BootstrapでTableを作る
日付 タグ bootstrap カテゴリ bootstrap目次
BootstrapでTableを作る
今回はBootstrapでのTableコンポーネントのサンプルを作って使い方などを見ていきたい。HTMLでテーブルを作成したことがあれば、それほど難しい内容ではないだろう。
なお、今回作ったサンプルのソースコードは参照用としてGithubの以下に置いてある。 https://github.com/hugodeblog/bootstrap-samples
基本のテーブル
<table class="table text-center">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
</tbody>
</table>
table class="table" で通常のテーブルコンポーネントが作れる。 文字が中央揃えになるようにtext-center を付加している。
テーブルヘッダはthead で、テーブルボディはtbody で囲っている。
tr 、th 、td タグの使い方は通常のHTMLと同じである。

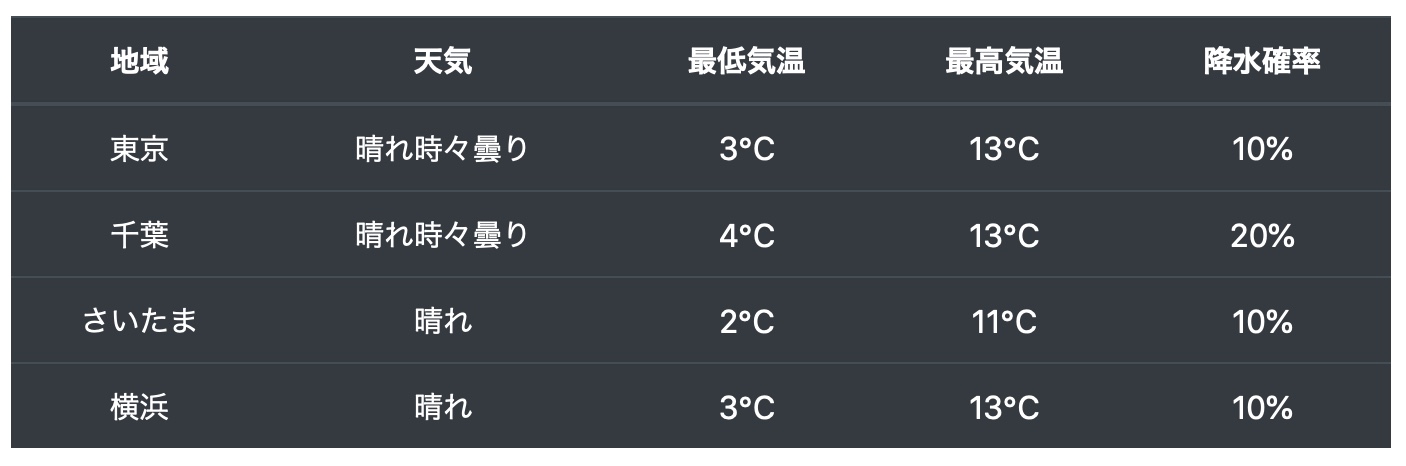
Dark色のテーブル
<table class="table table-dark text-center">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
</tbody>
</table>
テーブルの背景色をダーク色にするにはtable-dark を使えば良い。

ストライプ色のテーブル
<table class="table table-striped text-center">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
</tbody>
</table>
明暗交互のストライプ色の背景色にするにはtable-striped を使えば良い。

枠線ありのテーブル
