BootstrapでListを作る
日付 タグ bootstrap カテゴリ bootstrap目次
BootstrapでListを作る
今回はBootstrapでのListコンポーネントのサンプルを作って使い方などを見ていきたい。List表示も良く使われるWebページの要素で、使われる場面が結構あるだろうと思う。
なお、今回作ったサンプルのソースコードは参照用としてGithubの以下に置いてある。 https://github.com/hugodeblog/bootstrap-samples
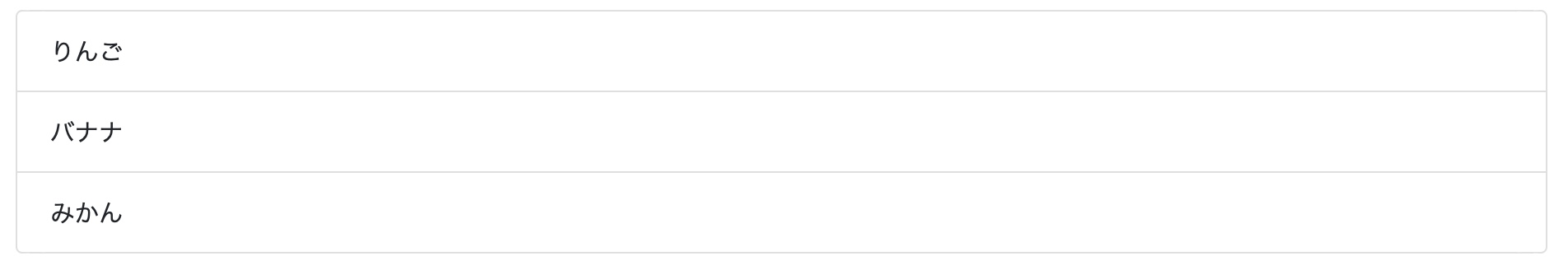
基本のリスト
<ul class="list-group">
<li class="list-group-item">りんご</li>
<li class="list-group-item">バナナ</li>
<li class="list-group-item">みかん</li>
</ul>
ul class="list-group" で通常のシンプルなリストグループが作れる。 各リストの要素はli class="list-group-item" で必要な数だけ指定すればいい。

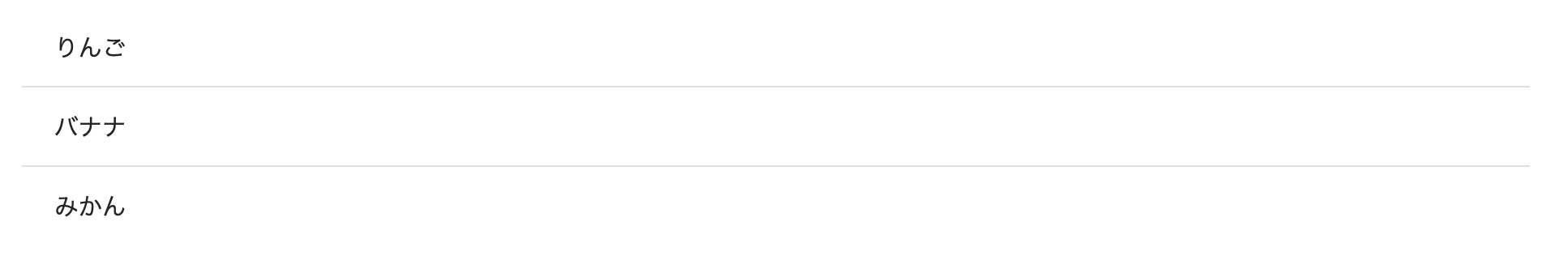
ボーダーラインなしのリスト
<ul class="list-group list-group-flush">
<li class="list-group-item">りんご</li>
<li class="list-group-item">バナナ</li>
<li class="list-group-item">みかん</li>
</ul>
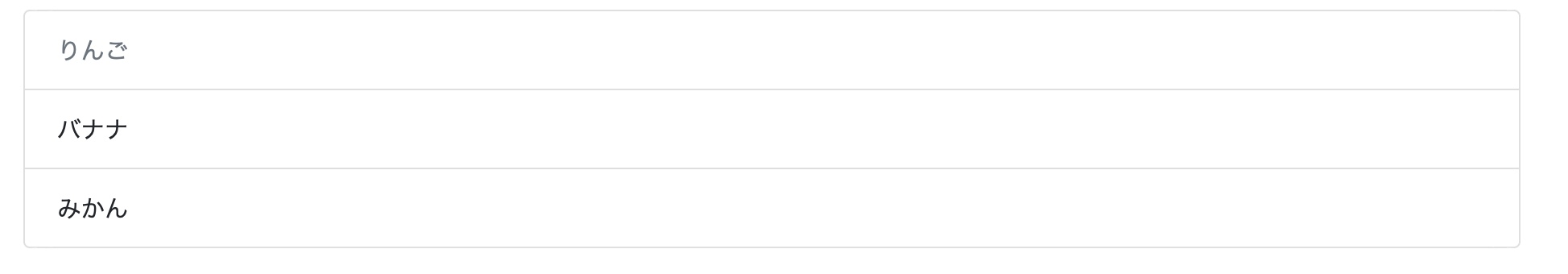
外側のボーダーラインを必要としない場合はlist-group-flush を追加してあげれば良い。

