React.jsで使われるJSXタグ
日付 タグ react.js カテゴリ react.js目次
React.jsで使われるJSXタグ
前回のReact.jsでのコンポーネントプログラムや、Hello World作成で使っていたJSXタグ。
( ==>
React.jsでHello World
)
( ==>
React.jsでコンポーネント化
)
一見するとHTMLタグのように見えるが、実際はHTMLタグではなくて、HTMLに似た形でJavaScript構文が書ける糖衣構文でReact要素のReact.createElementに変換される。
そのため、style指定でも、HTMLタグと全く同じということではないので、そのあたりは注意が必要である。
JSXからJavaScriptへの変換例を見てみる
簡単にJSXがどのようなJavaScript構文に変換されているのかを見るには
https://babeljs.io/ - babeljs.io
のページで"Try it out"から試すことができる。

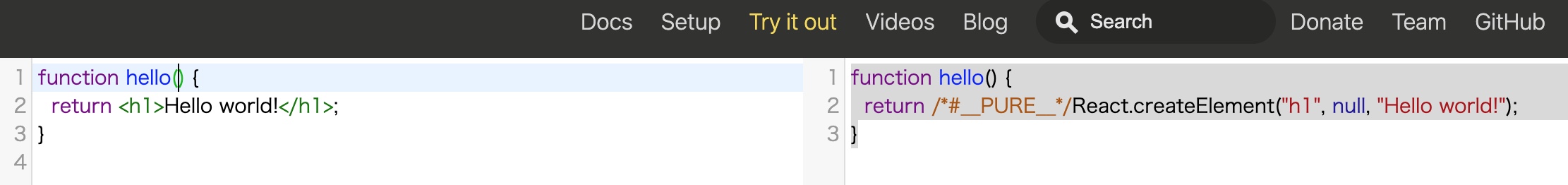
例えばHello Worldのような文字列をH1タグで返すコンポーネントを作ろうとした時に、
function hello() {
return <h1>Hello world!</h1>;
}
は
function hello() {
return /*#__PURE__*/React.createElement("h1", null, "Hello world!");
}
に変換されるというのがわかる。
どちらが見た目的にもコード保守的にも楽かというと、JSXタグで書いている方が明らかに楽であろう。React.createElementで直接コーディングする必要がなくても、JSXタグのおかげでコードが書きやすくなっていることは知っておいて損はない。
JSXタグとHTMLタグの違いを認識して書く
前回サンプルを作ろうと思った時に自分も最初に間違えたのだが、HTMLタグとは違うので、HTMLタグと全く同じ書きではダメなところがあることには注意が必要だ。
リストのコンポーネントを最初、このように書いていた。
const List = () => {
return (
<div >
<ul style="list-style-type: none">
<li>トマト</li>
<li>きゅうり</li>
<li>じゃがいも</li>
</ul>
</div>
);
};
export default List;
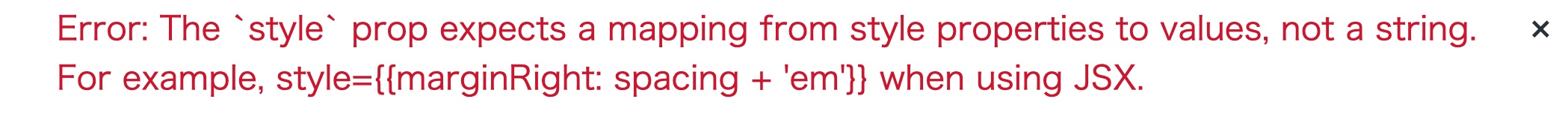
丸ポチのマーカーをstyleで消したつもりが、実際にページを見こうとすると、エラーが出る。

そうなのだ、JSXタグでは正しくは以下のようなJSXタグで書かないと動作しなかった。
const List = () => {
return (
<div >
<ul style={{ listStyleType: "none" }}>
<li>トマト</li>
<li>きゅうり</li>
<li>じゃがいも</li>
</ul>
</div>
);
};
export default List;

JSXタグでの基本的なstyleの指定の仕方は
style={{ プロパティ: "値" }}
値の方を"“や’‘で囲む必要がある点には注意。
例えば、以下のようなコンポーネントを作ったとして、sytleで文字色を青色にしたい場合は以下のような形になる。
const Content = () => {
return (
<p style={{color : "blue"}}>コンテンツをここに書きます</p>
);
};
export default Content;

一方で、バックグランドの色を青色にしたい場合は、
const Content = () => {
return (
<p style={{"background-color" : "blue"}}>コンテンツをここに書きます</p>
);
};
export default Content;
または
const Content = () => {
return (
<p style={{backgroundColor : "blue"}}>コンテンツをここに書きます</p>
);
};
export default Content;
にする必要がある。

ハイフン付きのケパブケースでは、1つ目の例のように値だけでなく、プロパテイの部分も"“や’‘で囲むか、あるいは2つ目の例のようにキャメルケースにする必要があるのだ。
このようにHTMLと似ていながらも、違いを意識してコーディングしなければならないが、React.createElementを直接書くよりも便利なことは確実だろう。