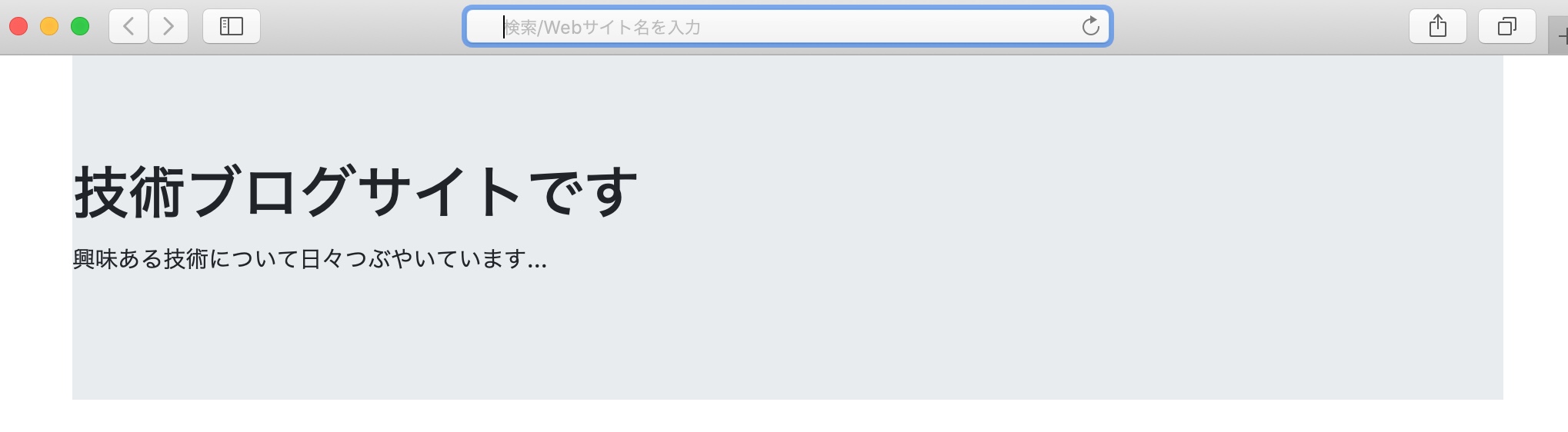
角が角ばったJumbotron
<div class="container">
<div class="jumbotron jumbotron-fluid">
<h1>技術ブログサイトです</h1>
<p>興味ある技術について日々つぶやいています...</p>
</div>
</div>
角が角ばったJumbotronを作るには追加でjumbotron-fluid を指定する。

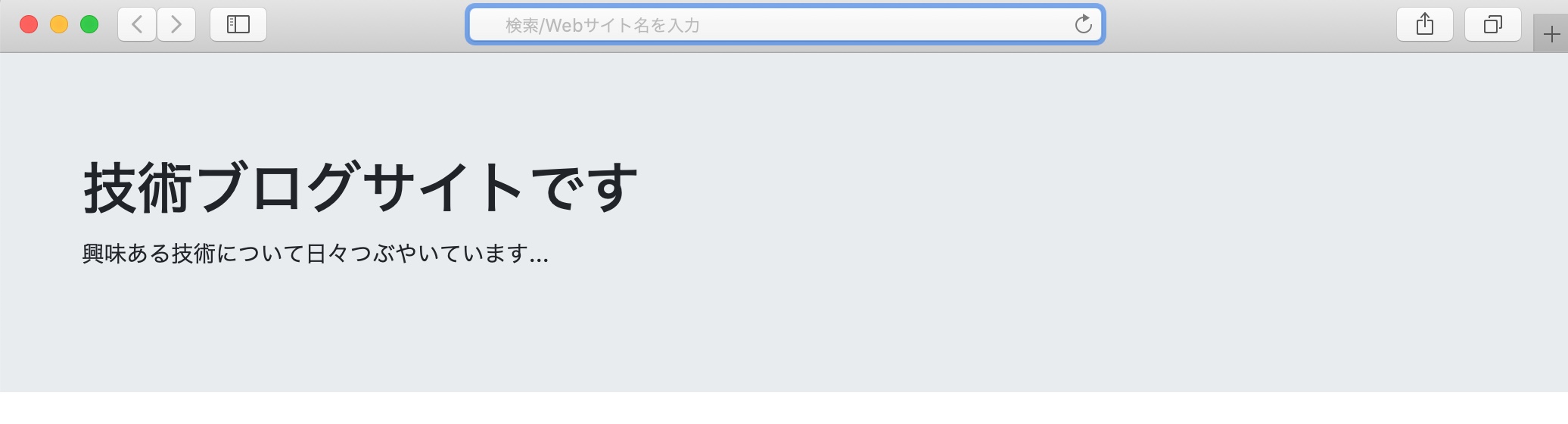
横幅いっぱいに広がったJumbotron
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1>技術ブログサイトです</h1>
<p>興味ある技術について日々つぶやいています...</p>
</div>
</div>
jumbotron とcontainer の内外を逆にして、jumbotron を外側に持ってくると、WEBブラウザ横幅いっぱいのJumbtronが作れる。

jumbotron-fluid も指定しているので角までぴったり埋まるデザインになる。
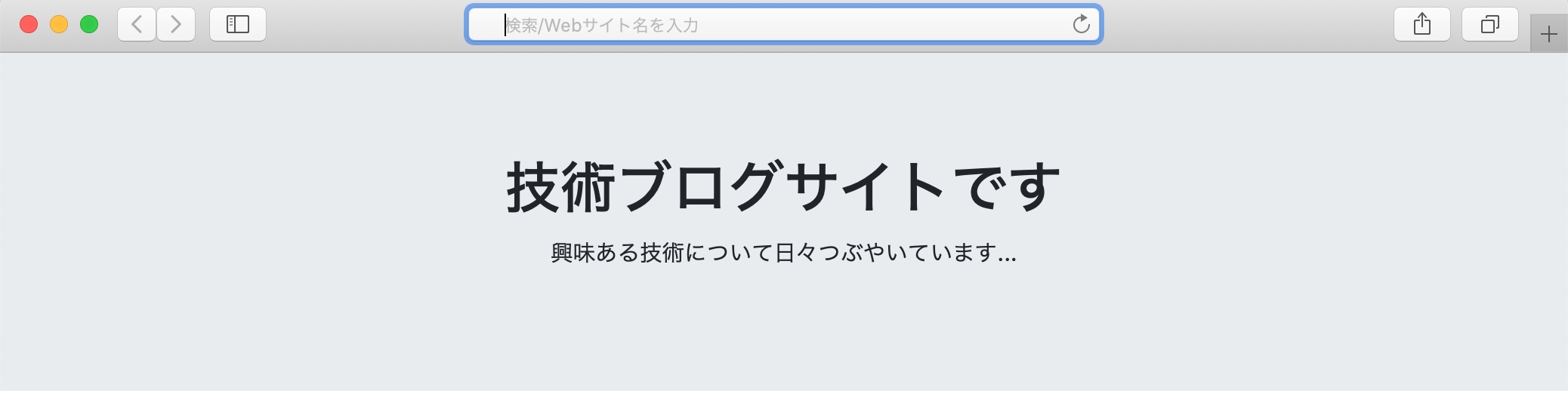
文字を真ん中に寄せたJumbotron
<div class="jumbotron jumbotron-fluid text-center">
<div class="container">
<h1>技術ブログサイトです</h1>
<p>興味ある技術について日々つぶやいています...</p>
</div>
</div>
text-center を指定することで、文字が中央に寄ったデザインになる。