先ほどの例と比べて、外側のまる角の四角いボーダーラインが消えているのがわかるだろう。
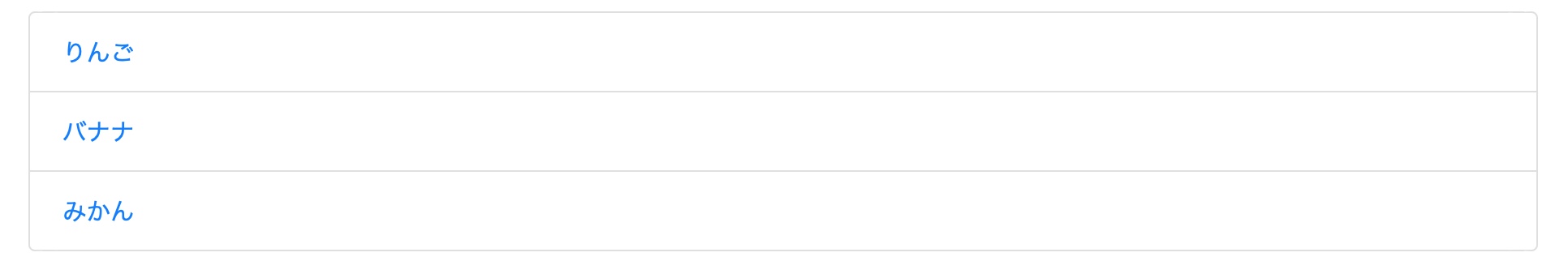
リンク情報付きリスト
<div class="list-group">
<a href="#" class="list-group-item">りんご</a>
<a href="#" class="list-group-item">バナナ</a>
<a href="#" class="list-group-item">みかん</a>
</div>
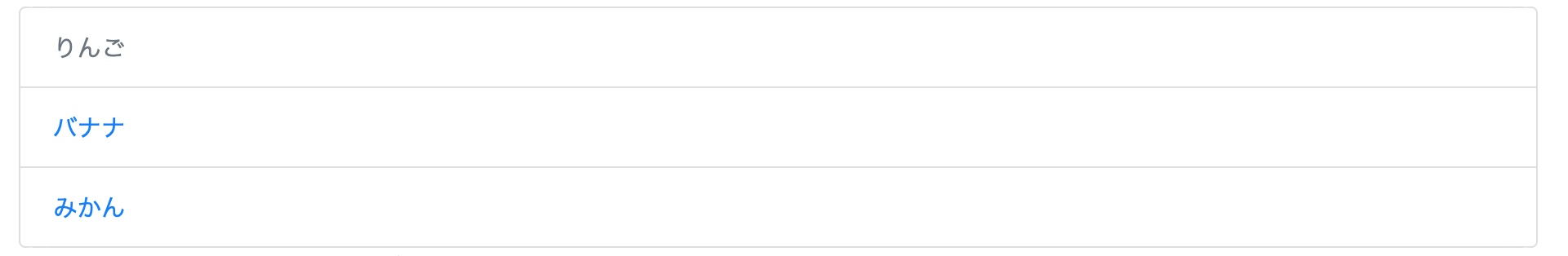
リストの要素にURLリンク情報を付けたい場合は、ulタグではなく、divタグを使う。
そしてリンクを付加したい項目にaタグとhrefタグでリンク先を指定する。

