Bootstrapのcontainer対container-fluid
日付 タグ bootstrap カテゴリ bootstrap目次
container対container-fluid
前回Bootstrapでナビゲーションバーを作る記事を書いた。
( ==> Bootstrapでナビゲーションバー )
その時にコンテンツ(Hello Worldの文字部分)が左にぴったり寄っていたが、コンテンツがぴったり左寄りにならないように少し幅を開けるにはどうしたらいいのだろうか。
また、コンテンツの横方向の並びはどのようにコントロールするのだろうか。
そこで今回はBootstrapのコンテナ(container)について見ていく。
コンテナはコンテンツやグリッドシステムを入れる入れ物のような役割を担っており、中に入るコンテンツを中央に表示するのに使われている。
なお、今回作ったサンプルのソースコードは参照用としてGithubの以下に置いてある。 https://github.com/hugodeblog/bootstrap-samples
Bootstrapのグリッドシステム
Bootstrapのコンテナをみる前にBootstrapのグリッドシステムを見ていく。
Bootstrapではrow(行)やcol(列)を用いて横幅を均等に分割することできる。
index_grid.html
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Bootstrap Test</title>
</head>
<body>
<h1>均等3分割</h1>
<div class="row">
<div class="col" style="border:solid 2px">col</div>
<div class="col" style="border:solid 2px">col</div>
<div class="col" style="border:solid 2px">col</div>
</div>
<br>
<h1>均等4分割</h1>
<div class="row">
<div class="col" style="border:solid 2px">col</div>
<div class="col" style="border:solid 2px">col</div>
<div class="col" style="border:solid 2px">col</div>
<div class="col" style="border:solid 2px">col</div>
</div>
<br>
<h1>カラム指定グリッド</h1>
<div class="row">
<div class="col-6" style="border:solid 2px">col-6</div>
<div class="col-3" style="border:solid 2px">col-3</div>
<div class="col-3" style="border:solid 2px">col-3</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
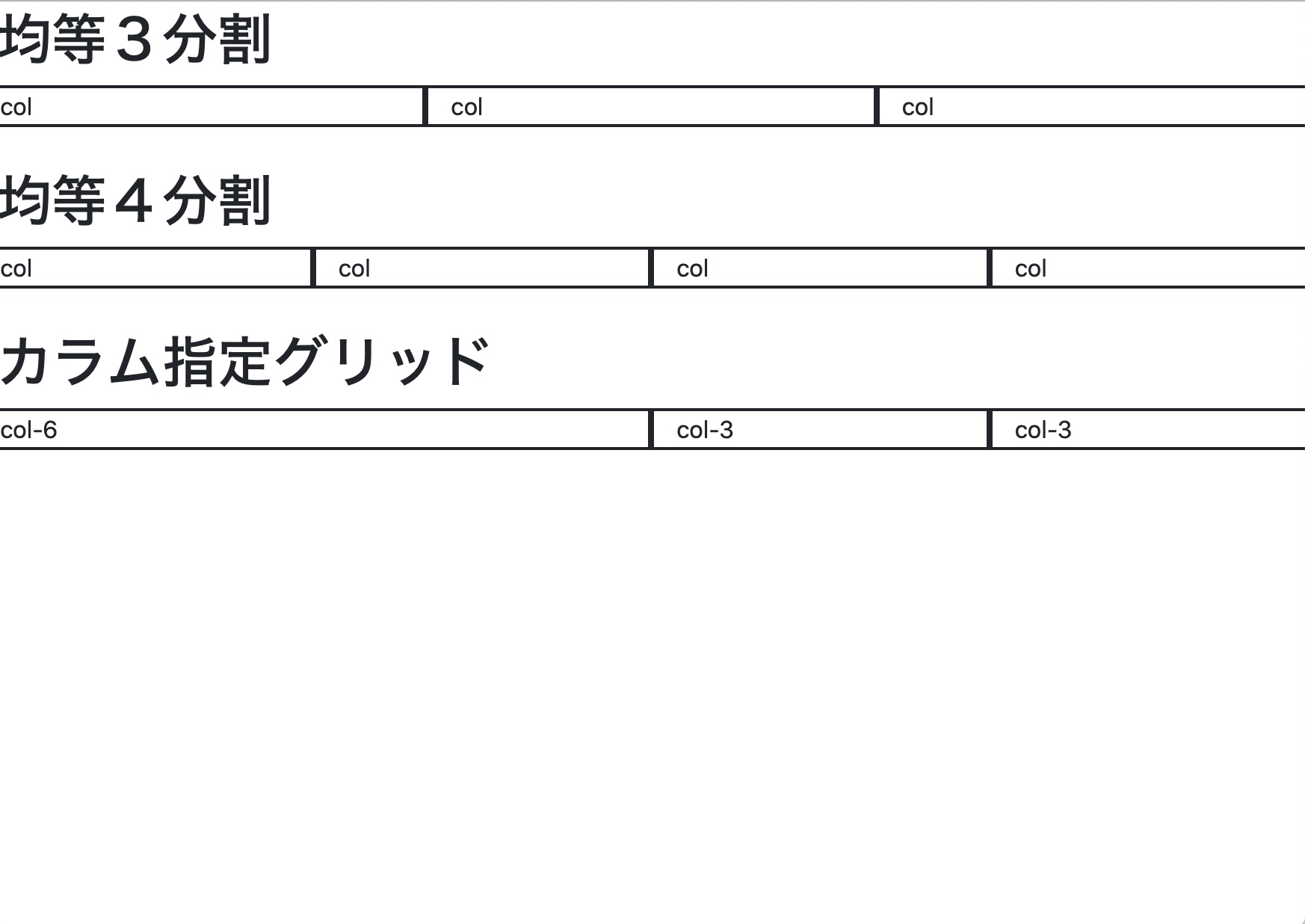
上記のhtmlファイルをWEBブラウザで開くと

上の2つの例では3等分、4等分に均等幅で表示されている。
以下のような形で指定されている部分である。
<h1>均等3分割</h1>
<div class="row">
<div class="col" style="border:solid 2px">col</div>
<div class="col" style="border:solid 2px">col</div>
<div class="col" style="border:solid 2px">col</div>