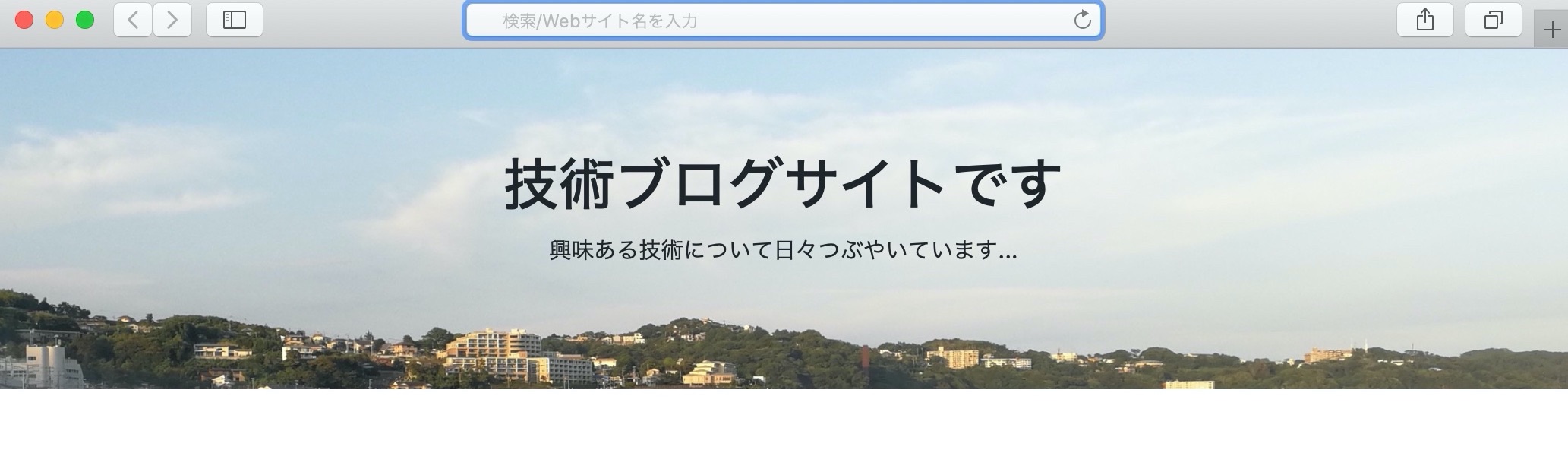
背景を画像で埋めたJumbotron
<div class="jumbotron jumbotron-fluid text-center" style="background-image:url(jumbotron_backgroud.jpg); background-size:cover;">
<div class="container">
<h1>技術ブログサイトです</h1>
<p>興味ある技術について日々つぶやいています...</p>
</div>
</div>
styleにbackground を指定することでJumbotronの背景を画像で指定した画像で埋めることができる。

全部まとめたサンプルで動作チェック
上記の全部の要素を入れ込んだファイルを作り、動作テストをしてみた。
(コメントアウトで切替えての動作チェック)
index_jumbotron.html
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Bootstrap Test</title>
</head>
<body>
<!-- 角の丸いJumbotron -->
<!--
<div class="container">
<div class="jumbotron">
<h1>技術ブログサイトです</h1>
<p>興味ある技術について日々つぶやいています...</p>
</div>
</div>
-->
<!-- 角が角ばったJumbotron -->
<!--
<div class="container">
<div class="jumbotron jumbotron-fluid">
<h1>技術ブログサイトです</h1>
<p>興味ある技術について日々つぶやいています...</p>
</div>
</div>
-->
<!-- 横幅いっぱいに広がったJumbotron -->
<!--
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1>技術ブログサイトです</h1>
<p>興味ある技術について日々つぶやいています...</p>
</div>
</div>
-->
<!-- 文字を真ん中に寄せたJumbotron -->
<!--
<div class="jumbotron jumbotron-fluid text-center">
<div class="container">
<h1>技術ブログサイトです</h1>
<p>興味ある技術について日々つぶやいています...</p>
</div>
</div>
-->
<!-- 背景を画像で埋めたJumbotron -->
<div class="jumbotron jumbotron-fluid text-center" style="background-image:url(jumbotron_backgroud.jpg); background-size:cover;">
<div class="container">
<h1>技術ブログサイトです</h1>
<p>興味ある技術について日々つぶやいています...</p>
</div>
</div>
</html>
以上、今回はBootstrapに入っているJumbotronを使って大きな見出しを作るサンプルをいくつかテストしてきた。
これによってWEBデザインで良く見られるユーザーの目を引きつける大きな見出しのあるWEBサイトデザインが可能になる。