HugoのSyntaxHighlight
日付 タグ hugo カテゴリ hugo目次
Markdown記法でのコードブロック
Markdown記法ではソースコードを色付けて表示するシンタックスハイライトに対応しており
```ruby
require ‘redcarpet’
markdown = Redcarpet.new(“Hello World!”)
puts markdown.to_html
```
こんな感じで書けば、Hugoでも
require 'redcarpet'
markdown = Redcarpet.new("Hello World!")
puts markdown.to_html
みたいな感じになる。
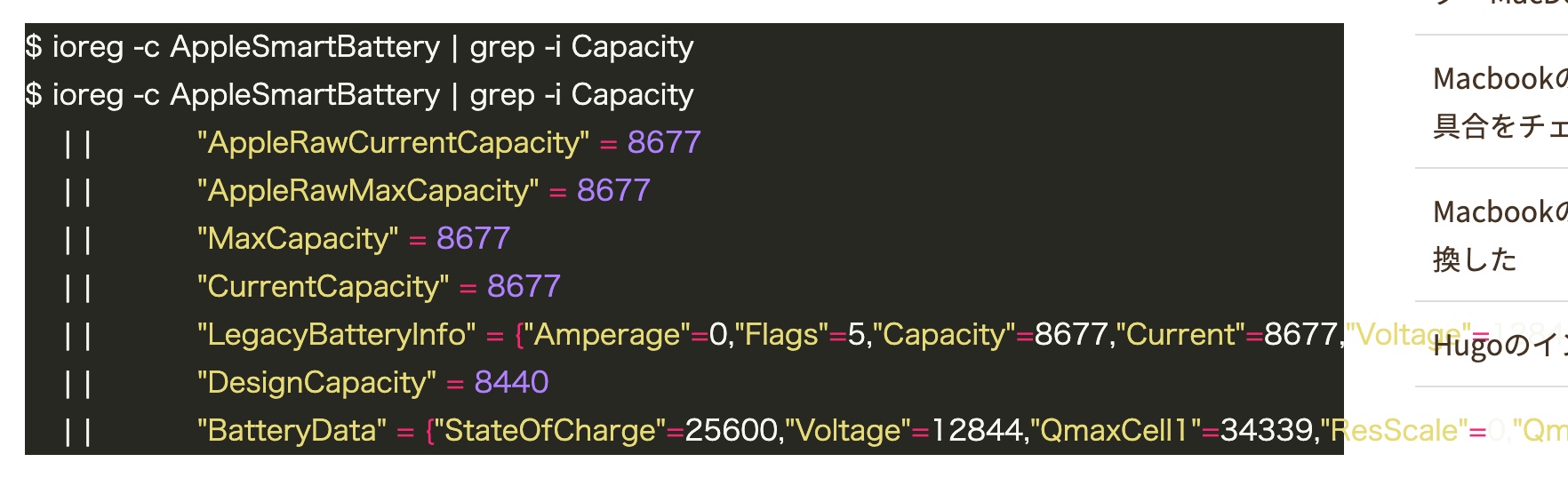
しかしながら、デフォルトのままシンタックスハイライトを使っていたら、こんな感じで横に入りきらないケースが出て来てしまった。

さて、これはどうしたものか?困った。いろいろと試行錯誤した結果、以下のやり方に行き着いた。
HugoのSyntaxHighlight
https://gohugo.io/content-management/syntax-highlighting/ - Syntax Highlighting
特に何かを設定したつもりはないのだが、シンタックスハイライトが自然と最初から効いている感じだったのだが、こちらの手順にあるように、Go言語で書かれたシンタックスハイライト適用ライブラリChromaを有効にしてCSSを調整してスクロールバーをつければいいんじゃないか?ということで。
適用するCSSを生成する
Chromaのためのシンタックスハイライト用のCSSを生成する
$ hugo gen chromastyles --style monokai > syntax.css
なお、styleに引数で渡するスタイルに関しては、以下が参考になる。 https://help.farbox.com/pygments.html
今回はmonokaiを使ってみることにした。
これによってsyntax.cssとしては以下のようなものが生成される。
[syntax.css]
/* Background */ .chroma { color: #f8f8f2; background-color: #272822 }
/* Other */ .chroma .x { }
/* Error */ .chroma .err { color: #960050; background-color: #1e0010 }
/* LineTableTD */ .chroma .lntd { vertical-align: top; padding: 0; margin: 0; border: 0; }
/* LineTable */ .chroma .lntable { border-spacing: 0; padding: 0; margin: 0; border: 0; width: auto; overflow: auto; display: block; }
/* LineHighlight */ .chroma .hl { display: block; width: 100%;background-color: #ffffcc }
/* LineNumbersTable */ .chroma .lnt { margin-right: 0.4em; padding: 0 0.4em 0 0.4em;color: #7f7f7f }
/* LineNumbers */ .chroma .ln { margin-right: 0.4em; padding: 0 0.4em 0 0.4em;color: #7f7f7f }
/* Keyword */ .chroma .k { color: #66d9ef }
/* KeywordConstant */ .chroma .kc { color: #66d9ef }
/* KeywordDeclaration */ .chroma .kd { color: #66d9ef }
/* KeywordNamespace */ .chroma .kn { color: #f92672 }
/* KeywordPseudo */ .chroma .kp { color: #66d9ef }
/* KeywordReserved */ .chroma .kr { color: #66d9ef }
/* KeywordType */ .chroma .kt { color: #66d9ef }