</div>
一方、6:3:3の幅で表示されている。Bootstrapでは横幅を12等分したグリッドシステムが利用できるので、その横幅比率の配分を6:3:3にして表示している例である。
<div class="row">
<div class="col-6" style="border:solid 2px">col-6</div>
<div class="col-3" style="border:solid 2px">col-3</div>
<div class="col-3" style="border:solid 2px">col-3</div>
</div>
このような12均等分グリッドシステムで任意の配分にして使う設定方法はBootstrapで良く使われているパターンである。
Bootstrapのコンテナ
さて、グリッドシステムを先に見ておいたが、次にコンテナを見てみよう。
コンテナは先に見たグリッドシステムを入れる入れ物としての役割を担うことができるのだが、Bootstrapにおけるコンテナにはcontainerとcontainer-fluidがある。
この2つの違いは以下の通り。
- container
- ウィンドウ幅の変化に対して段階的に横幅が変わるコンテナ
- container-fluid
- ウィンドウ幅の変化に対して流動的に横幅が一緒に追従するコンテナ
containerとcontainer-fluidを使った例を見てみる。
index_container.html
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Bootstrap Test</title>
</head>
<body>
<div class="container">
<div class="row">
container
</div>
<div class="row">
<div class="col-6" style="background-color:orange;border:solid 3px">col-6</div>
<div class="col-3" style="background-color:lime;border:solid 3px">col-3</div>
<div class="col-3" style="background-color:aqua;border:solid 3px">col-3</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
container-fluid
</div>
<div class="row">
<div class="col-6" style="background-color:orange;border:solid 3px">col-6</div>
<div class="col-3" style="background-color:lime;border:solid 3px">col-3</div>
<div class="col-3" style="background-color:aqua;border:solid 3px">col-3</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
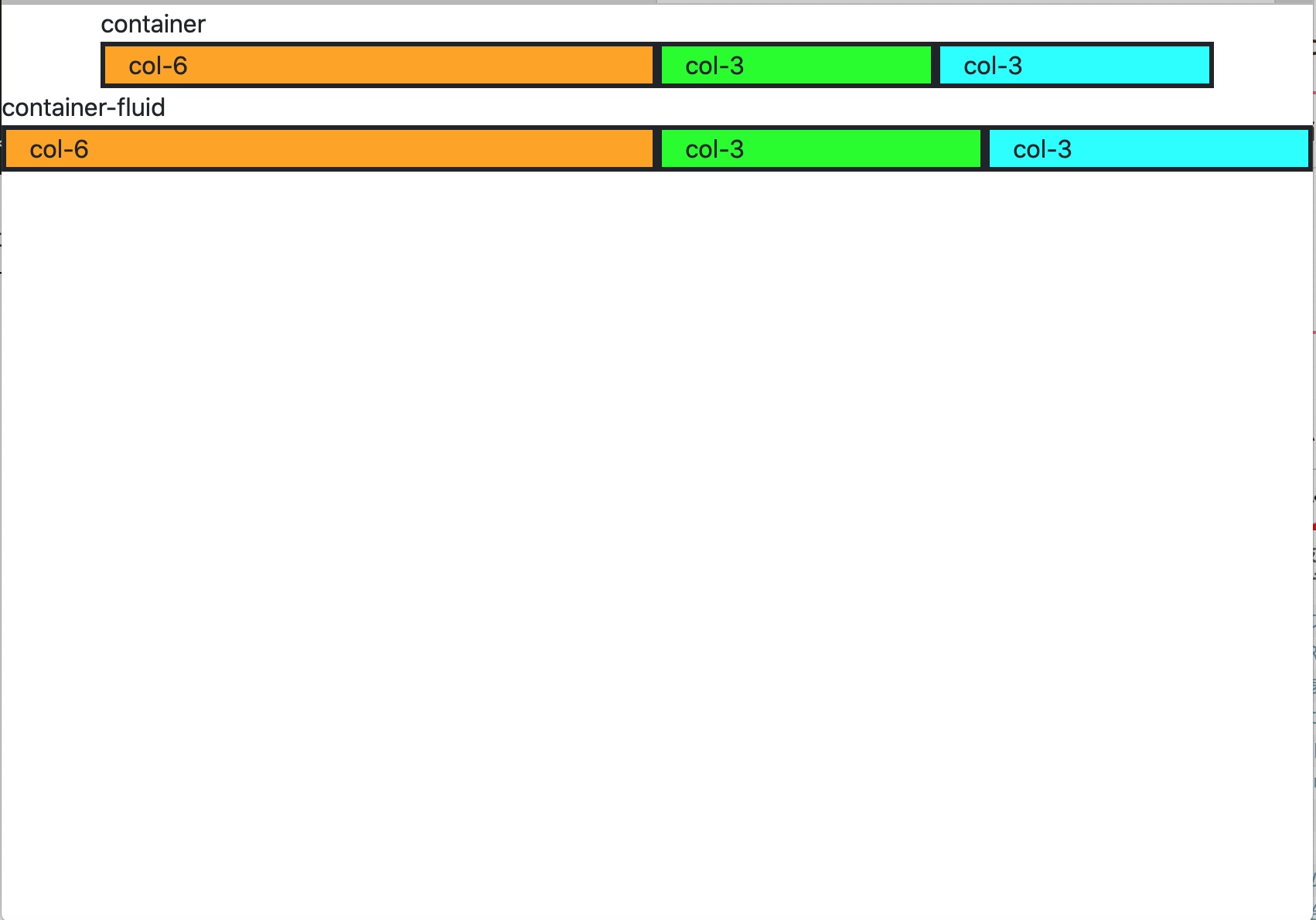
これを表示してみよう。

<div class="container">
...
</div>
<div class="container-fluid">
...
</div>
container、container-fluidに含まれる要素は同じでありながら、横幅方向の表示のされ方が違うことが確認できる。
containerの段階的な横幅の変化