<table class="table table-bordered text-center">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
</tbody>
</table>
ここまではテーブルの外枠がない状態だったが、外枠線ありのテーブルにするにはtable-bordered

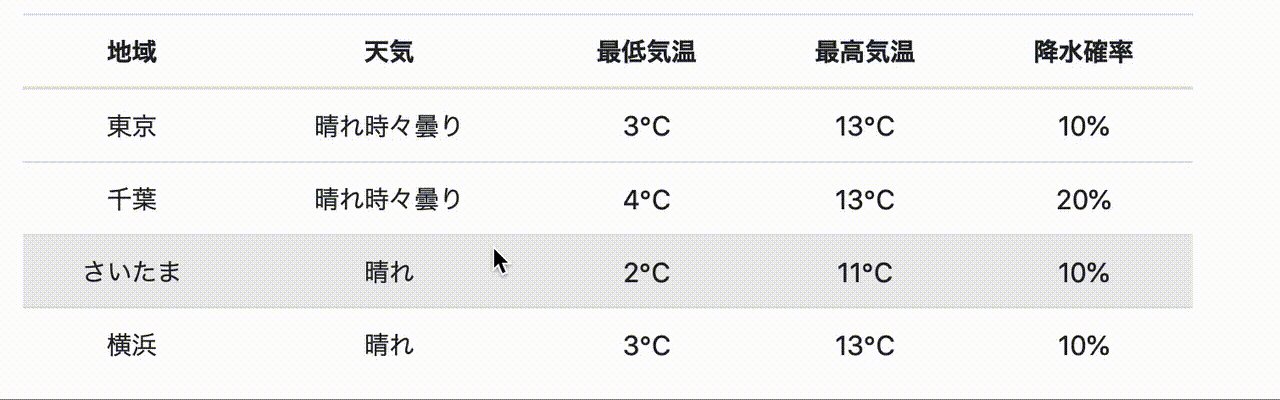
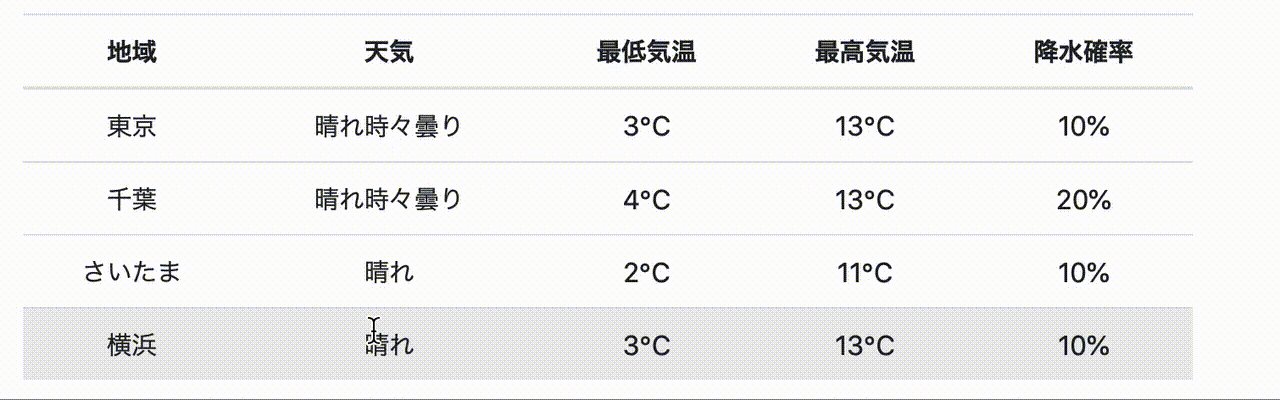
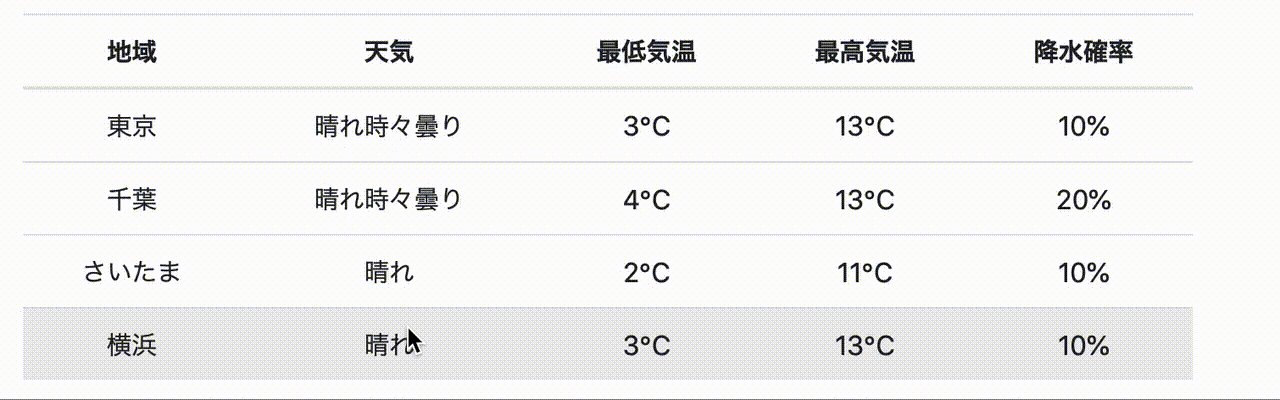
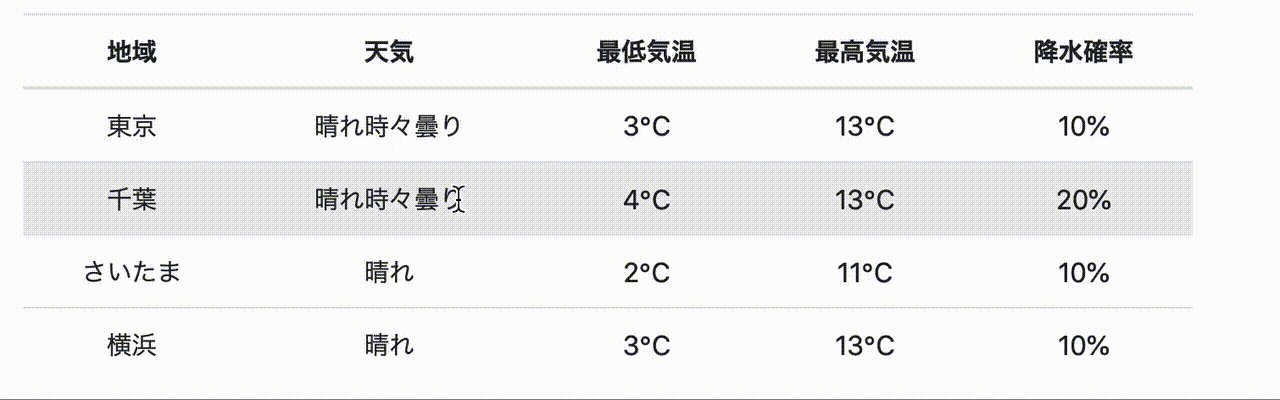
Hoverエフェクトありのテーブル
<table class="table table-hover text-center">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
</tbody>
</table>
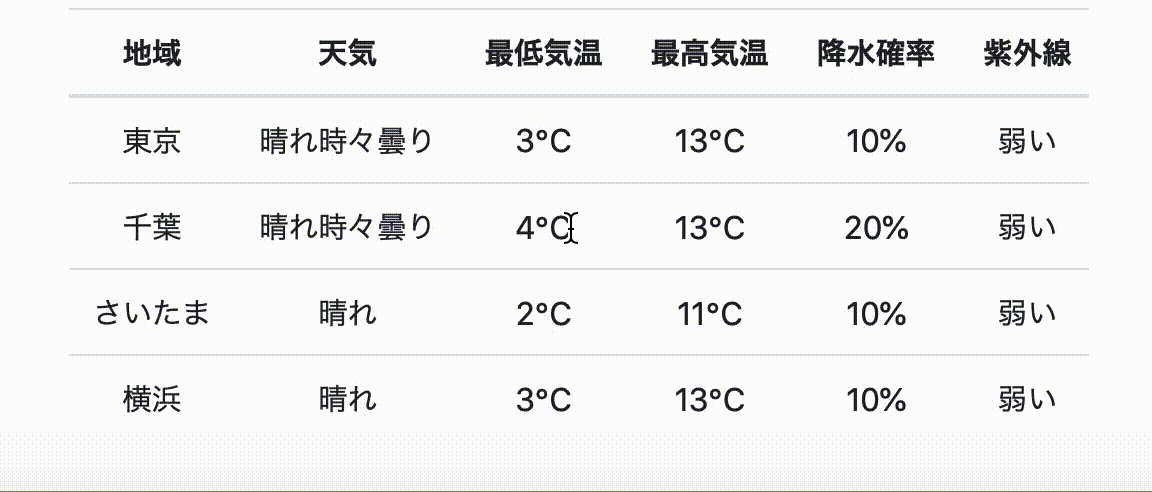
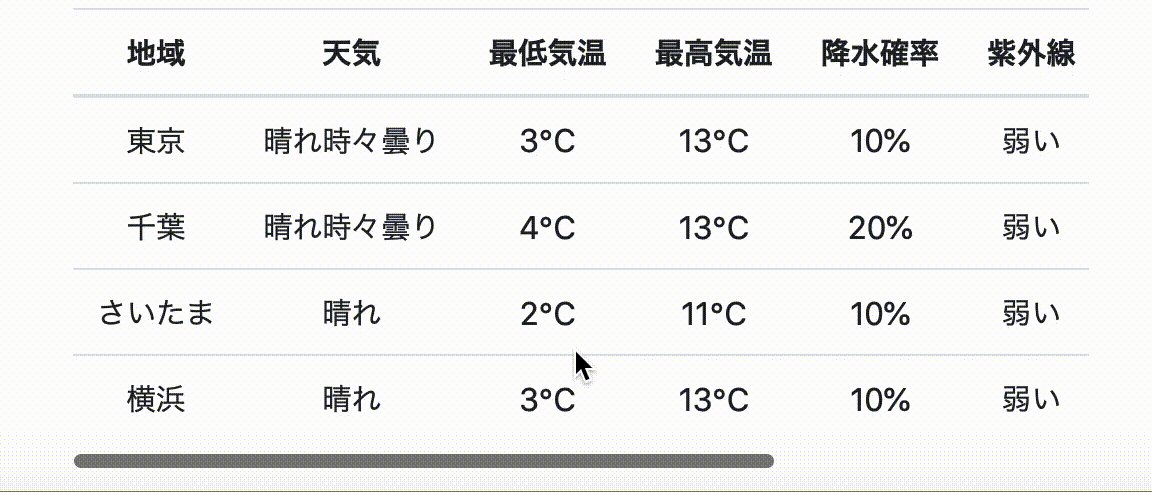
マウスカーソルが上にある行のみ色を変えるHoverエフェクトはtable-hover を利用する。
この動作を実際に見てみたのが以下でマウスカーソルが重なる行が色が濃くなるのがわかる。

小サイズのテーブル
<table class="table table-sm text-center">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
</tbody>
</table>
Paddingを小さくしてコンパクトにしたテーブルはtable-sm を利用する。

各行が狭くなって、少し詰まった感じのテーブルになる。
Caption付きテーブル
<table class="table text-center">
<caption>今日の天気</caption>
