Hugoでのページネーション(Pagination)
日付 タグ hugo カテゴリ hugo目次
Hugoでページネーション(Pagination)機能を利用する
ページネーション(Pagination)とは何か?これはページ付け、ページ割りといった意味である。
例えば、1ページにブログの記事のリストが大量にあるのを、ページを分割して複数ページに分けてリスト表示する時などに、このページネーションの機能を使うのだ。
公式サイトにあるようにHugoではデフォルトでページネーションの機能が用意されている。
https://gohugo.io/templates/pagination/ - Pagination
この機能を使って、ブログ記事が増えてきた場合にページ割りをすること考えてみよう。
記事数ごとに区切っていく
例えば、トップページ(index.html)で最新のブログ記事から毎ページ5記事ごとにタイトルを表示しているケースを考える。
{{ $paginator := .Paginate (where .Site.RegularPages.ByDate.Reverse "Section" "blog") 5 }}
{{ range $paginator.Pagers }}
{{ printf "ページ番号-[%d]" .PageNumber }}
<br>
{{ printf "URL %s" (.URL|absURL) }}
<ul>
{{ range .Pages }}
<li>{{ .Title }}</li>
{{ end }}
</ul>
<br>
{{ end }}
まずは結果表示から。
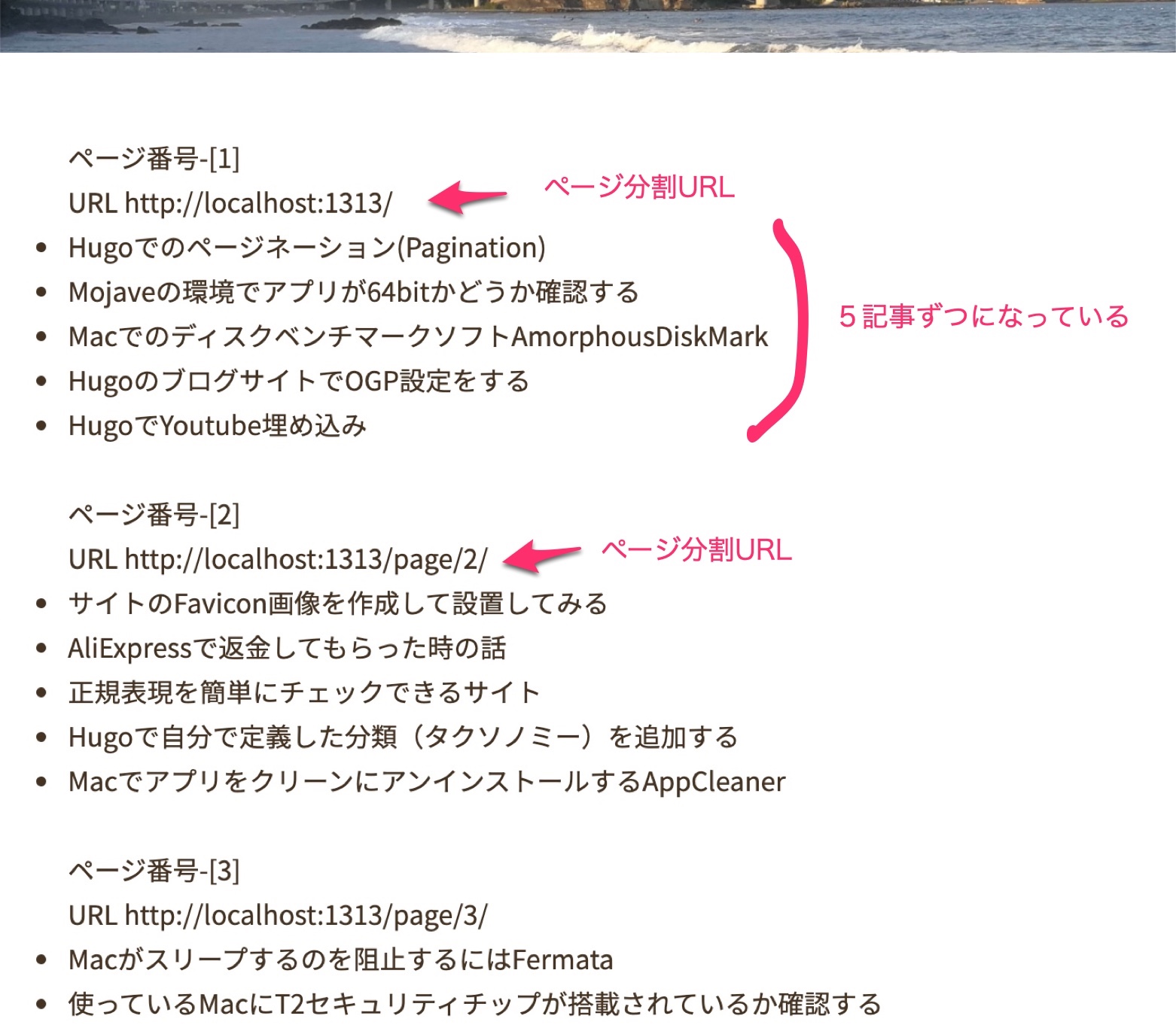
これをindex.htmlに埋め込んでみた時のトップページの表示はこうなる。

自分の場合、ブログ記事はcontent/blog以下に全部投稿している。
そのため、Section-blogの最新の記事から日付ソート(最新日付からの逆ソート)で5記事ごとにページ分割したPaginatorをまずは取得。
{{ $paginator := .Paginate (where .Site.RegularPages.ByDate.Reverse "Section" "blog") 5 }}
次に各ページのPagerオブジェクトを得るため、range構文で回す。
各ページの分割されたページのURLは[サイトのURL]/page/2/のような形になっていることが確認できる。
{{ range $paginator.Pagers }}
...