リンク情報になったので文字が青色のリンクになっている。
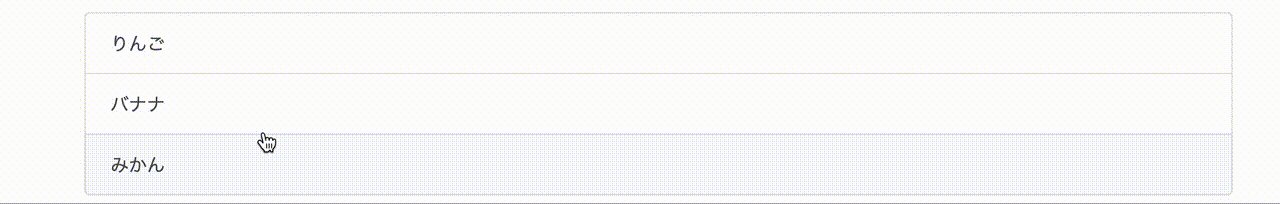
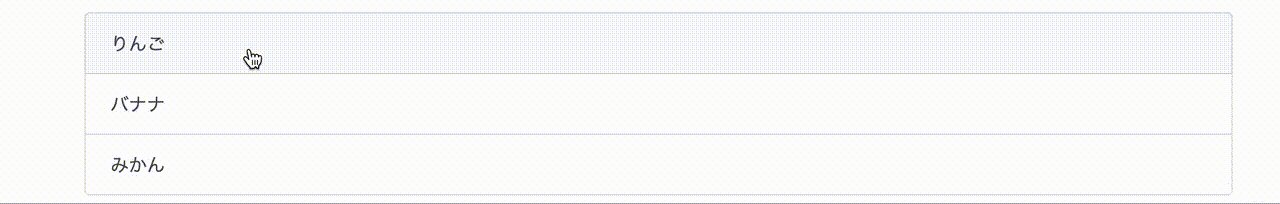
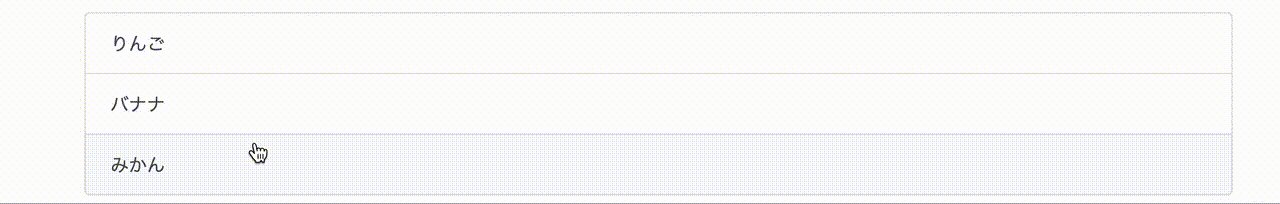
Hoverエフェクトありのリンク情報付きリスト
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">りんご</a>
<a href="#" class="list-group-item list-group-item-action">バナナ</a>
<a href="#" class="list-group-item list-group-item-action">みかん</a>
</div>
マウスオーバー時のHoverエフェクトを入れたい場合は、先ほどの例にlist-group-item-action を追加すれば良い。

リンク表示が青文字リンクではなく、hoverエフェクトに変わっているのが確認できる。
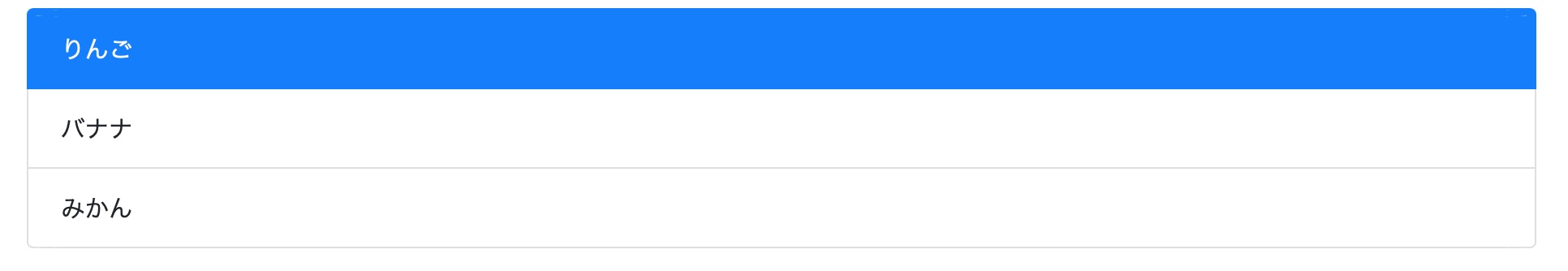
アイテムのActiveハイライト
<ul class="list-group">
<li class="list-group-item active">りんご</li>
<li class="list-group-item">バナナ</li>
<li class="list-group-item">みかん</li>
</ul>
アイテムをActiveハイライトしたい場合は基本パターンのリストに対して、active を追加する。