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
</tbody>
</table>
caption タグによりテーブルの下にキャプション入りにすることができる。

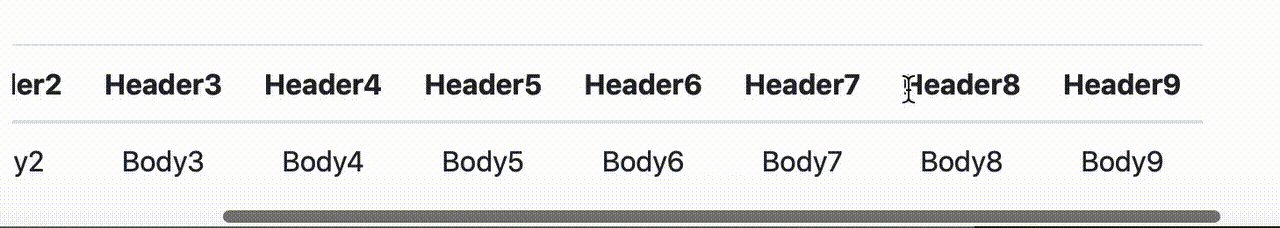
レスポンシブテーブル
<div class="table-responsive">
<table class="table text-center">
<thead>
<tr>
<th>Header1</th>
<th>Header2</th>
<th>Header3</th>
<th>Header4</th>
<th>Header5</th>
<th>Header6</th>
<th>Header7</th>
<th>Header8</th>
<th>Header9</th>
</tr>
</thead>
<tbody>
<tr>
<td>Body1</td>
<td>Body2</td>
<td>Body3</td>
<td>Body4</td>
<td>Body5</td>
<td>Body6</td>
<td>Body7</td>
<td>Body8</td>
<td>Body9</td>
</tr>
</tbody>
</table>
</div>
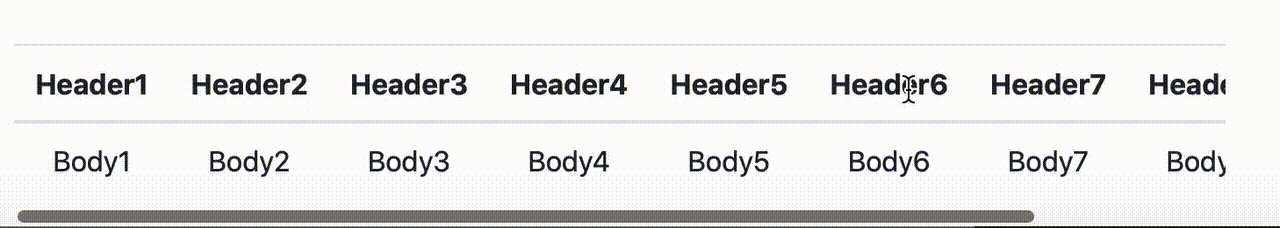
画面の横幅が狭くなると横スクロールするレスポンシブ対応は table-responsive で囲む。

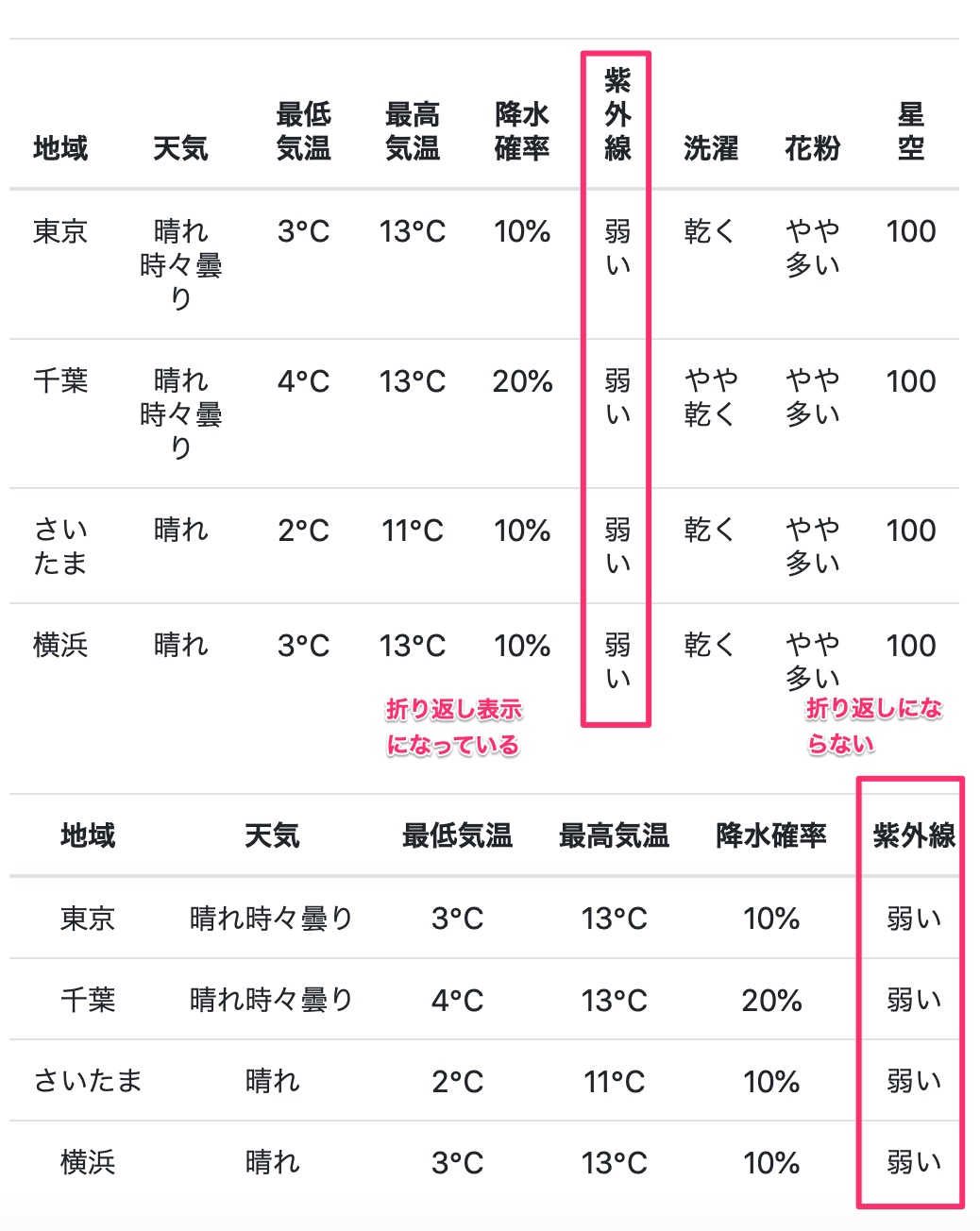
ただし、日本語の場合だと、table-responsive で囲んでも、ウィンドウ横幅が狭くなると、こんな感じに文字が縦方向表示になってしまい、スクロールバーは出てこない。
<div class="table-responsive">
<table class="table text-center">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