{{ end }}
さらにそのページ番号ごとに含まれるページを、range構文で回してタイトル名を取得している。
{{ range .Pages }}
<li>{{ .Title }}</li>
{{ end }}
この結果のタイトル名をliタグでリスト表示しているのが先ほどの結果表示だ。
しかし、これだとPaginationでページ分割されているが、結果的には全タイトルのタイトル名を表示してしまっているので、今興味あるページ番号のタイトルだけを表示するにはどうしたらいいのか?
例えば、
トップページの場合はページ1のみタイトルのみ表示し、
/page/2/を閲覧中はページ2に入っているタイトルだけをリスト表示したい。
それには、これでOKだ。
{{ $paginator := .Paginate (where .Site.RegularPages.ByDate.Reverse "Section" "blog") 5 }}
{{ printf "現在のページ番号-[%d]" $paginator.PageNumber }}
<ul>
{{ range $paginator.Pages }}
<li>{{ .Title }}</li>
{{ end }}
</ul>
$paginator変数には/page/2/でアクセスした時は、ページ2のPagerが入っている。
そのため、/page/2/にアクセス中は、以下のrange構文でページ2中に含まれる記事のタイトル一覧が取得可能だ。
<ul>
{{ range $paginator.Pages }}
<li>{{ .Title }}</li>
{{ end }}
</ul>
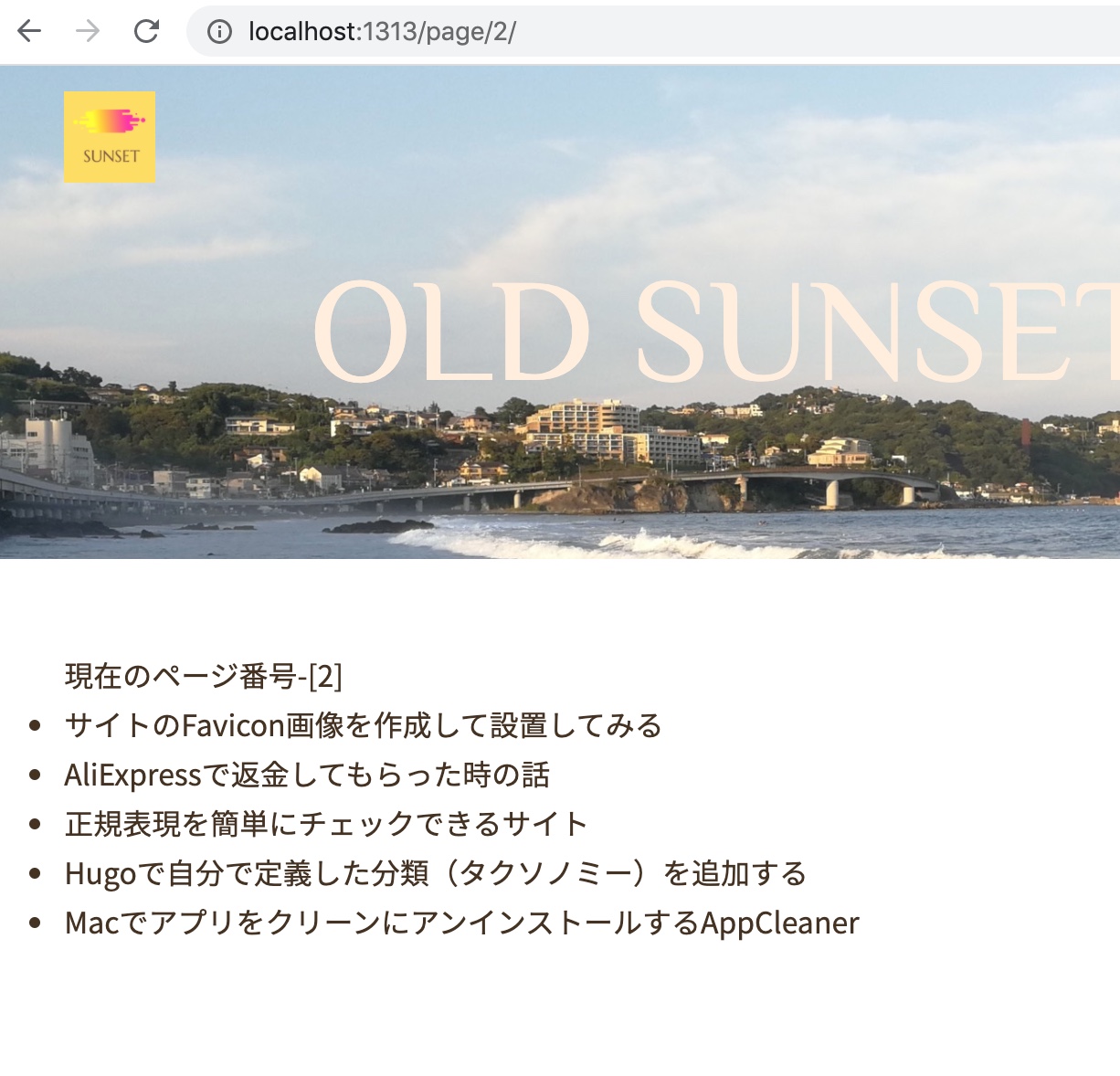
結果として、[サイトのURL]/page/2/にアクセス中は

各ページ番号へのリンクを追加
さて、ページ2であれば、/page/2/といったリンクURLもわかるので、さらにここでページ番号へ遷移するリンクを追加してみよう。
{{ $paginator := .Paginate (where .Site.RegularPages.ByDate.Reverse "Section" "blog") 5 }}
{{ printf "現在のページ番号-[%d]" $paginator.PageNumber }}