A7E8CA2706CD32A2410D351439FD4F0C
アイテムのDisable
<ul class="list-group">
<li class="list-group-item disabled">りんご</li>
<li class="list-group-item">バナナ</li>
<li class="list-group-item">みかん</li>
</ul>
Activeとは逆でDisableとしたい場合は、disabled を付加してあげれば良い。

Disableになったりんごの文字が灰色になっている。
ただ、これだけだとわかりにくいかもしれないので、リンク情報付きのリストでDisableにした方も見てみる。
<div class="list-group">
<a href="#" class="list-group-item disabled">りんご</a>
<a href="#" class="list-group-item">バナナ</a>
<a href="#" class="list-group-item">みかん</a>
</div>

りんごがDisableになっているのでリンクが押せない状況になっているのが確認できる。
横並びのリスト
<ul class="list-group list-group-horizontal">
<li class="list-group-item">りんご</li>
<li class="list-group-item">バナナ</li>
<li class="list-group-item">みかん</li>
</ul>
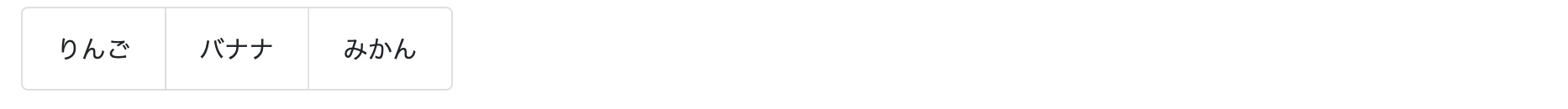
リストを横並びで表示したい場合もあるかもしれない。そんな時はlist-group-horizontal を指定する。

バッジ付きのリスト
<ul class="list-group">
<li class="list-group-item">りんご<span class="badge badge-primary">20</span></li>
<li class="list-group-item">バナナ<span class="badge badge-primary">10</span></li>
<li class="list-group-item">みかん<span class="badge badge-primary">22</span></li>
</ul>
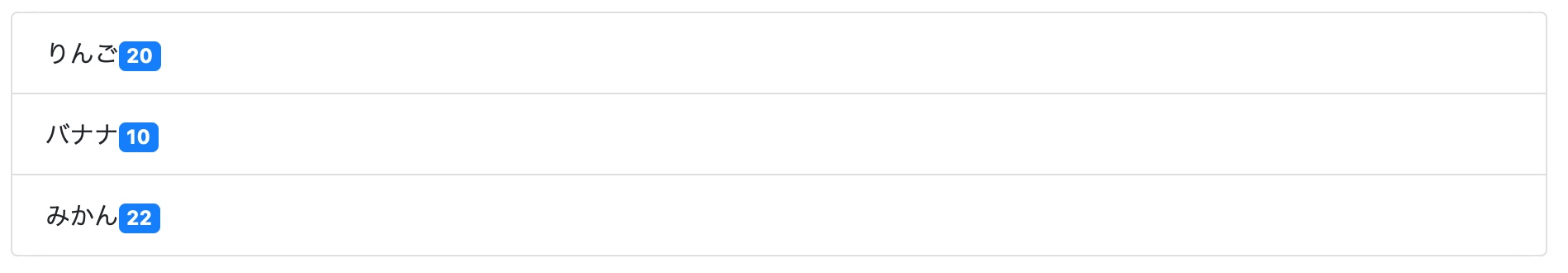
リストにバッジを付加するには、span class="badge badge-primary" を使えば、リストの項目にバッジが表示できる。