/* Name */ .chroma .n { }
/* NameAttribute */ .chroma .na { color: #a6e22e }
/* NameBuiltin */ .chroma .nb { }
/* NameBuiltinPseudo */ .chroma .bp { }
/* NameClass */ .chroma .nc { color: #a6e22e }
/* NameConstant */ .chroma .no { color: #66d9ef }
/* NameDecorator */ .chroma .nd { color: #a6e22e }
/* NameEntity */ .chroma .ni { }
/* NameException */ .chroma .ne { color: #a6e22e }
/* NameFunction */ .chroma .nf { color: #a6e22e }
/* NameFunctionMagic */ .chroma .fm { }
/* NameLabel */ .chroma .nl { }
/* NameNamespace */ .chroma .nn { }
/* NameOther */ .chroma .nx { color: #a6e22e }
/* NameProperty */ .chroma .py { }
/* NameTag */ .chroma .nt { color: #f92672 }
/* NameVariable */ .chroma .nv { }
/* NameVariableClass */ .chroma .vc { }
/* NameVariableGlobal */ .chroma .vg { }
/* NameVariableInstance */ .chroma .vi { }
/* NameVariableMagic */ .chroma .vm { }
/* Literal */ .chroma .l { color: #ae81ff }
/* LiteralDate */ .chroma .ld { color: #e6db74 }
/* LiteralString */ .chroma .s { color: #e6db74 }
/* LiteralStringAffix */ .chroma .sa { color: #e6db74 }
/* LiteralStringBacktick */ .chroma .sb { color: #e6db74 }
/* LiteralStringChar */ .chroma .sc { color: #e6db74 }
/* LiteralStringDelimiter */ .chroma .dl { color: #e6db74 }
/* LiteralStringDoc */ .chroma .sd { color: #e6db74 }
/* LiteralStringDouble */ .chroma .s2 { color: #e6db74 }
/* LiteralStringEscape */ .chroma .se { color: #ae81ff }
/* LiteralStringHeredoc */ .chroma .sh { color: #e6db74 }
/* LiteralStringInterpol */ .chroma .si { color: #e6db74 }
/* LiteralStringOther */ .chroma .sx { color: #e6db74 }
/* LiteralStringRegex */ .chroma .sr { color: #e6db74 }
/* LiteralStringSingle */ .chroma .s1 { color: #e6db74 }
/* LiteralStringSymbol */ .chroma .ss { color: #e6db74 }
/* LiteralNumber */ .chroma .m { color: #ae81ff }
/* LiteralNumberBin */ .chroma .mb { color: #ae81ff }
/* LiteralNumberFloat */ .chroma .mf { color: #ae81ff }
/* LiteralNumberHex */ .chroma .mh { color: #ae81ff }