<ul>
{{ range $paginator.Pages }}
<li>{{ .Title }}</li>
{{ end }}
</ul>
<!-- 以下はページ番号へのリンク -->
{{ range $paginator.Pagers }}
<br>
<a href="{{ .URL }}" >{{ print "Page" .PageNumber "ヘ" }}</a>
{{ end }}
<!-- 以下はページ番号へのリンク -->以下がページ番号のページへのリンクとなっている。
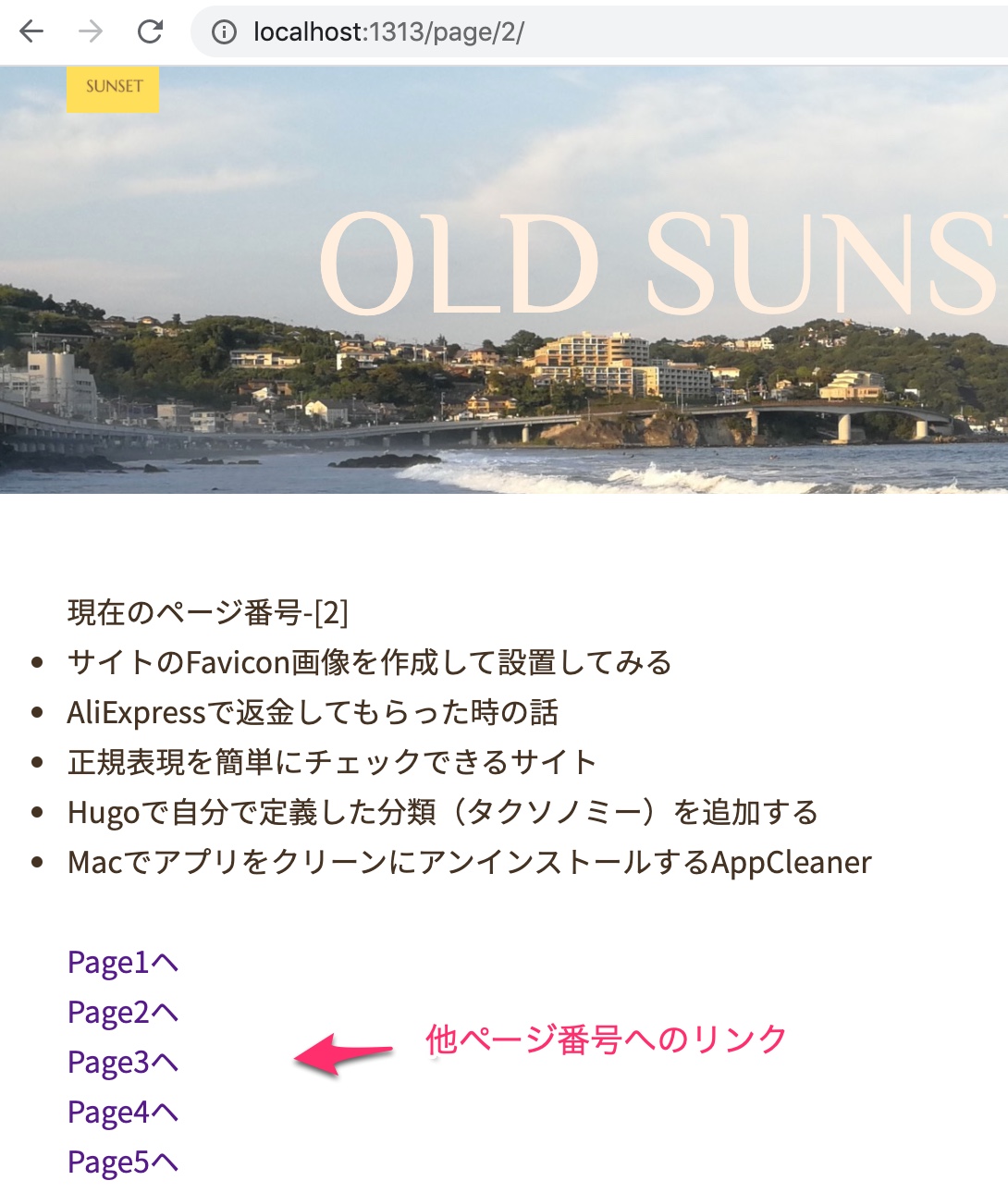
これによる結果表示は

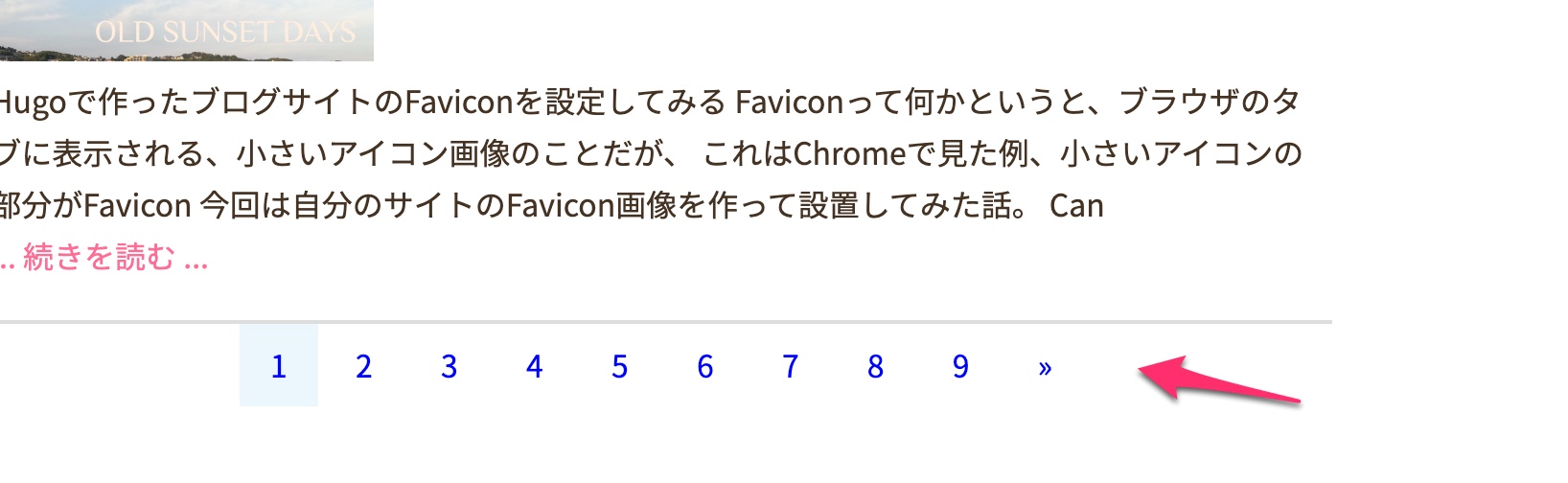
あとは、これをCSSを使ってスタイル整形すれば、自分が本ブログサイトで使っているような表示の仕方も可能である。

以上が良く使われるパターンのページネーションの使い方かと思う。 こんな感じでHugoではページネーションの機能が備わっているので、ぜひ利用しよう。