<th>紫外線</th>
<th>洗濯</th>
<th>花粉</th>
<th>星空</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
<td>弱い</td>
<td>乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
<td>弱い</td>
<td>やや乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
<td>弱い</td>
<td>乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
<td>弱い</td>
<td>乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
</tbody>
</table>
</div>

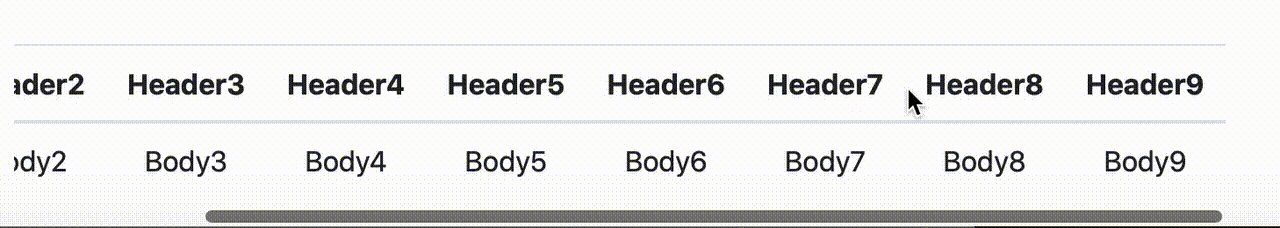
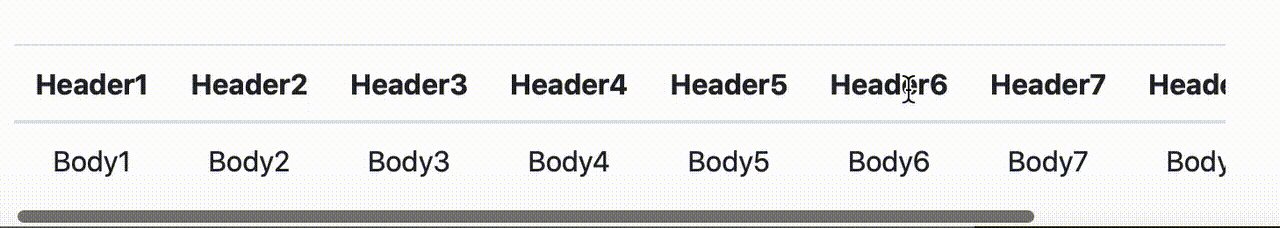
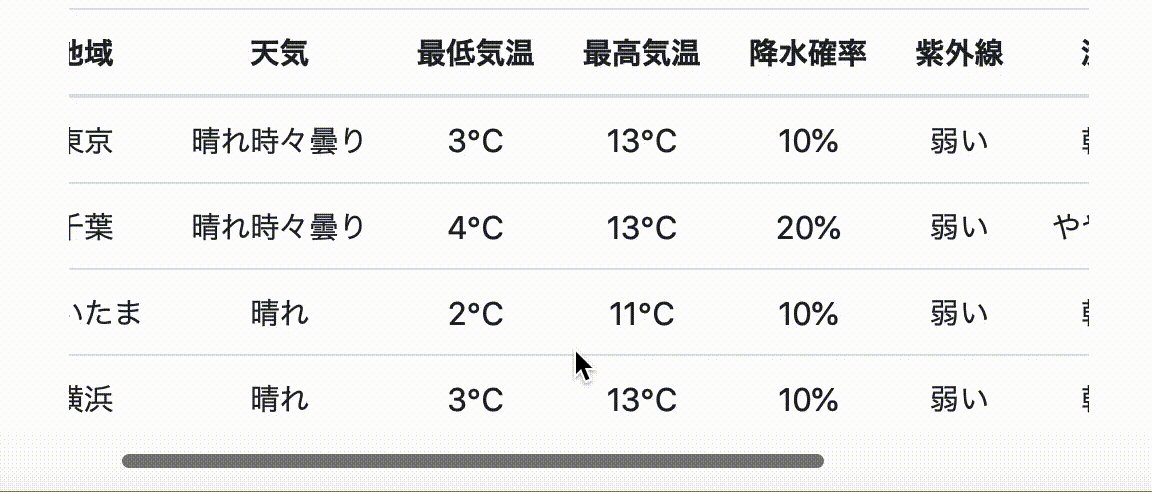
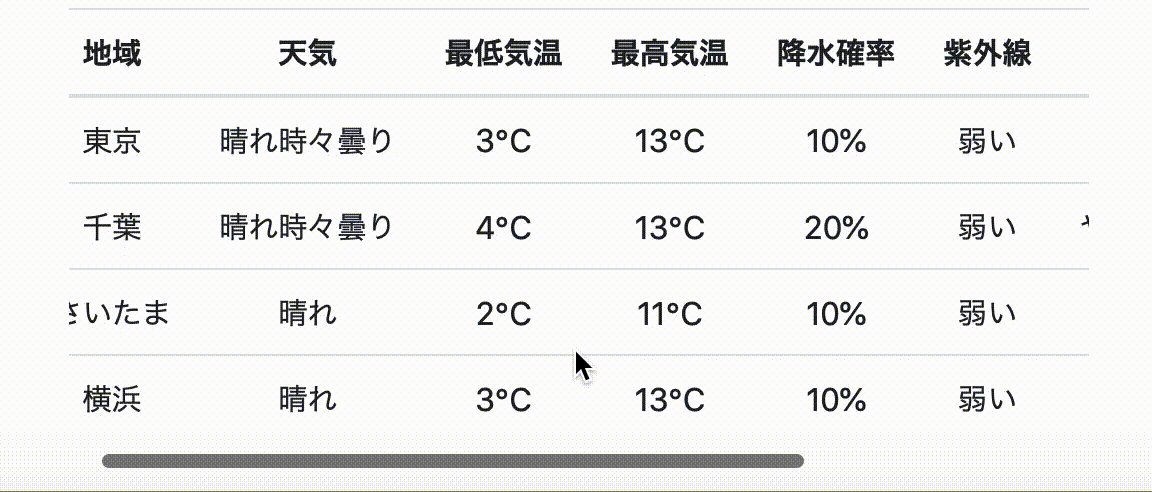
折り返して縦長表示で見にくくなる場合はtext-nowrap を追記するなどの対処が必要かもしれない。 これによりウィンドウ幅が狭くなった時にテキストが折り返しで縦表示になるのではなく、スクロールが表示されるレスポンシブ対応になる。
このような感じの指定である。
<div class="table-responsive">
<table class="table text-center text-nowrap">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
<th>紫外線</th>
<th>洗濯</th>
<th>花粉</th>
<th>星空</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