ただ、これだと文字とバッジがくっつきすぎなので、文字とバッジが左右に離れる形にするためにd-flex justify-content-between を使ってみると
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between">りんご<span class="badge badge-primary">20</span></li>
<li class="list-group-item d-flex justify-content-between">バナナ<span class="badge badge-primary">10</span></li>
<li class="list-group-item d-flex justify-content-between">みかん<span class="badge badge-primary">22</span></li>
</ul>

このように左右に文字とバッジが離れた状態になる。しかし、バッジの文字が上方向に寄りすぎなので、align-items-center をさらに追加。
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">りんご<span class="badge badge-primary">20</span></li>
<li class="list-group-item d-flex justify-content-between align-items-center">バナナ<span class="badge badge-primary">10</span></li>
<li class="list-group-item d-flex justify-content-between align-items-center">みかん<span class="badge badge-primary">22</span></li>
</ul>

上下方向にもセンタリングされて、バッジ付きリストで表示したい形となった。
全部まとめたサンプルで動作チェック
上記の全部のパターンを入れ込んだファイルを作り、動作テストをしてみた。
index_table.html
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Bootstrap Test</title>
</head>
<body>
<div class="container">
<h1>BootstrapのList</h1>
<p>BootstrapのListを使った例いろいろ</p>
<h2>基本のリスト</h2>
<ul class="list-group">
<li class="list-group-item">りんご</li>
<li class="list-group-item">バナナ</li>
<li class="list-group-item">みかん</li>
</ul>
<br>
<h2>ボーダーラインなしのリスト</h2>
<ul class="list-group list-group-flush">
<li class="list-group-item">りんご</li>
<li class="list-group-item">バナナ</li>
<li class="list-group-item">みかん</li>
</ul>
<br>
<h2>リンク情報付きリスト</h2>
<div class="list-group">
<a href="#" class="list-group-item">りんご</a>
<a href="#" class="list-group-item">バナナ</a>
<a href="#" class="list-group-item">みかん</a>
</div>
<br>
<h2>Hoverエフェクトありのリンク情報付きリスト</h2>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">りんご</a>
<a href="#" class="list-group-item list-group-item-action">バナナ</a>
<a href="#" class="list-group-item list-group-item-action">みかん</a>
</div>
<br>
<h2>アイテムのActiveハイライト</h2>
<ul class="list-group">
<li class="list-group-item active">りんご</li>
<li class="list-group-item">バナナ</li>
<li class="list-group-item">みかん</li>
</ul>
<br>
<h2>アイテムのDisableその1</h2>
<ul class="list-group">
<li class="list-group-item disabled">りんご</li>
<li class="list-group-item">バナナ</li>
<li class="list-group-item">みかん</li>
</ul>
<br>
<h2>アイテムのDisableその2</h2>
<div class="list-group">
<a href="#" class="list-group-item disabled">りんご</a>
<a href="#" class="list-group-item">バナナ</a>
<a href="#" class="list-group-item">みかん</a>
</div>
<br>
<h2>横並びのリスト</h2>
<ul class="list-group list-group-horizontal">
<li class="list-group-item">りんご</li>
<li class="list-group-item">バナナ</li>
<li class="list-group-item">みかん</li>
</ul>
<br>
<h2>バッジ付きのリストその1</h2>
<ul class="list-group">
<li class="list-group-item">りんご<span class="badge badge-primary">20</span></li>
<li class="list-group-item">バナナ<span class="badge badge-primary">10</span></li>
<li class="list-group-item">みかん<span class="badge badge-primary">22</span></li>
</ul>
<br>
<h2>バッジ付きのリストその2</h2>
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between">りんご<span class="badge badge-primary">20</span></li>
<li class="list-group-item d-flex justify-content-between">バナナ<span class="badge badge-primary">10</span></li>
<li class="list-group-item d-flex justify-content-between">みかん<span class="badge badge-primary">22</span></li>
</ul>
<br>
<h2>バッジ付きのリストその3</h2>
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between align-items-center">りんご<span class="badge badge-primary">20</span></li>
<li class="list-group-item d-flex justify-content-between align-items-center">バナナ<span class="badge badge-primary">10</span></li>
<li class="list-group-item d-flex justify-content-between align-items-center">みかん<span class="badge badge-primary">22</span></li>
</ul>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
上記で説明してきた通りの想定通りの動作となる。
リスト表示はWEBサイトを作る時に良く出てくるコンポーネントだと思うので、今回の例で試したことを参考にして、今後のWEBサイト作りでBootstrapを利用する時には上手に使っていきたい。