| 幅 | <576px | ≥576px | ≥768px | ≥992px | ≥1200px |
|---|---|---|---|---|---|
| — | 100% | 540px | 720px | 960px | 1140px |
この説明だけだといまいちわからないかもしれないが、ウィンドウ幅が変わった時の実際の変化を見てみたのが以下だ。
このようにcontainerの方は段階的に幅が変わっていくのが確認できている。

またデバイスの画面横幅に応じたブレークポイントを用いて横並びの比率を変えることも可能。
index_container_breakpoint.html
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<title>Bootstrap Test</title>
</head>
<body>
<div class="container-fluid">
<div class="row">
container-fluid
</div>
<div class="row">
<div class="col-6" style="background-color:orange;border:solid 3px">col-6</div>
<div class="col-3" style="background-color:lime;border:solid 3px">col-3</div>
<div class="col-3" style="background-color:aqua;border:solid 3px">col-3</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
container-fluid
</div>
<div class="row">
<div class="col-md-3 col-lg-2" style="background-color:orange;border:solid 3px">col</div>
<div class="col-md-3 col-lg-5" style="background-color:lime;border:solid 3px">col</div>
<div class="col-md-6 col-lg-5" style="background-color:aqua;border:solid 3px">col</div>
</div>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>
今回は両方ともcontainer-fluidだが、
<div class="col-md-3 col-lg-2" style="background-color:orange;border:solid 3px">col</div>
<div class="col-md-3 col-lg-5" style="background-color:lime;border:solid 3px">col</div>
<div class="col-md-6 col-lg-5" style="background-color:aqua;border:solid 3px">col</div>
md(768px)のブレークポイントより小さいと縦並び、md(768px)のブレークポイント以上だと3:3:6の比率、lg(992px)のブレークポイント以上だと2:5:5の比率というようにウィンドウ横幅に応じて比率を変えて表示される。
実際にウィンドウ幅を変えた時の動作としては以下。

以上、今回はBootstrapのグリッドシステムとコンテナの主な扱いについて見て、サンプルを作ってテストしてみた。Bootstrapでのデザインでは基本的にはコンテンツをコンテナに入れて表示することになるだろう。