/* LiteralNumberInteger */ .chroma .mi { color: #ae81ff }
/* LiteralNumberIntegerLong */ .chroma .il { color: #ae81ff }
/* LiteralNumberOct */ .chroma .mo { color: #ae81ff }
/* Operator */ .chroma .o { color: #f92672 }
/* OperatorWord */ .chroma .ow { color: #f92672 }
/* Punctuation */ .chroma .p { }
/* Comment */ .chroma .c { color: #75715e }
/* CommentHashbang */ .chroma .ch { color: #75715e }
/* CommentMultiline */ .chroma .cm { color: #75715e }
/* CommentSingle */ .chroma .c1 { color: #75715e }
/* CommentSpecial */ .chroma .cs { color: #75715e }
/* CommentPreproc */ .chroma .cp { color: #75715e }
/* CommentPreprocFile */ .chroma .cpf { color: #75715e }
/* Generic */ .chroma .g { }
/* GenericDeleted */ .chroma .gd { color: #f92672 }
/* GenericEmph */ .chroma .ge { font-style: italic }
/* GenericError */ .chroma .gr { }
/* GenericHeading */ .chroma .gh { }
/* GenericInserted */ .chroma .gi { color: #a6e22e }
/* GenericOutput */ .chroma .go { }
/* GenericPrompt */ .chroma .gp { }
/* GenericStrong */ .chroma .gs { font-weight: bold }
/* GenericSubheading */ .chroma .gu { color: #75715e }
/* GenericTraceback */ .chroma .gt { }
/* GenericUnderline */ .chroma .gl { }
/* TextWhitespace */ .chroma .w { }
スクロールバー設定を付け足す
さて、文字が溢れそうな場合はスクロールを追加したいので、style.cssに以下の行を追加する。
[style.cssに以下を追加]
.chroma {
font-size: 13px;
max-height: 400px;
overflow-x: scroll;
overflow-y: scroll;
padding: 2px 5px;
}
下方向に長く伸びるのも、またそれはそれで嫌なので、上下方向はmax-heightで上限を設定して、上下方向にもスクロールをするように設定し、この設定を先ほど、生成したsyntax.cssに追加する。
CSSを読み込ませる
さて、ここまでで出来たsyntax.cssをHTML側の<head> - </head>の中で読み込みをすればいいはず。
[head.htmlに追加]
<link rel="stylesheet" href="/css/syntax.css">
上記設定を追加する。
Chroma SyntaxHighlightを有効にする
ただし、まだ十分ではなく、Chromaを有効にするには設定ファイルconfig.tomlに以下の行を追加しておく必要がある。
pygmentsUseClasses = true
pygmentsCodefences = true
実行結果を確認する
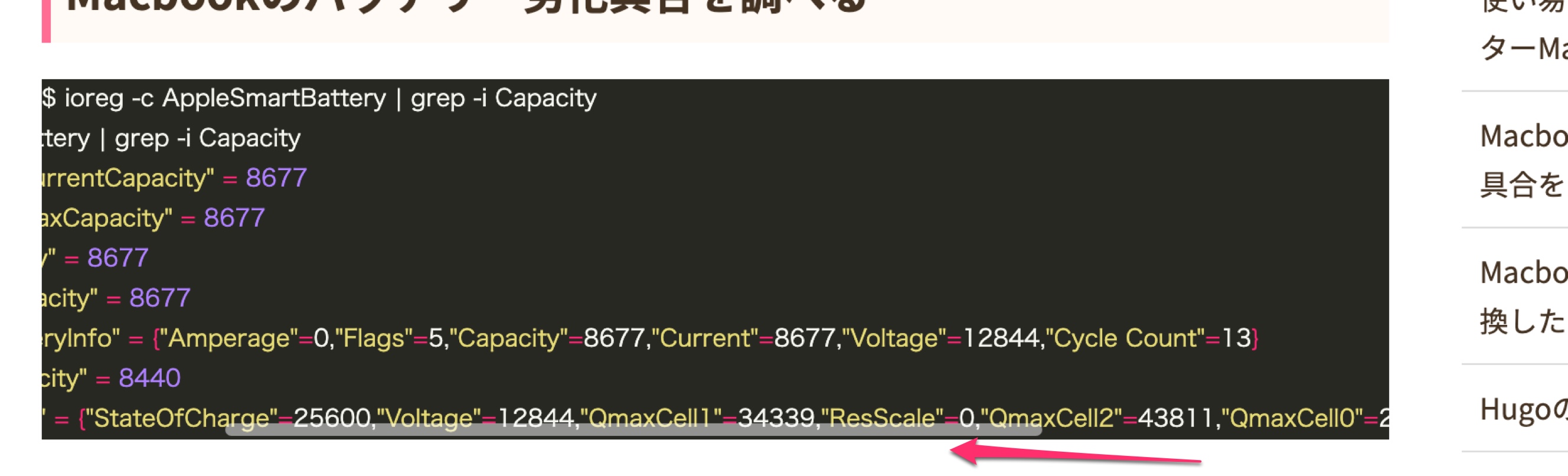
さて、ここまで調整した結果、どうなったかを見てみる。無事、右側に文字が溢れていたのが、スクロールバーが表示されるようになって、修正されたのが確認できた。

他のやり方も何かあるのかもしれないが、今見たように問題点は修正されているように見えるので、とりあえず、これでOK。