<td>弱い</td>
<td>乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
<td>弱い</td>
<td>やや乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
<td>弱い</td>
<td>乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
<td>弱い</td>
<td>乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
</tbody>
</table>
</div>

日本語でもテキストが折り返されずに縦表示にならず、スクロールが表示される。
先ほどの例と比較してみるとわかりやすいだろう。下がtext-nowrap を追記したケース。

全部まとめたサンプルで動作チェック
上記の全部のパターンを入れ込んだファイルを作り、動作テストをしてみた。
index_table.html
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Bootstrap Test</title>
</head>
<body>
<div class="container">
<h1>BootstrapのTable</h1>
<p>BootstrapのTableを使った例いろいろ</p>
<h2>基本のテーブル</h2>
<table class="table text-center">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
</tbody>
</table>
<br>
<h2>Dark色のテーブル</h2>
<table class="table table-dark text-center">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
</tbody>
</table>
<br>
<h2>ストライプ色のテーブル</h2>
<table class="table table-striped text-center">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
</tbody>
</table>
<h2>枠線ありのテーブル</h2>
<table class="table table-bordered text-center">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
</tbody>
</table>
<br>
<h2>Hoverエフェクトありのテーブル</h2>
<table class="table table-hover text-center">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
</tbody>
</table>
<h2>小サイズのテーブル</h2>
<table class="table table-sm text-center">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
</tbody>
</table>
<h2>Caption付きテーブル</h2>
<table class="table text-center">
<caption>今日の天気</caption>
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
</tr>
</tbody>
</table>
<br>
<h2>レスポンシブテーブル</h2>
<div class="table-responsive">
<table class="table text-center">
<thead>
<tr>
<th>Header1</th>
<th>Header2</th>
<th>Header3</th>
<th>Header4</th>
<th>Header5</th>
<th>Header6</th>
<th>Header7</th>
<th>Header8</th>
<th>Header9</th>
</tr>
</thead>
<tbody>
<tr>
<td>Body1</td>
<td>Body2</td>
<td>Body3</td>
<td>Body4</td>
<td>Body5</td>
<td>Body6</td>
<td>Body7</td>
<td>Body8</td>
<td>Body9</td>
</tr>
</tbody>
</table>
</div>
<br>
<div class="table-responsive">
<table class="table text-center">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
<th>紫外線</th>
<th>洗濯</th>
<th>花粉</th>
<th>星空</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
<td>弱い</td>
<td>乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
<td>弱い</td>
<td>やや乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
<td>弱い</td>
<td>乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
<td>弱い</td>
<td>乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
</tbody>
</table>
</div>
<br>
<div class="table-responsive">
<table class="table text-center text-nowrap">
<thead>
<tr>
<th>地域</th>
<th>天気</th>
<th>最低気温</th>
<th>最高気温</th>
<th>降水確率</th>
<th>紫外線</th>
<th>洗濯</th>
<th>花粉</th>
<th>星空</th>
</tr>
</thead>
<tbody>
<tr>
<td>東京</td>
<td>晴れ時々曇り</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
<td>弱い</td>
<td>乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
<tr>
<td>千葉</td>
<td>晴れ時々曇り</td>
<td>4℃</td>
<td>13℃</td>
<td>20%</td>
<td>弱い</td>
<td>やや乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
<tr>
<td>さいたま</td>
<td>晴れ</td>
<td>2℃</td>
<td>11℃</td>
<td>10%</td>
<td>弱い</td>
<td>乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
<tr>
<td>横浜</td>
<td>晴れ</td>
<td>3℃</td>
<td>13℃</td>
<td>10%</td>
<td>弱い</td>
<td>乾く</td>
<td>やや多い</td>
<td>100</td>
</tr>
</tbody>
</table>
</div>
<br>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
上記で説明してきた通りの想定通りの動作となる。
テーブル表示もWEBサイトデザインでは良く使われるものなので、BootstrapでのTableコンポーネントの使い方を今回はテストしてみた。 今後のWEBサイト作りでBootstrapを利用する時には、今回の例で試したことを参考に使っていきたい。